Web Development Tools Overview

While completing a posting on the Mobile Mandate in Web Development, I ran across this excellent review of contemporary Web Development skills and tools. What makes this video compelling is that there is a natural order to the explaining the tools. Thus, the progression is from HTML and CSS to SQL,PHP and Vanilla JavaScript and […]
WordCamp Toronto 2018 Features Gutenberg

WordCamp Toronto 2018 is coming to the North York Civic Centre at roughly the same time as WordPress 5.0 and the new Gutenberg will be released. So it should not be a surprise that the WordCamp theme is Gutenberg and the Future of WordPress. The timing could not be more fortuitous because the much delayed […]
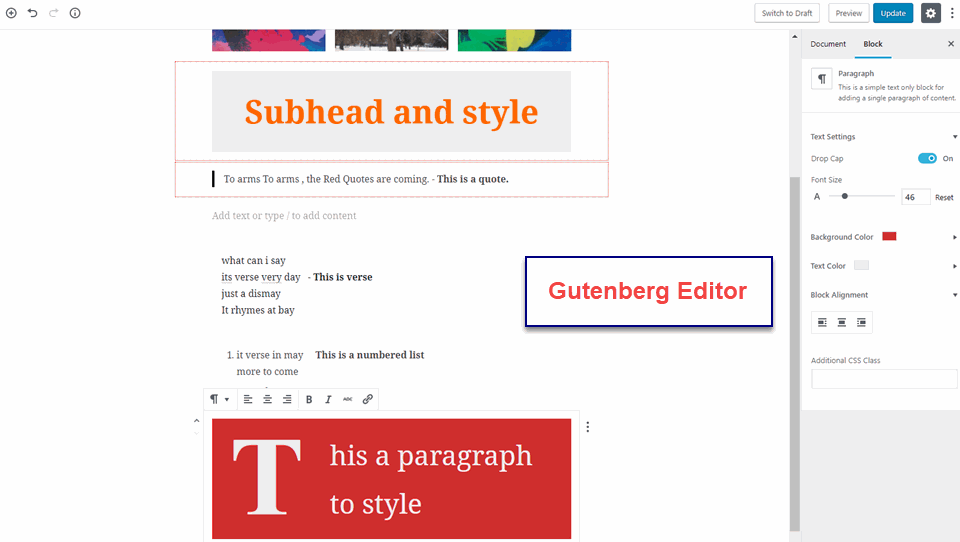
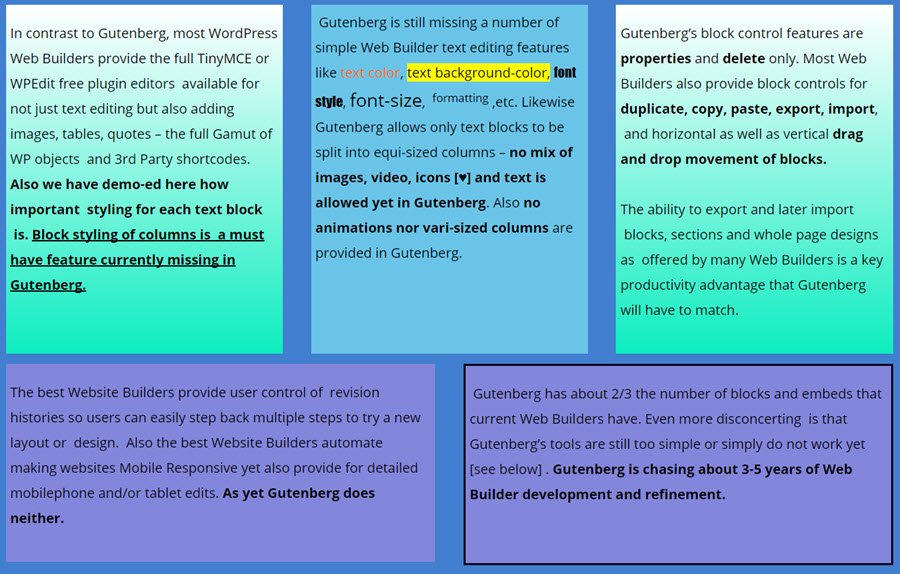
How Gutenberg is Shaking WordPress UI Foundations

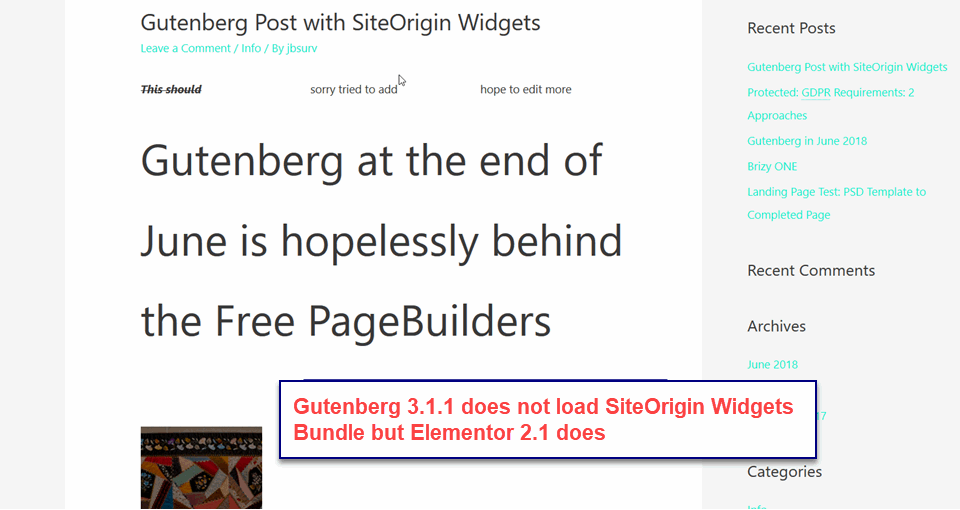
But It Is Theme And PageBuilder Vendors Who Are Currently Transforming How WordPress UI Design Is Actually Done Let us be clear, Gutenberg is by itself having a profound effect on WordPress UI Design and Development. Here are some of the major trends. Gutenberg brings the 3rd Generation JavaScript frameworks to WordPress. In the case […]
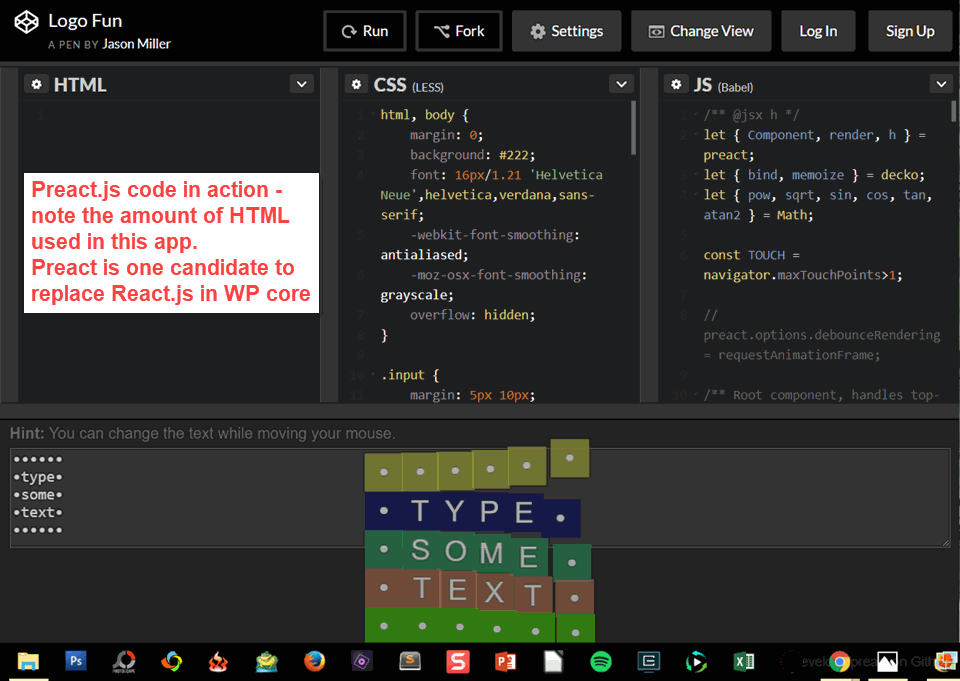
Speed Wins: Why WordPress Adopted JavaScript

Why More of WordPress UI is written in JavaScript not PHP With the announcement of Calypso, a JavaScript based UI in November of 2015 and then the launch of the Gutenberg project in 2016 using React.js, WordPress Head Honcho Matt Mullenweg tripped off a lot of conjectures as to why the departures from WordPress’ primary […]
WordPress Gutenberg Looms Large

On St. Patricks Day in Toronto, The Toronto WordPress Meetup Group had a 2 1/2 hour session devoted to the implications of Gutenberg to the WordPress developers and wider community of users. Great St. Patty’s Day Fun in TOTown. The Meetup brought out 26 WP Developers on a gorgeous Saturday afternoon. All of the group had […]
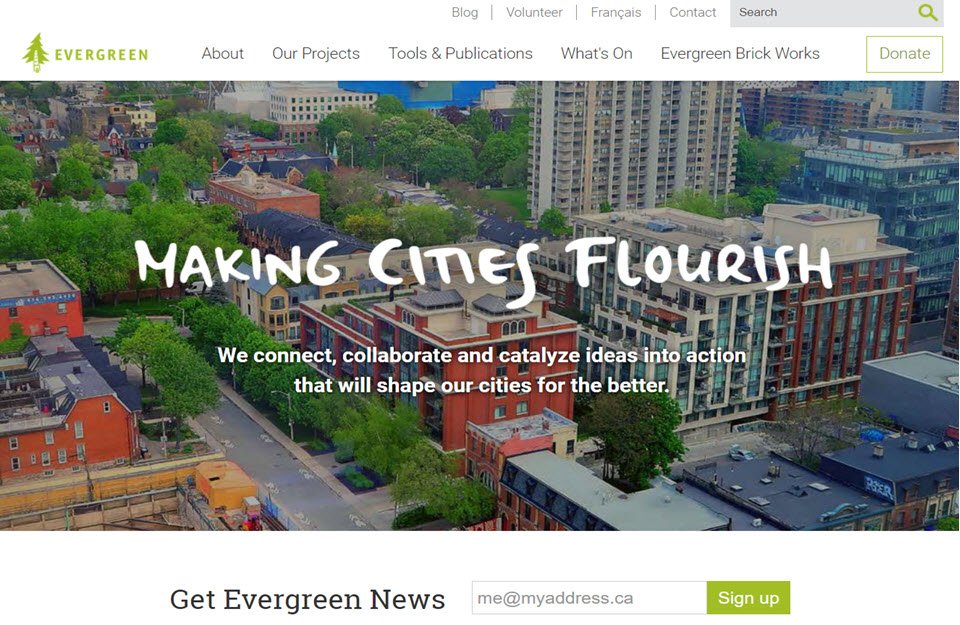
CSI Member’s Excellent Website: Evergreen.ca

Evergreen is another HTML5 website that tracks the many policies associated with Evergreen and the associated leisure time activities at the Evergreen Brickworks. Evergreen follows in the style of excellent CSI Member’s websites. Its mission is clearly declared on the opening page, the navigation is easy to follow and the website is chock full of […]
WordPress JavaScript Reactions

WordPress Gutenberg and Calypso are back in the tech news now that CIC Matt Mullenweg has rejected React.js as the core JavaScript library for WordPress. The issue is the Patent Clause in Facebook’s licensing which is less than the Open Source Software’s adherence to unencumbered usage standards as in MIT’s license. So Matt felt compelled by some […]
Gutenberg Page Builder: A September UI Autopsy

Matt Mullenweg has written a detailed post on Gutenberg, the upcoming WordPress PageBuilder plugin. Within the post is a critical commitment by Matt: WordPress has always been about websites, but it’s not just about websites. It’s about freedom, about possibility, and about carving out your own livelihood, whether it’s by making a living through your […]
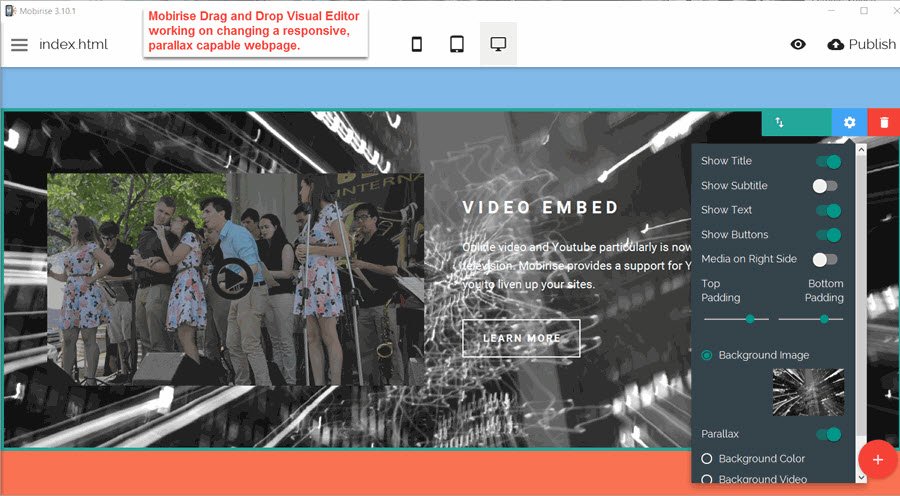
Mobirise JavaScript Website Developer

The last 4-5 years have seen the rise of open, free and popular CSS+HTML5+JS frameworks like Bootstrap, Foundation Zurb and Ink for creating mobile responsive apps for a variety of SPA-Single Page Applications to larger multi-page websites. It should not be a surprise that each of these free frameworks have generated a number of libraries […]
Web BandAids

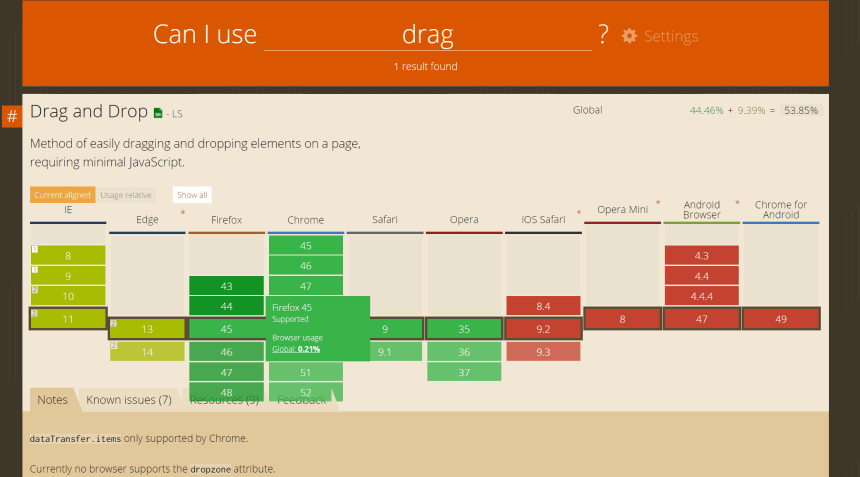
Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and how to use features in Web tools has not abated. First there is the continuing rapid release of new features as mobiles and the IoT-Internet of Things bring new demands on […]
Calypso: New WordPress Music

At a recent WordPress Meetup, convener Brent Kobayashi went around the table and greeted everyone. And for the new attendees coming to learn more about WordPress Social Marketing, Brent warned them that things were moving fast in this area of WordPress and WordPress in general.. Well Matt Mullenweg, the creator and curator of all things […]
Scrolling Down Moves Up

In Website Design getting visitors past the fold line is as vital as getting on the first page in SEO. There are a variety of strategies for attracting users below the fold as described well in this posting. But one of the most popular is vertical scrolling. So now scrolling is becoming mainstream from sport sites […]
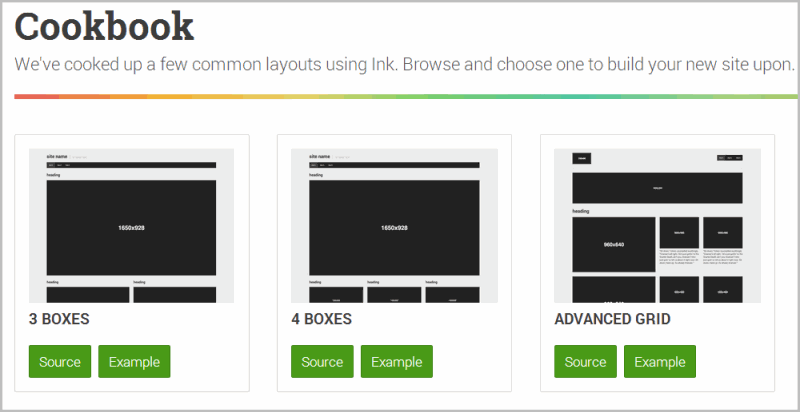
InK – Interface Kit: Responsive, Mobile JS Framework

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive because both frameworks deliver 12 column grids which help to deliver responsive designs with sticky menus and a core of basic JavaScript UI components. Both Web designers and developers will […]
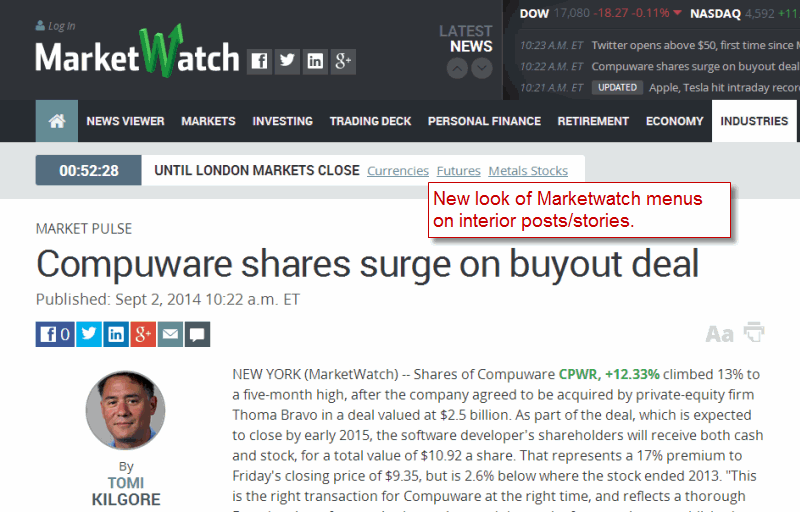
Marketwatch Converts Menu Layout

Bootstrap-like sticky menus which are also mobile responsive are gaining traction among major vendor websites. Coverage on our sister site, JavaScripture, has increased about savvy JS Mobile Responsive Frameworks The latest example of mobile responsive use is the Wall Street Journal’s satellite site, Marketwatch. This site has undergone a major menu layout shift in the […]
Gridly.js: Better Portfolio Layout Options

Grid or Portfolio UI layouts are thriving. Masonry.js already has been upgraded to Isotope.js with its powerful and responsive filtering and sorting functions. And there are a number of other grid layout Javascript tools appearing including the pulsating yet touch responsive gridaccordion.js and popup lightbox powered gridfolio.js. Grid image layouts in event , portfolio, gallery, and product […]
WordPress and JavaScript II

Getting JavaScript to work inside WordPress Pages and Posts can be a bit of tricky coding. The fundamental problem is that the WordPress Visual Editor prunes out any <SCRIPT> tags or inline JavaScript associated with events like onclick= or onmouseover= etc. Now developers can get around this by sticking religiously to using the HTML editor when […]
WordPress Inline JavaScript

Inline JavaScript is possible with WordPress. But users have to give up the WordPress Visual Editor inorder to insure that the onclick= or onmouseover= and other inline JavaScript code is not stripped away by the Visual Editor. So to take advantage of the WordPress auto loading of the jQuery library, users have to give up […]
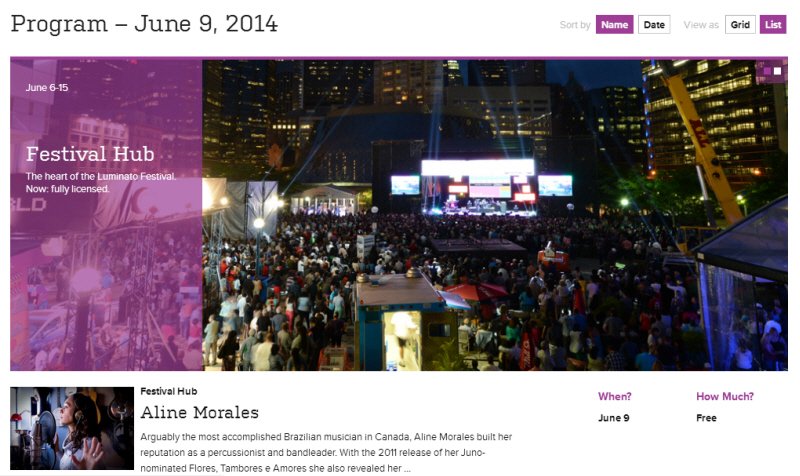
Single Page Web Design:Luminato Festival

For the past few months theOpenSourcery has been emphasizing web tools that expedite info-intensive SPD-Single Page Designs. These tools include jQuery based routines that expedite layouts of grids/tables of images and and HTML blocks but also CSS powered layouts as well. For example, see the following reviews: Isotope.js for Grid Widget Sizzle – shows power of […]
Isotope.js for Grid Widget Sizzle

Currently responsive sliders are being used in more SPA-Single Page Applications for Mobile clients to replace deep menus and and button driven designs. The idea is to get portfolio/product impressions upfront as a visitor investigates a website. But there is a whole new class of responsive grid widgets that do image sliders one better by […]
Single Page Websites: Grid Layout Options

With the rise of popular frameworks like Bootstrap and the emergence of more HTML based apps, SPA-Single page Apps have become more prevalent on the Web. And for some Portfolio, Event, and Product sales websites, Single page applications make a lot of sense. Like so: HTML Apps designed for mobile clients are especially inclined to go […]
Replacing Adobe Dreamweaver

This reviewer has been a Dreamweaver user since its early appearance as a Macromedia program over 15 years ago. Dreamweaver was the first IDE for HTML+CSS+Javascript with a unique Visual + Code view of a developing web page file. It also held out the promise for a tight integration with PHP+MySQL client server development with a […]
FancyBox 2- Versatile Media Display

In WordPress, Drupal and other Web tools there are a thousand and one JavaScript Lightbox routines. One of my favorites is FancyBox 2 because it features many different ways to popup images or html code blocks. Also FancyBox works well with various Splash page Layout routines like Masonry, Isotope, GridAccordion, and Salvattore. Finally, popular CMS […]
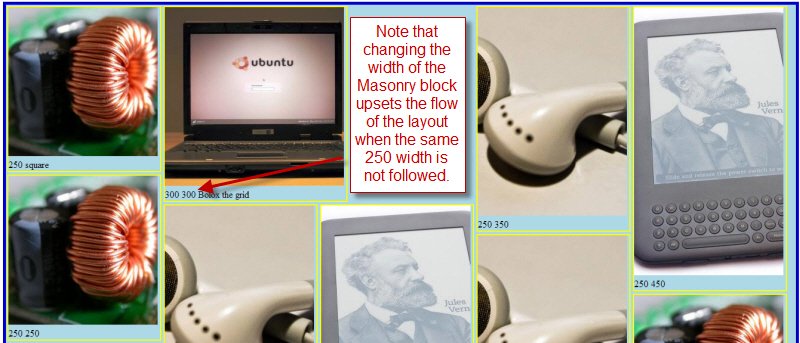
Masonry.js: Portfolio Layout

Masonry is a JavaScript routine that manages html code blocks and images on a Web page area giving them a neatly stacked portfolio layout. masonry works best when the width of the blocks are the same or multiples like 200px, 400px, 800px etc. The height of the blocks can vary but if it is too […]
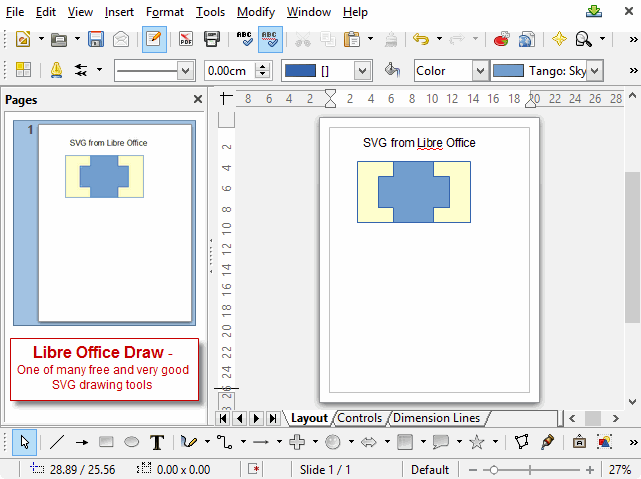
D3JS & the SVG Web Advantage

SVG is gaining in popularity and therefore broader usage. And why not? Scalable Vector Graphics have a number of factors working for them: 1)As vector graphics, SVGs zoom, scale and generally transform with greater fidelity than bitmaps, even high quality PNG and TIF bitmap file formats; 2)SVG file formats generally are smaller in size to […]
CodePen Canvas Example
Here is another opportunity to show an online HTML/CSS/JavaScript environ in action – CodePen. In this case a Canvas example using the wirelib() library of 3D routines is highlighted: [iframe src=”http://codepen.io/jbsurveyer/pen/rKDkF” width=”100%” height=”550″] More about Wirelib can be found here.
