
Web Development Tools Overview
While completing a posting on the Mobile Mandate in Web Development, I ran across this excellent review of contemporary Web Development skills and tools. What



While completing a posting on the Mobile Mandate in Web Development, I ran across this excellent review of contemporary Web Development skills and tools. What

WordCamp Toronto 2018 is coming to the North York Civic Centre at roughly the same time as WordPress 5.0 and the new Gutenberg will be

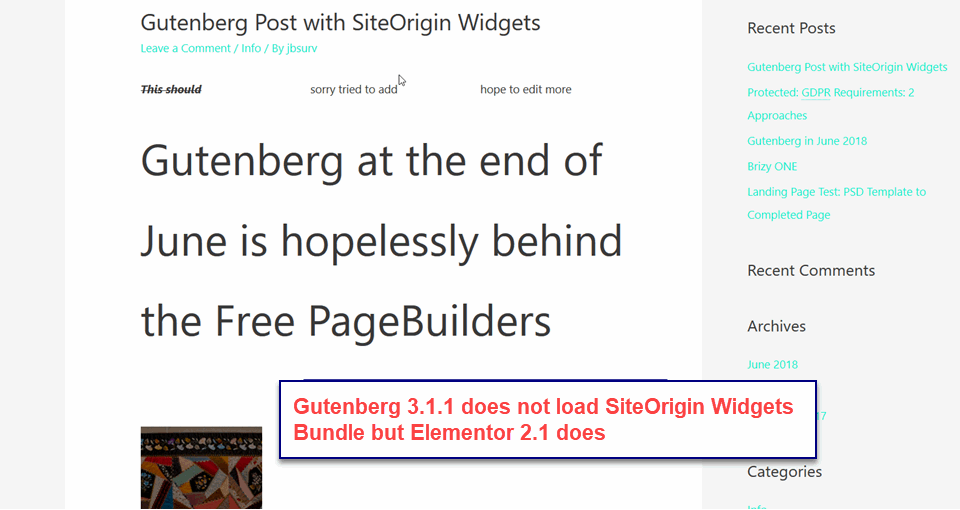
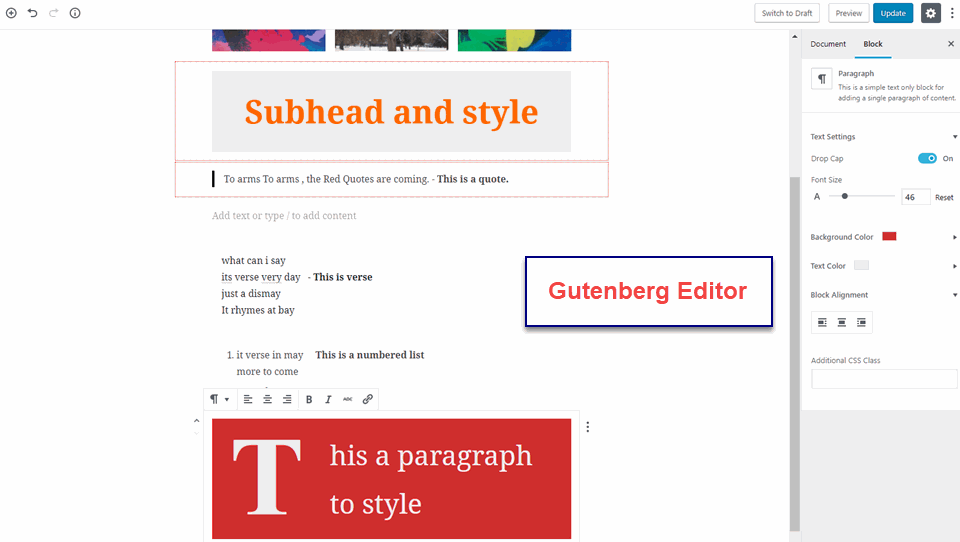
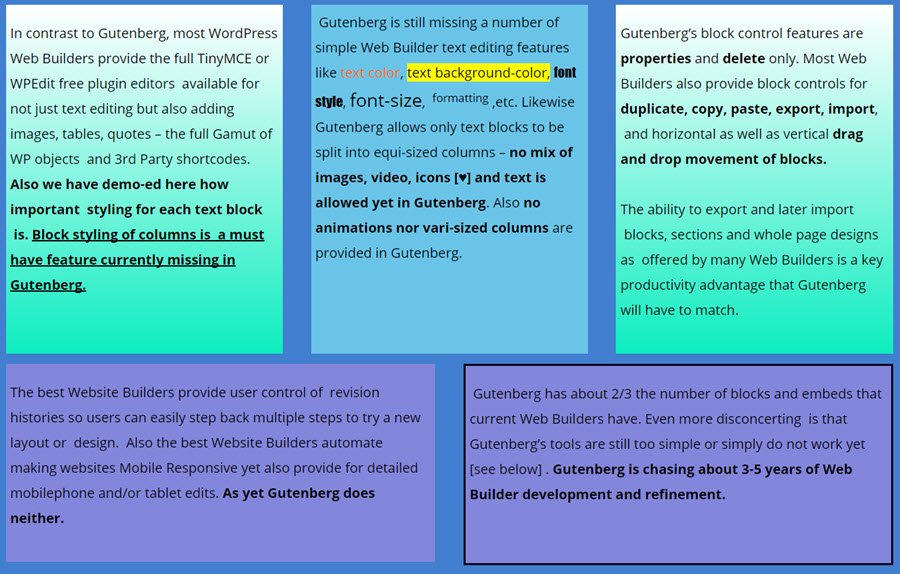
But It Is Theme And PageBuilder Vendors Who Are Currently Transforming How WordPress UI Design Is Actually Done Let us be clear, Gutenberg is by

Why More of WordPress UI is written in JavaScript not PHP With the announcement of Calypso, a JavaScript based UI in November of 2015 and

On St. Patricks Day in Toronto, The Toronto WordPress Meetup Group had a 2 1/2 hour session devoted to the implications of Gutenberg to the

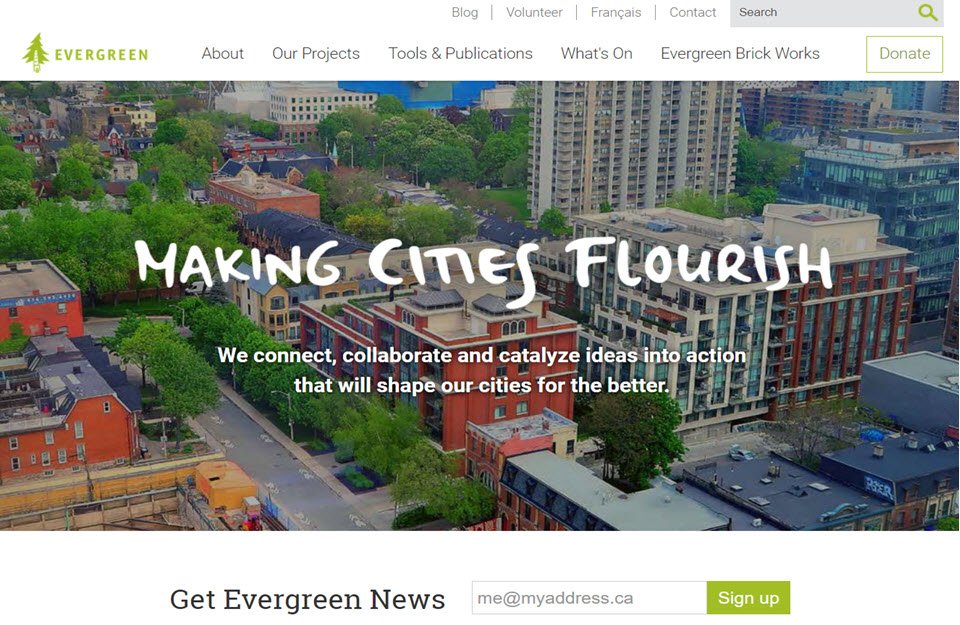
Evergreen is another HTML5 website that tracks the many policies associated with Evergreen and the associated leisure time activities at the Evergreen Brickworks. Evergreen follows

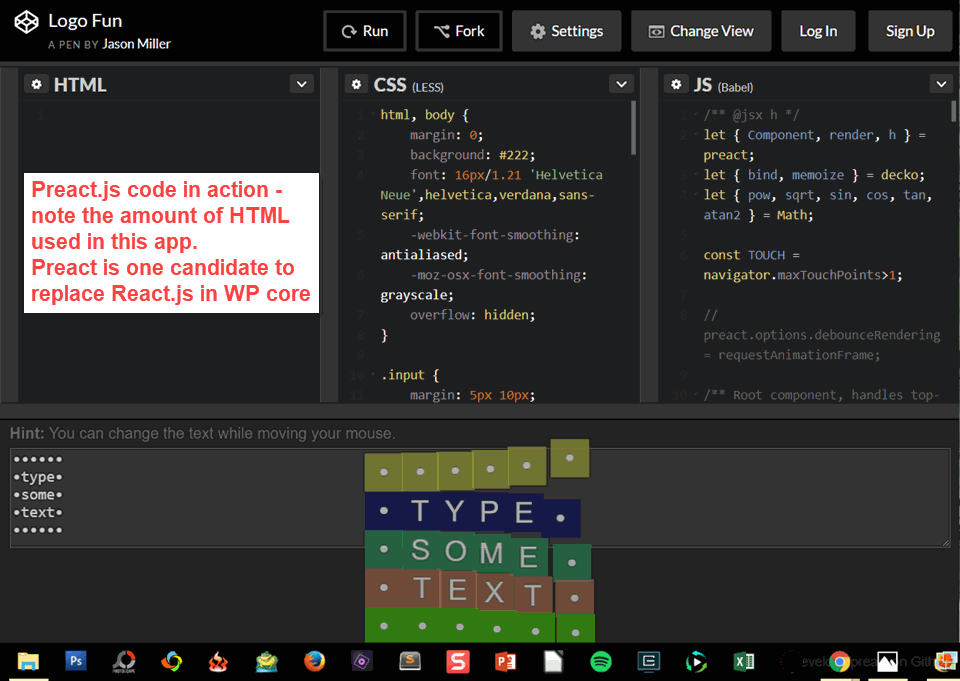
WordPress Gutenberg and Calypso are back in the tech news now that CIC Matt Mullenweg has rejected React.js as the core JavaScript library for WordPress. The issue

Matt Mullenweg has written a detailed post on Gutenberg, the upcoming WordPress PageBuilder plugin. Within the post is a critical commitment by Matt: WordPress has

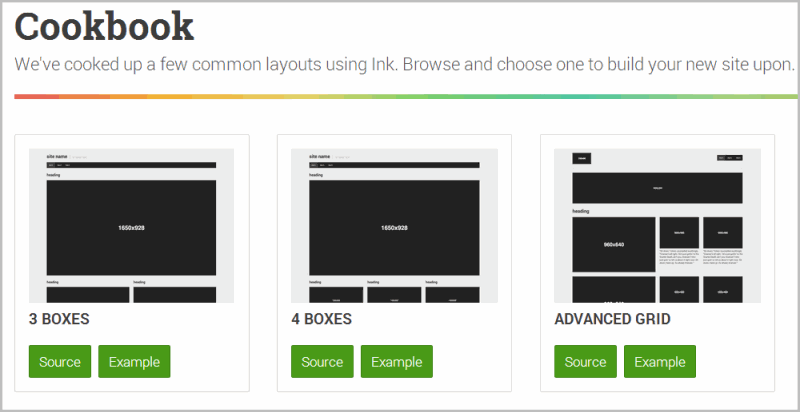
The last 4-5 years have seen the rise of open, free and popular CSS+HTML5+JS frameworks like Bootstrap, Foundation Zurb and Ink for creating mobile responsive

Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and

At a recent WordPress Meetup, convener Brent Kobayashi went around the table and greeted everyone. And for the new attendees coming to learn more about

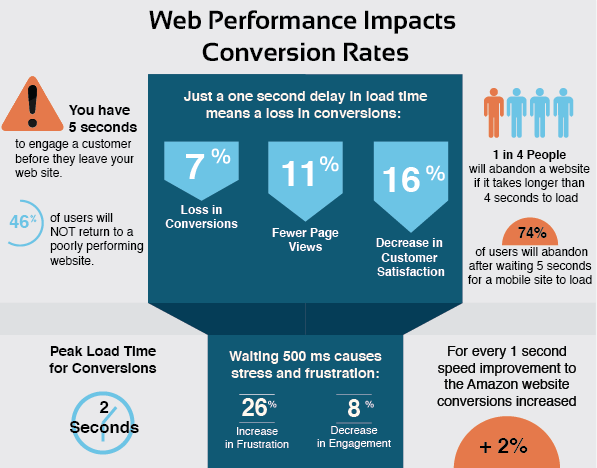
In Website Design getting visitors past the fold line is as vital as getting on the first page in SEO. There are a variety of

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive

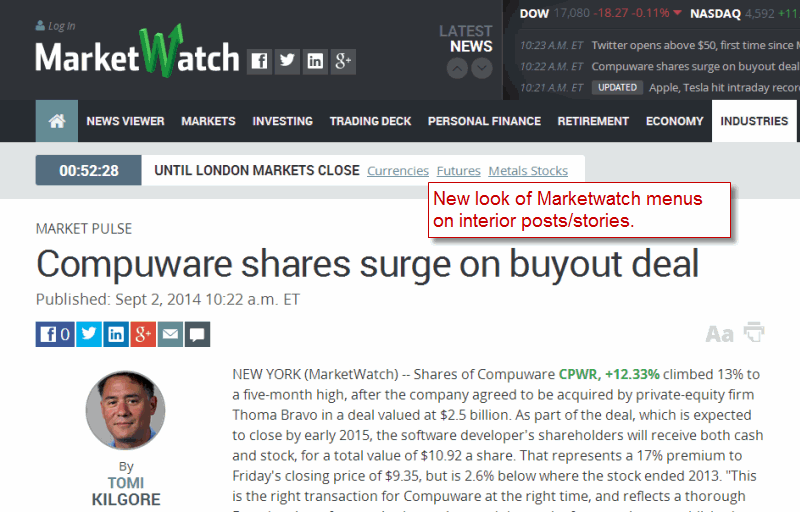
Bootstrap-like sticky menus which are also mobile responsive are gaining traction among major vendor websites. Coverage on our sister site, JavaScripture, has increased about savvy

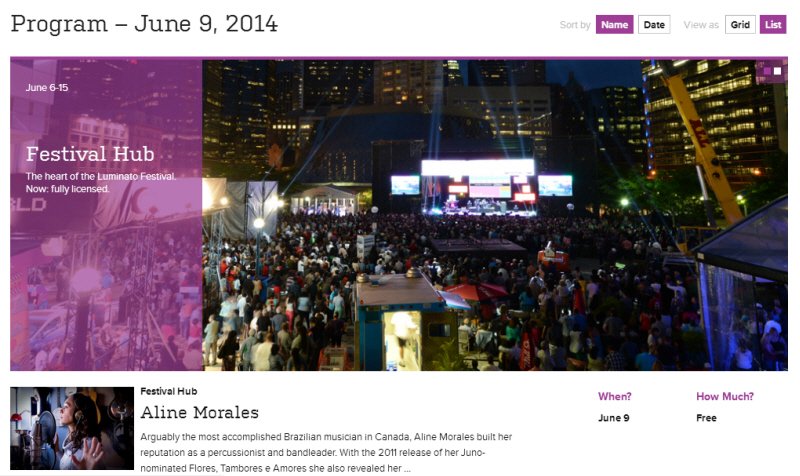
Grid or Portfolio UI layouts are thriving. Masonry.js already has been upgraded to Isotope.js with its powerful and responsive filtering and sorting functions. And there are a

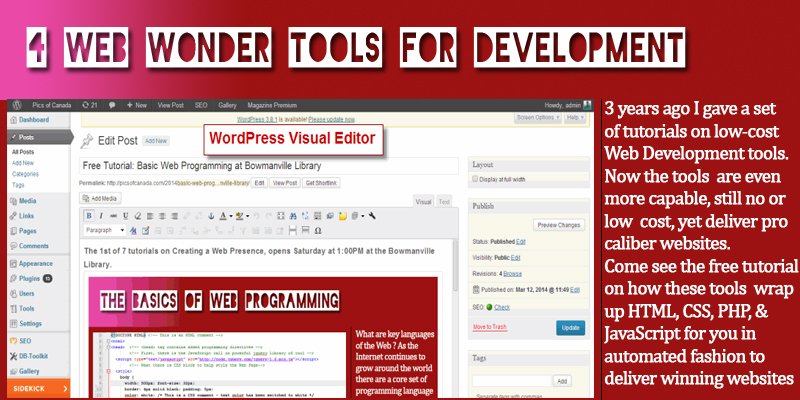
Getting JavaScript to work inside WordPress Pages and Posts can be a bit of tricky coding. The fundamental problem is that the WordPress Visual Editor

Inline JavaScript is possible with WordPress. But users have to give up the WordPress Visual Editor inorder to insure that the onclick= or onmouseover= and

For the past few months theOpenSourcery has been emphasizing web tools that expedite info-intensive SPD-Single Page Designs. These tools include jQuery based routines that expedite layouts

Currently responsive sliders are being used in more SPA-Single Page Applications for Mobile clients to replace deep menus and and button driven designs. The idea

With the rise of popular frameworks like Bootstrap and the emergence of more HTML based apps, SPA-Single page Apps have become more prevalent on the Web.

This reviewer has been a Dreamweaver user since its early appearance as a Macromedia program over 15 years ago. Dreamweaver was the first IDE for HTML+CSS+Javascript

In WordPress, Drupal and other Web tools there are a thousand and one JavaScript Lightbox routines. One of my favorites is FancyBox 2 because it

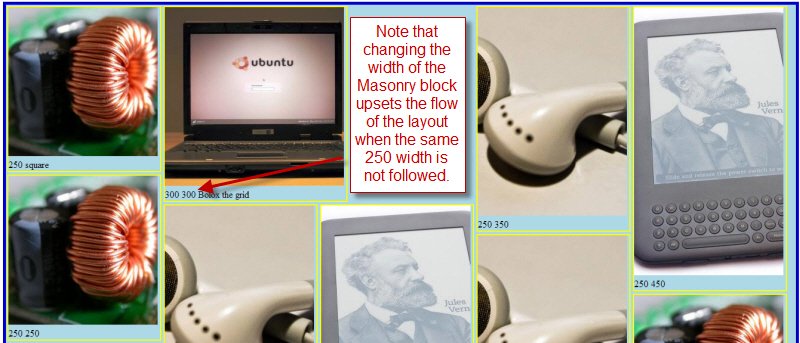
Masonry is a JavaScript routine that manages html code blocks and images on a Web page area giving them a neatly stacked portfolio layout. masonry

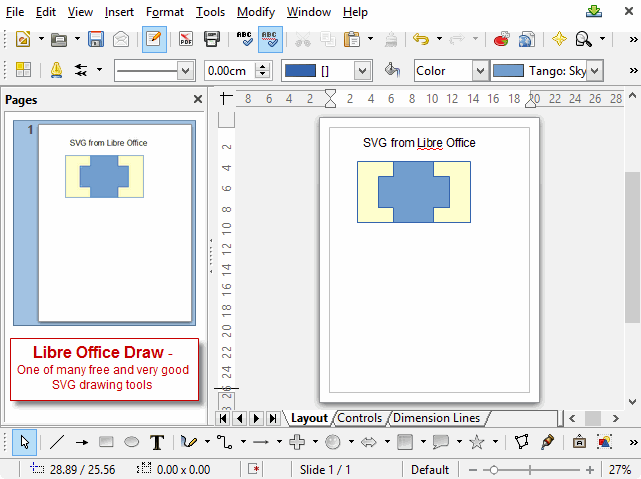
SVG is gaining in popularity and therefore broader usage. And why not? Scalable Vector Graphics have a number of factors working for them: 1)As vector
Here is another opportunity to show an online HTML/CSS/JavaScript environ in action – CodePen. In this case a Canvas example using the wirelib() library of
We’re a full-stack Web Development shop based in Toronto ON. From strategy to implementation, we’re here to help make your Website shine.
© 2024 JBSurveyer All Rights Reserved.