
WordPress Page Styling has moved from being the primary domain of the Theme chosen to display the website to what can now be called PageBuilder PageStyling. Now this transition from CSS styling via Theme to broader control of CSS styling options has been picking up pace in the past five years. The break up of the Theme’s monopoly over styling started with the Customizer and CSS Styling plugins but has now been acelerated by the widespread adoption of PageBuilders with their many compelling PageSyling features.
It used to be that Theme option or settings pages had not just primary control over the website layout [ headers, footer, sidebar and content]; but also control over most CSS styling. So to changes on website pages for color use, typography, and basic spacing depended on 3 major changes:
In sum, CSS Styling changes present coding problem to DIY users that have flocked to WordPress specifically for its Ease of Use and No-Coding Required mantras. Enter the top 8-10 PageBuilders over the past 5-7 years, and their point and click CSS styling with immediate display of the styling change on the live page under edit – this is what has made PageBuilders with their PageStyling options so attractive. And voilla you have the new focus for WordPress page styling in general.
PageBuilders drag and drop approach for User Interface Layout has been a part of system development for at least 30 years. Consider dBase and Foxpro on PCs desktops starting in the early 1990s. Eclipse, Visual Basic and Visual Studio were some of the desktop developers that used drag and drop components and basic styling options to build server side systems and then client-server apps. So the concept of drag and drop components to build a system front end was alive and well when the Internet took off.
Front Page and Dreamweaver showed what how quickly a online user interface could be built. But most of the styling was done on a pagewide basis and less so for each widget and components. Early WebBuilders like Visual Composer and Weebly attached 10-20 styling options to every widget or component
This is what marks the marked change seen in Web Builders like Wix, Squarespace, Weebly and especially the WordPress PageBuilders.
The WordPress PageBuilders have pre-wired components/widgets that are mobile responsive [resizing automatically depending on the device they are displayed on be it desktop, tablet, or mobile phone]. Drag and drop a component onto a row or column container and it automatically fits itself into the its container. But that is the layout savvy of Pagebuilder components. It is the pageStyling savvy that makes PageBuilder components so styling savvy.
Every PageBuilder component, row, and now layer carries with it at least a dozen CSS styling settings some common across components and some unique CSS stylings.
| Beaver Builder Styler | Divi Styler | Elementor Styler |
 |  |  |
In the above Heading widgets of the top 3 PageBuilders, there is a common set options for the Style/Design settings. However, each PageBuilder has laid out the options in a “unique” format; but there are a common set of color, typography and text shadow settings.
Under the Advanced tab each PageBuilder has added number of innovative CSS styling options which the vendors quickly imitate if they prove popular. For example several parallax settings have been added to Elementor’s styling in response to what Beaver Builder and Visual Composer offered. Thus the feature slugfest among PageBuilders has now added PageStyling options to the already robust contest among best component and widget modules.. But this raises the question – how much does PageBuilder’s PageStyling help in WordPress website design?
The following list enumerates the many ways PageBuilder PageStyling helps dyed in the wool DIY No-Coding-Required users in customizing their websites design and styling. The list is color coded – a black list item is useful to all users, a magenta list item is of particular value to DIY, No-Coding Required users and a green list-item is about advanced Pagestylinging to be discussed below in this review.
So let us take a look at the top 3 PageBuilders PageSylers in action using the videos below. Interestingly, the demos illustrate the Pros and Cons of using PageBuilder Pagestylers.
Here is a demo of doing intensive PageStyling in Divi Builder. This example shows customizing color settings, text typography and box modeling spacing – border, margin and padding but also text and container drop shadows. As a Web Designer it helps to know CSS styling effects but not precise CSS syntax:
In contrast to the Divi PageStyling demo, here is a time lapse, no voiceover demo of Pagestyling using Beaver Builder. But both demos show the same styling path:each element or widget has three options settings – Content, Style and Advanced. Within the two styling options there are often the same basic styling details – like color control, spacing with margins, padding & borders, and detailed typography settings.
This demo of Elementor PageStyling shows how to go beyond the normal Index of Posts Page by adding a banner and call to subscribe. But like the other two PageBuilders, users have for each widget two of 3 tabs devoted to Styles and then Advanced CSS styling options.. However, this demo shows how as users add new widgets to the page it is possible to do immediate styling which the pageBuilder reflects your changes in WSIWYG fashion which is a big advantage over doing CSS styling:
The first thing to note from the videos is that for simple CSS styling changes the PageStylers are pretty easy to use. No need to know any exact CSS and HTML syntax while the ability to see live styling results and make immediate corrections is qa big advantage over most other styling tools. However, as users progress to more advanced styling options, the Pagestylers become increasingly complex and challenging to use.
One needs to know where the various styling options are positioned in thePageStyler interface, how the styles interact, and some notions as to what the advanced styling options do [scrolling effects, horizontal parallax, or hiding rules for overflows] . Yes, compared to using CSS directly, the PageStylers are a boon; but as the styling becomes advanced, all of the PageStylers have a substantial learning curve.
Running a PageStyler is far from simple. It really does helps to know CSS – not the exact syntax but rather the design/styling goals of CSS commands. But keep in mind, that despite their complexity PageStylers are easier to use than resorting to direct CSS edits in WordPress. And one of the crucial reasons for that are the last two benefits of using PageStylers. First, users will be able to control advanced CSS stylings with no need to resort to CSS or JavaScript coding. And second it is easy to copy and paste a whole set of stylings from one column, row or module/widget to another replacing tedious repetitions

:hover stylings are used all over web pages. They are used to select elements and change their design when you mouse over them – buttons, images, notes, etc. Just about any row, column, or component can have a separate set of styling commands associated with hovering the mouse over these objects.
:hover is commonly used to draw attention to a column or widget by changing its background color or implying some available clickable action. But for other widgets like flip boxes and testimonials this is a simple but vital way to implement the behaviour of the component. In forms, :hover is used highlight the field and add a placeholder suggestion.
The latest trend in User Interface Design is to use :hover to control a lot of attention getting animations when users hover over a button. Here is a tutorial on creating 8 hover effects :
Vertical Immersion & Horizontal Immersion, Bounce, Skew
Ghost Button & Icon Animate In, Dotted Border, 3D Flip
It is important to note that Beaver Builder Pagestyling has the least support for hover stylings.
Animations have become one of the key PageStyling features of PageBuilders because they are so easy to do. But animations are non-trivial in actual web coding.There are two principal methods – CSS+HTML5 Animations and JavaScript+HTML+CSS based Animations which are more versatile but also more complex code. But it does not matter to PageBuilder users because their PageStylers take care of all the coding work.
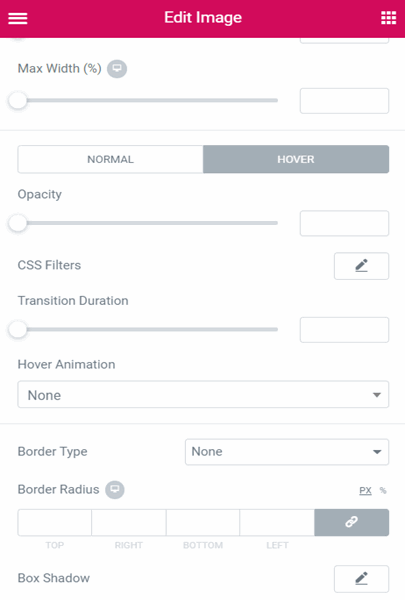
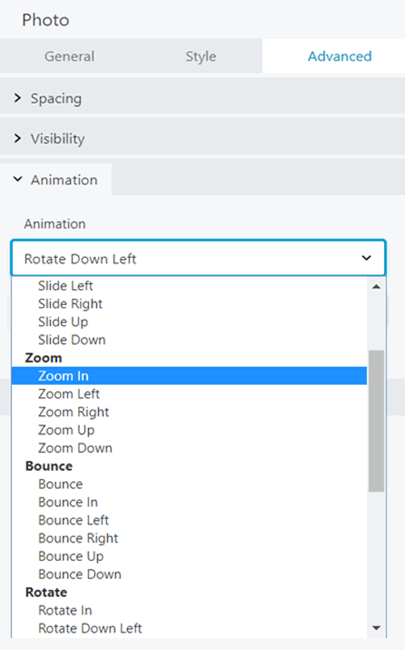
The screenshot at the left shows the Beaver Builder PageStyler being used to add an entrance animation for a photo image. All of the top Page Builder offer roughly the same list of animations with Divi and Elementor having a few extra animation types.s
All of the PageStyler offer control over the duration and start delay of the animation. But Divi adds intensity, easing, opacity and repeat options. in contrast, Elelmentor does allow control for duration but only ther value Fast – Normal or Slow.
But the key feature is that all the PageStylers allow users to see the chosen animation live. Try a long duration of 15-20 seconds for Divi or Beaver Builder. the slow motion animation is remarkably effective.



Divi’s Unique PageStyling Options
Divi has two pagestyling options that have yet to appear in any of the otherPageBuilder PageStylig suite of options.
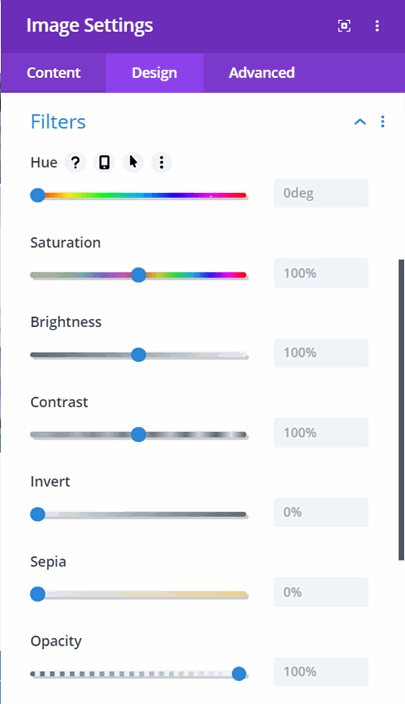
Filters allows users to apply color corrections and effects to a row, column or Module/widget. The obvious choice is for the Image module. But applying Sepia toning to a text block with a hint of opacity adds intrigue on a crucial portion of a mystery story posting.
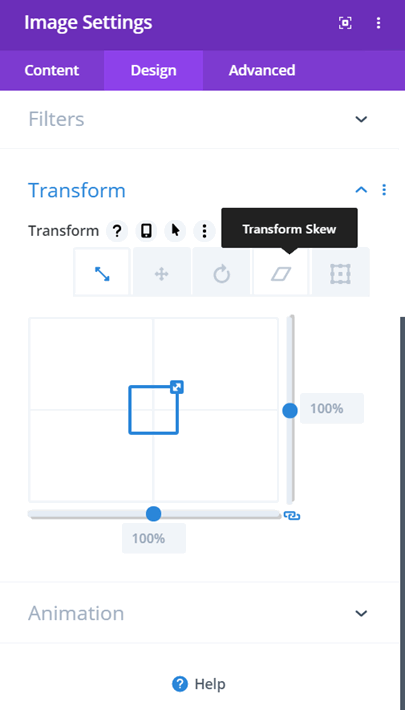
Transform is an even more provocative Divi PageStyling option. This Pagestyling crys out for 3D layering in Divi [users do have z-index options but until CSS Grid is adopted by Divi or one of the other PageBuilder s, layering is still a wishlist item
Here is what you have control with Transform:
Transform Scale, Transform Location, Rotation in 3 modes, Skew, Origin Transform.
Go here to see a Divi tutorial on using the Transform option for some nift stylings.
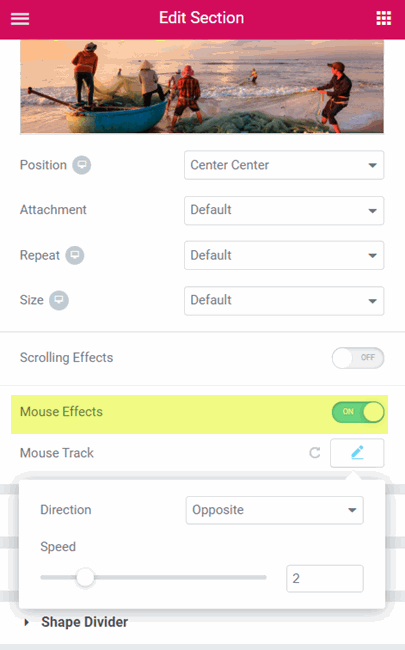
Elementor’s Unique PageStyling
Like Divi , Elementor has some unique PageStyling options. Mouse effects allows developers to move the background image or color gradient with mouse movements. This is certainly an attention getter but can be a distraction. Use this with a deliberate design effect in mind.
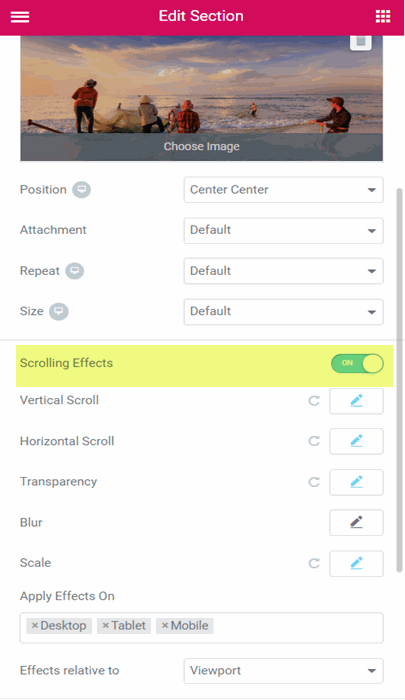
The Scrolling Effects are a comprehensive implementation of parallax in Elementor. Be sure to work with a viewport filling gradient or image; otherwise the background can become either too grainy or have repeat border lines.
There are 5 parallax effects available to users:
Vertical Scroll, Horizontal Scroll [or users can turn on both at the same time], Transparency which has a ghostly effect, Blur and then Scale. As seen in the screenshot it is possible to choose`diferent parallax effects for tablets and mobile phones.
Behind the scenes ,Parallax effects are complex CSS,+JavaScript code that users avoid.


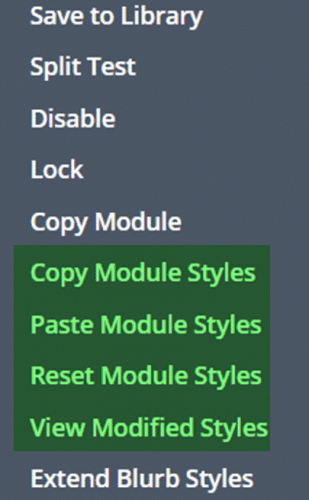
There are a number of additional PageBuilder PageStyling features that should be noted but are not always available in every PageBuilder – Character Drop shadow, Text Shadow, Divider Stylings, and Container Box Shadow are examples. But the most powerful PageStyling feature is the ability of some PageBuilders to copy a row, column or module/widget’s style and then paste that style into another corresponding row, column, or module/widget. This Copy & Paste Style capability saves gobs of time during the Design & Styling of a post or page. Currently Divi and Elementor are the two PageBuilders that fully support this feature.

Copy & Paste Styles
Divi provides the most options for copying and then pasting styles between modules and containers as seen in the screen shot on the left. This includes View Modified Styles and Make Styles Default the latter of which this designer finds very useful. But Elementor provides robust Copy & Paste features.
But there is a caution when copying and pasting styles from one text module to another. Any TinyMCE edits strictly apply to that text module and are not pasted into other text modules. This restriction applies to Elementor too.
Both PageBuilders provide extensive Typography options in their Text modules which will be copied and pasted between Text modules. In addition all of a modules spacing, border, background and other stylings will be copy & pasted.
For PageStylingthis ability to Copy & paste styles between module/components and containers is truly a boon. Not only does it save design time but it also makes it more creative. There are many occasions where I will try a quick style change and then I like it quickly copy & paste it to other modules or containers.
Now other PageBuilders do provide broad range copy& paste style capabilities. Beaver Builder and Thrive Architect allow users to apply apply styles on a complete post or page basis. This along with the ability to change styling for desktop vs tablet vs mobile phone is a new feature battleground among the PageBuilders.
Looking more broadly, PageStyling is becoming a key differentiator among Page design tools. For example, one of the weaknesses of Gutenberg tool is the wide disparity in support for styling among various Gutenberg plugins. Likewise for Wix, Weebly and SquareSpace implementation of styling options is very divergent..
WordPress PageBuilders have improved Pagestyling by making No-CSS-Coding-required styling available to their users. And the PageBuilders have implemented a broad range of styling options that are point and click easy to use avoiding the need to know CSS syntax and implementation rules. But even better, the top two PageBuilders, Divi and Elementor have implemented copy & paste options for quickly passing styling designs from one module or container to another .
In sum, the mantle is passing from WordPress Themes and their Customizer settings to PageBuilders to provide precision CSS pagestyling that is generally fast and easy to use. So now WordPress PageBuilders, already leading in WordPress Page Layout and User interface Design are now playing a leading role in Website Design and Styling as well.
Related posts:
We’re a full-stack Web Development shop based in Toronto ON. From strategy to implementation, we’re here to help make your Website shine.
© 2024 JBSurveyer All Rights Reserved.