In our review of the top ten books on jQuery, I recommended W3schools.com JavaScript and its jQuery pages as the place to go for testing out the code you find in the various book pages. However, there is another and perhaps better option for testing and demoing your JavaScript framework code -JSFiddle.

JSFiddle provides the same edit and test environ that W3schools does – all the JavaScript and CSS links are predefined but then goes 2 or 4 steps further. First, JSFiddle supports about a dozen JavaScipt frameworks including the most popular like Dojo, EXTjs, Mootools, jQuery, Processing and YUI. All the frameworks have several versions available – for example, Mootools versions 1.1.2. thru 1.4.4 are available and so on for the other frameworks. This is no small matter for developers who have to test fit in code into different framework versions on various servers.
I also like the separate editable panels for HTML, CSS, and JavaScript. This is the layout users find for many of the web or ebook tutorials explaining the use of the JavaScript widgets and frameworks. So users can easily cut and paste to the apprporiate panel. Also as you refine a widget, it is convenient to go to HTML and CSS panels rather than on a huge panel with all the code. To get at the final code you is a bit strange. Put the URL http://jsfiddle.net/yourregisteredjsfidlename/draft in a new web browser window. The hit CTRL U to get the source and save it.
JSFiddle panels use color coding helping to identify operators and elements. In addition, watch the color coding carefully. Change a HTML tag name and the closing tag turns to red in color until you change it. Like wise for braces, brackets, and parentheses in the JavaScript, CSS, and HTML panels. For example, if you add an opening bracket it is red and will remain so until a balancing bracket is entered. Put the cursor next to brace, bracket, or parentheses and it turns green if their is a balancing one – otherwise it will be red. Currently this color coding help does not extend to single or double quotes in any of the panels. But it does to HTML tags – but only partially,as jsFiddle is alpha code.
Other JSFiddle Features
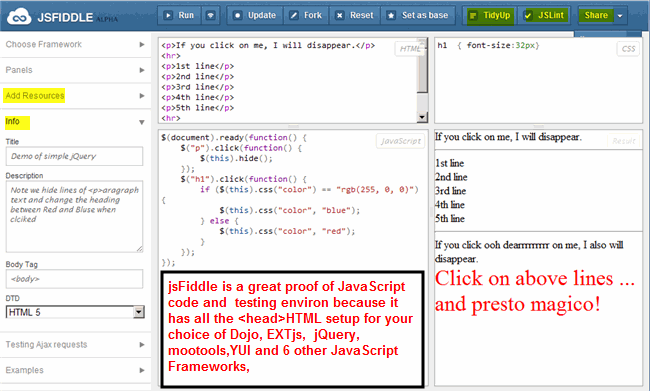
Highlighted in yellow on the screenshot of jsFiddle above are 5 other nifty features for test and demo environ:
1)with the Add Resources accordion button developers can add additional framework script and link resources – very handy for complex and/or multi-framework apps;
2)the Info button allows changing the title, description, body tag and HTML DTD used for the test page;
3 in the toolbar on the top of the jsFiddle screen – the TidyUp button uses the Tidy program to format the contents in the JavaScript panels/windows. It would be nice to have it apply to HTML[which it was originally written fo] and the CSS too;
4)in the toolbar again, the JSLint button runs the JavaScript checking routine giving precise error messages where the JavaScript has gone bad. This is better/more precise than the Google Chrome IDE and Firefox’s otherwise excellent Firebug console;
5) the Share button is why I call jsFiddle a demo environ. jsFiddle creates a)shortcode URL to get at the browser session; b)iframe code to embed the session on your blog/website; c)Facebook and Twitter embed codes. In sum this is a great environ to also demo what you plan to do.
Here is what jsFiddle looks like in live action:
[iframe src=”http://jsfiddle.net/jbsurveyer/SkYY3/embedded/” width=”850″ height=”350″]
This is simple jQuery demo code in which the Tidy, JSLint, and panels helped to speed along development.When you try it, JSFiddle is a winner.
Summary
JSFiddle is a well composed JavaScript test and demo environ that deserves its testing mettle. Come here for testing out those code snippets from web tutorial sites or kindle code recipe books. This saves you the trouble of creating the equivalent code in Notepad or your favorite Web IDE. And then JSFiddle is geared to getting the mesage out to your development team. Its a very convenient way of demonstrating to client and other team members status of development on key components of a system. Even though this is self-proclaimed alpha software, in fact it is a keeper for any JavaScript or Web developer.
