
WordPress JavaScript Reactions
WordPress Gutenberg and Calypso are back in the tech news now that CIC Matt Mullenweg has rejected React.js as the core JavaScript library for WordPress. The issue


WordPress Gutenberg and Calypso are back in the tech news now that CIC Matt Mullenweg has rejected React.js as the core JavaScript library for WordPress. The issue

While completing a posting on the Mobile Mandate in Web Development, I ran across this excellent review of contemporary Web Development skills and tools. What

Inherently CSS, Cascading Style Sheets, do not have to be busy or complex. Classic CSS 1 & 2 commands like color, margin, text-size, and others

Matt Mullenweg has written a detailed post on Gutenberg, the upcoming WordPress PageBuilder plugin. Within the post is a critical commitment by Matt: WordPress has

SiteOrigin already has a solid 5 star, 500K downloads hit with its free Page Builder WordPress plugin – and it may have topped that with

W3Schools W3CSS is a robust CSS Framework for use in WordPress The following examples show some of the advantages of having a mobile/responsive CSS Framework

TheOpenSourcery looked at the HTML5Test.com benchmarks for the major browser just 6 weeks ago but HTML5Test changed its grading [read all about it here]so lets see what

WordPress has become the most popular CMS in the World – dominating its rivals with 23% marketshare for all websites in the World. In contrast,

At the start of this year, theOpensourcery did a review of twoWordPress CSS Editor plugins that help WP developers make CSS corrections more effectively. Since then

The Opensourcery has already featured the wealth of online Web coding websites like CodePen, JSFiddle, SQLFiddle among others. Although CodePen and JSFiddle have edit windows for

Dropcaps in CSS are always “fun” to do for 3 reasons. First, the CSS seems easy enough to do. Use a float styling in a SPAN.

It is hard to remember the CSS border styles so with some help from W3schools, creating a demo of the available border styles is easy

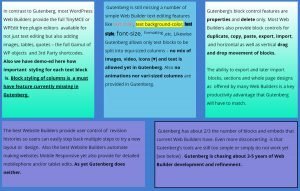
In the past three years WordPress 3rd party developers have produced some of the best Post and PageBuilders available. And even more remarkable, two of

One of the glaring deficits in the Gutenberg Editor is the lack of styling options for many of its blocks. Specifically our tests of websites

CSS3 has unleashed the animation and active transformation capabilities of CSS in general. But much of this CSS should have been available 10 years ago

Here are two WordPress PageBuilders which support important features that make for productive development – extensive styling options for each UI element plus targetted section

WordPress Page Styling has moved from being the primary domain of the Theme chosen to display the website to what can now be called PageBuilder

Like Rodney Dangerfield, CSS3 gets no respect – not only have the various browser vendors been slow in implementaion; but many are also imposing their

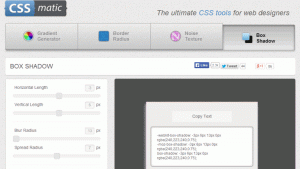
The traditional CSS tools may be behind in implementation of the CSS3 standards; but online there are nearly a dozen good and free tools for

For the past few months theOpenSourcery has been emphasizing web tools that expedite info-intensive SPD-Single Page Designs. These tools include jQuery based routines that expedite layouts

Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and

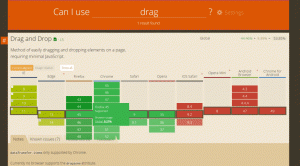
CSS Grid has taken off in the past year with the arrival of a complete implementation of the standard working in all 5 major browsers.

The WordPress Year long race to launch the Gutenberg Block Editor in 2018 has triggered a whole Christmas bag of related WordPress UI developments. And

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive

3D Transformations are applied here in CSS3 to buttons in muscular fashion. But the CSS3 3D coding is truly long and garrulous [think error prone].

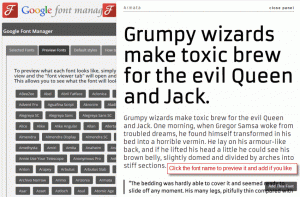
The previous post describes the many advantages of using Google Fonts on your website. This post will look at some of the ways of using Google Fonts in
We’re a full-stack Web Development shop based in Toronto ON. From strategy to implementation, we’re here to help make your Website shine.
© 2024 JBSurveyer All Rights Reserved.