Oh no! Not another JavaScript editor. Well that may be a true statement. But finding a JavaScript editor that goes beyond color coding, smart editing with savvy Intellisense, and goodies like collapsible code/functions has been very difficult. Eclipse, Dreamweaver, Netbeans, Aptana Studio, and Komodo Studio are some top tier JavaScript editors. All have excellent editing, overwhelming Intellisense [how useful are dozens of options except as a reminder of how to spell them?] and some nifty text editing features. But missing are the ability to do drag and drop visual editing, online debugging, creating/using meaningful templates and snippets among other features.
Yet the latter, using snippets or templates, is what the new JavaScript frameworks like jQuery, DHTMLx, EXTjs, mootools, and Dojo [among the free and powerful Open Source JavaScript frameworks] demand. Adobe and Dreamweaver have started to support such capabilities but until recently has only supported its free but limited in functionality Spry Framework[the new, free Adobe Widget Browser, which does support other JavaScript frameworks is standalone and has a very simple interface to Dreamweaver].
So Ye Editor was delighted when he found Antechinus JavaScript Editor which not only delivers the standard top tier editing features like colour coded and Intellisense editing; but also a slew of other features including drag and drop visual editing, a pretty good online debugger, and macros/templates that can be used effectively with the attributes/options driven JavaScript frameworks.

Antechinus JavaScript Editor
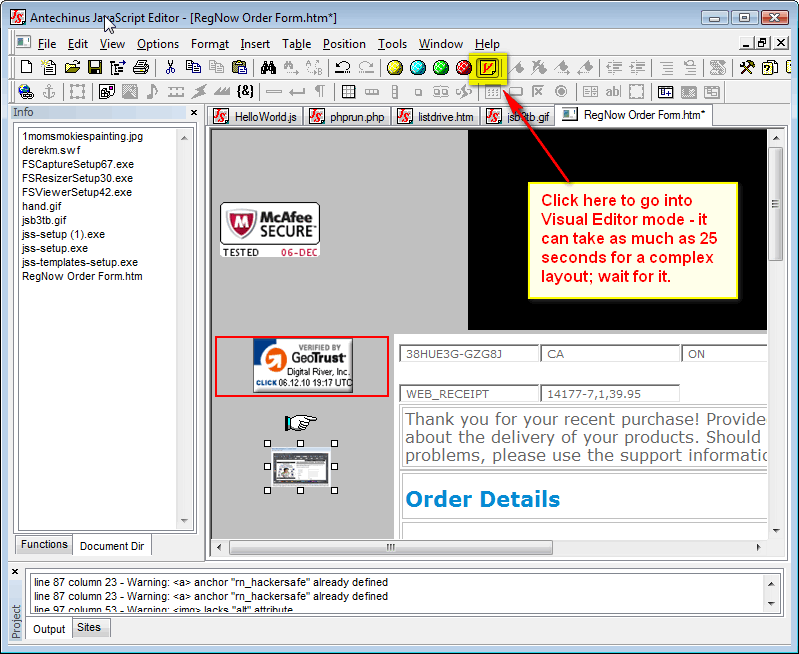
From the screenshot above you can see that Antechinus JavaScript Editor [- AJEd henceforth in this review] is crammed with capabilities and features. Color-coded editing, auto line numbering, multi-tab file edits, support for HTML and PHP as well JavaScript, plus dozens of configurable icons/buttons for quick edit and other operations. AJEd is replete with all the customary functions for Web editing:
1)Links and anchor popups;
2)Add widgets to forms with button presses;
3)Style and format including setting up your own CSS styles;
4)Code folding with collapse and expand operations ;
5)Button-press invoking of testing in a variety of browsers;
6)and dozens of other features.
But two features desrve special attention – the Visual Edits and the Help/Tutorial system.
Visual Edits in Antechinus JavaScript Editor

This is a drag and drop Visual Editor – once you have the image, flash, or other animation loaded into the editor [which are not drag and drop operations from Windows Explorer or your favorite resource browser]. Thus once I had the Pointer-hand and Geotrust thumbnails in the .html file it was simple to just drag and drop these and any other image/media into new positions in the file. The red border is a div-tag and the data fields like “WEB-RECEIPT” are form input fields which can be dragged and dropped into new positions. Yes, very handy and something that ye Editor has been waiting for in Dreamweaver since CS1.
For those who have to prototype UI form and basic page layout designs this is a real time saver. The other big downside? Visual Editor does not have the smarts to know JavaScript Framework layout widgets [tabs, panels, popups, accordions, sliders, grids, etc available in ExtJS, jQuery, mootools, etc].
Help System is Crammed Full of Goodies
The other good news is that the Help System is crammed with goodies. I often go to w3schools.com because it is crammed with useful syntax reminders and easy online testing of HTML, CSS, DOM, and even JavaScript. AJEd now does a lot of that work.

Users have a great set of introductory tutorials on JavaScript similar to what w3schools provides. They take you quickly but carefully through the syntax and functions of JavaSCript. It is a great supplement to a good book on JavaScript like :
or or
AJEd’s swift editor and easy testing make it a perfect learning vehicle. The big added plus in AJEd – there is a full set of JavaScript and PHP functions which are matched in the Intellisense system. Yes you can find some missing topics but the fast and easily searchable Help system does very well in providing useful help.
Summary
It is about time that JavaScript editors move beyond the pro-forma editing help and into visual layout, template+macro support, and online debugging. Note that these 3 features have not been addressed in detail within this review – look for more in the coming weeks here at JavaScriptures.
Yes, AJEd only works in Windows. Yes, it is still only basically smart about some of the key JavaScript Frameworks. But Antechinus JavaScript Editor is an example of two things. First, the quality of top-notch and innovative development software coming out of Australia [think Sparxsystems UML and Software Design system or SwishMax‘s superior Flash animation software for just two examples]. Second, how slow the proress has been in delivering good JavaScript development tools. Everybody is delivering just a glorified text editor – Antechinus JavaScript Editor takes users well past that for much greater JavaScripting productivity.

Looking forward to your review of visual layout and online debugging.