The Chart of JavaScript usage on top 1 million websites tells the story
jQuery has over the past 5 years become the essential JavaScript framework to know. Yes, there are many other good JavaScript frameworks like DHTMLx, EXTjs, mootools, and dojo/dijit among many others. But jQuery has 5 characteristics which set it apart from other JavaScript frameworks:
1)jQuery is the APL of JavaScript frameworks. This means the jQuery object is an array of many values [DOM tree nodes which can also carry along many properties just like an object]. Because a jQuery object returns an array/vector of selected values, it can be passed through in a sequence of methods like so:
This vector of values adds 2pixel margin to every image that has its class set to thumb [<img src=’…’ class=’thumb’>]. This approach simplifies programming eliminating the need of for/do-while programming logic in many situations. This compactness of jQuery has 3 advanatages – 1)shorter code for developers creating widgets and functions; 2)more understandable and approachable for designers as well as developers, and 3)more customizable for designers – who just need to learn a few core properties for a widget/function to change its behaviour/styling profoundly.
2)jQuery integrates with and implements both CSS and HTML better than most browsers. For a long time it has been used as a hack that allows developers to bring the various retarded versions of IE up to scratch for robust cross browser usage. This commitment to standards continues in jQuery with HTML5 and CSS3.
3)jQuery has a separate set of UI routines which implement a very good set of standard browser widgets [accordion, tabs, dialogs, etc] . One can do a broad range of Web UI tasks using the core jQuery plugins.
4)jQuery also supports theming and a standardized plugin architecture. The themes and plugins currently number in the hundreds, are free, and are very effectively suppliment the core jQuery widgets and themes.
5)jQuery has an active development team across the full range of JavaScript development. The latest efforts are in the jQuery Mobile area where much development concentrates on multi-touch and cross device awareness from smartphones to big PC screens using media queries and HTML5 capabilities. But note also the relase of jQuery Core 1.6 just 5 months after jQuery 1.5 in January[see below for details].
Also it does not hurt that jQuery is free and open supporting both the MIT and Gnu licenses. Finally the elegant simplicity of the code is no small attraction. For example, the following is a demo of jQuery code in action in a WordPress blog [jQuery is embedded in most WordPress themes]:
Drag this box to see a jQuery enabled draggable. Then click this box to see the jQuery code used to implement this drag and drop capability and the onclick= jQuery code to show/hide the code tip. jQuery code is highlighted in yellow in the tip.
But the fundamental driver for jQuery is its design and completeness. jQuery takes full advantage of JavaScript’s function power. Functions in JavaScript are full value types and can be passed as arguments, can be run anonymously, and can be full objects and array values. jQuery more than exploits these capabilities in delivering 3 increasingly sophisticated framework modules:
jQuery UI – adds a range of UI-oriented properties like draggable, dropable, resizable, selectable and sortable. Further, the jQuery UI provides a number of widgets including accordion, datapicker, tabs, etc. But the real gold rush is the hundreds of jQuery plugins and widgets for every aspect of your interface design – see here for the plugin search page. This is a jQuery Tab widget coded to work in WordPress as an example of what jQuery UI and widgets can do with CMS like Drupal, Joomla, and WordPress.
The Web development community has responded by adopting jQuery into a number of software tools. For example, Apple, Google, Microsoft, HP/Palm, Nokia among others use jQuery in their Operating System and Web tools. Google provides a library with up-to-date compressed version on its servers at:
https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js – the core jQuery code
https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js – the jQuery UI routines
so find the latest version of jQuery by just checking with the Google Library. Many users report this library provides a fast and stable point of reference as the Google Library contains a full roster of older versions of jQuery routines. Mediawiki and Drupal load up the core jQuery routines natively in their CMS. WordPress.com includes the Core jQuery natively[but not in the downloaded version of WordPress, users must provide their own linkage to the jQuery libraries on their websites] and Joomla provides a simple and effective extension for its CMS.
But perhaps one of the most telling indicators of jQuery’s status as the premier JavaScript framework has been its adoption by Adobe in its Dreamweaver web development tool over the past 3 years. In Dreamweaver CS4, Adobe supported basic jQuery in its Intellisense. Since then Adobe added Widget Browser support and Insert toolbars along with Live View in the CS5 and CS5.5 versions of Dreamweaver – see here for some details. Adobe still supports its own Spry library of JavaScript routines, but Adobe is actively sponsoring jQuery development including the new Mobile/multi-touch library plus a new grid widget/plugin among others.
jQuery Trends
jQuery 1.6 is out the door yesterday. jQuery 1.5 released on January 11. 2011. This gives you an idea of the fast improvements and release cycle, less than 5 months between major point releases. John Resig, jQuery creator and lead developer on the Core Team, certainly has it right when he says on the jQuery blog congratulations are in order for the jQuery development team. This also gives an idea of how vibrant the development team and community around jQuery is.
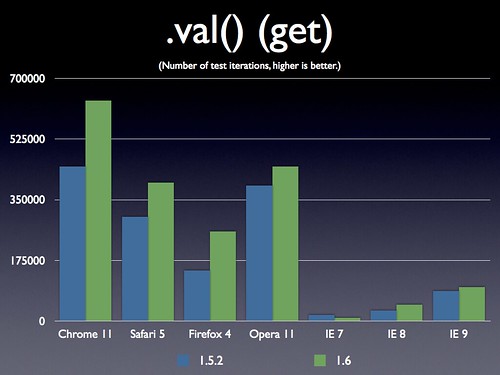
There are a number of improvements in jQuery 1.60. Rarely do you lead off with speed improvements but some of the numbers for vital jQuery methods are impressive:
Google’s Chrome continues to lead the pack in improved throughput but Firefox and Safari are also delivering as well. This is just one of several key speed-ups – see here for details. But there are a number of other refinements:
attr() allows setting Bollean properties directly
attr(), val() – have new extensibility hooks for fine control
css() – allows changing values relatively, like $(“#item”).css(“left”, “+=10px”);
map() – allows mapping out properties of an jQuery object straight forwardly
deferreds – processing of these important timing properties is simplified notably.
selector – improvements in find(), is(), closest() functions so traversing is more robust.
animations – improved syncing, performance, and clearing multiple animations
holdReady() – function allows precise control of startup of jQuery routine
In addition there were scores of bug fixes across the whole range of jQuery Core functions and methods. Truly proof of the Agile development schedule kept by the jQuery Core team.
Google Trends confirms jQuery’s popularity in the Web Development community:
In addition the jQuery community is actively working on key improvements in a number of areas. The key planning insights are here. They indicate development in the following areas:
Finally,one can see at the jQuery blog a strong awareness of the state of the art in UI controls and widget design that serves the jQuery development team well. This UI list is also a great first cut at an essential jQuery plugins control list. However, there is a matter of concern. If you check the jQuery Blog and Forum, you will find many references to HTML5. But there does not appear to be spearhead group that is advocating for usage of key HTML5 capabilities like Canvas+SVG or Web SQL database or local data storage or multi-touch operations plus other key HTML5 features. Given the paramount role Steve Jobs has reserved for HTML5 on his smartphones and tablets, it would appear that HTML5 should play a more pivotal role in jQuery planning.
Caution: Construction Ahead
jQuery has been a undoubted fast success story. But the quick success has also taken its toll. There is a need for redesign/refactoring in the face of new challenges like HTML5 and multi-touch + gestures with the whole slew of new events and coding methods associated with them. Thus the jQuery UI is undergoing redesign that will obsolete code in jQuery UI 1.8 and earlier. See here for all the guidelines and emerging details.
In addition, not just jQuery but all the JavaScript frameworks are confronted by the turmoil surrounding JavaScript itself and HTML5. There is the fact that the E4X standard for XML processing has been implemented by only a few browser vendors. Also the move to EcmaScript 2.0 standard has splitfuture development of JavaScript among browser vendors on different lines. Finally, HTML5 is seeing ruptures on multi-touch[Webkit used by Apple and Google vs other approaches from many of the other browser vendors]. And the situation is the same for inline SVG, Web SQL/databse, Web Offline and a number of other significant HTML5 standard’s frameworks.
So users are advised to keep eyes open on the emrging trends mobile, HTML5 and JavaScript trends as they prepare their Web designs using jQuery and the other JavaScript frameworks.
Resources for Documentation and Training
On line documentation for jQuery is remarkably good. There are Getting Started guides along with the demos and sample data. jQuery sites have improved their documentation notably:
jQuery Core – actually the place to start if looking for docs on all jQuery routines
jQuery UI – covers getting started, the API, widgets and support sites
jQuery Plugins – this web page is devoted to finding the exact plugin you need from hundreds of rated plaugins. To find out how to write a plugin
jQuery Mobile – is relatively sparse but has the virtue of being written in itself. So using Google Chrome as browser and Chrome debugger resources panel – one can get a shipload of insights on how the interface works.
jQuery Forum – covers all for areas plus a dozen specialized topics and is very active [thousands queries and replies for all 4 major areas above].
jQuery Blog – come here to see official announcements and jQuery planning + strategy.
External References
Cheatsheet Online for jQuery – colorful, complete and up to date for Core jQuery 1.5x
jQuery4U – is a tutorial site crammed with tips and plugin reviews primarily on Core and UI. Checkout their top 10 plugins for 2010 and great tutorials.
Learning jQuery – has nearly 100 intermediate to advanced tutorials on jQuery
NetTuts – has state of the art tutorials for sale at $2-10/each
Smashing Magazine – is chock full of helpful tutorials for jQuery, here is the top 40 tips
SpeckBoy Design Mag – has a great series of jQuery tips centering on category of widgets
Templating – thorough tutorial on whats happening in this fast changing jQuery area
WebToolHub – lots of jQuery and other Web tool tips and links
Getting Started in jQuery: The Real Deal
jQuery really makes coding in JavaScript for widgets and UI intense applications a lot easier. But there are some tricks here. First and foremost, knowledge of CSS and HTML has to be rock solid. But using jQuery can be broken into two groups. For users who want to customize and use jQuery widgets but are not inclined to create their own widgets and programs, then solid CSS and HTML are prerequisites. But only the hardcore developer will need to know all the inticacies of the CSS and HTML as related to the DOM plus full JavaScript to create or modify jQuery functions and objects. So ye Editor shall be making a series of book and tutorial recommendations geared to these two groups – designers and developers.
jQuery Books and Tutorials for Designers
Designers are in the nice position of needing to know how to use and customize the hundreds of jQuery plugins and functions but not how to code in detail JavScript. The knowledge of when and how to use $(“#details”).toggle(); will definitely help but will not be essential for designers as much as thorough knowledge of CSS and HTML.
CSS in Easy Steps, by Mike McGrath – the fastest way to learn CSS [or come up to speed again]. This 192 page book summarizes CSS with very clear examples and tips plus a 6 page cheat sheet in back. Remember this book, coupled with W3schools Try-ItYourself with live CSS test edits, is one of the fastest ways to learn or get re-acquainted with CSS.
Stunning CSS3: A project-based guide to the latest in CSS, by Zoe Mickley Gillenwater – you need to read this book to come up to speed in CSS3 and all the new features like media queries [enabling output to different devices like a mobile phone, tablet, netbook and fullscreen PC] , multiple column control methods, graphics using CSS to bypass image buttons, and new selectors to simplify complex data layouts. Note – you must understand basic CSS syntax to navigate into these well explained CSS3 features. So check out CSS in Easy Steps to make sure you are up to speed. Again, for designers, this is Know-what-can- be-done knowledge as much as Know-exactly-how-to.
There are many good books on HTML, such as Head First HTML with CSS & XHTML and many others. But probably the most effective resources are online from Sitepoint HTML or W3Schools – the latter has the advanatge that you can and test the code out live.
jQuery has a lot of good books but one of the best references is David Flanagan’s jQuery Pocket Reference – truly read less learn more is in the jQuery spirit.

One of the best ways to learn the power of jQuery is to do it. Almost all of the External References to jQuery above have multiple demos and samples of the code for their demo plugins and widgets. Seeing by doing is part and parcel of the approach taken by David Flanagan in this 146 page pocket reference to Core jQuery 1.5x. By page 3, you are seeing snippets of jQuery selectors and methods in action. You are encouraged to try the code out and one of the best places is W3schools jQuery Tutorial with live edit and test.
The chapters on Element Getters and Setters, Altering Document Structure, Events and Event Handlers plus Animations and their effects are stocked full of great, small code samples. But the author provides cautions on what will not work in jQuery syntax, plus the distinctive value of various methods when they seem at first glance to be hard to distinguish.
The last 25 pages are devoted to a jQuery Quick Reference which is grouped in sections covering overview, selctor syntax, base methods/properties, selection methods, then element methods. These are followed by insertion and deletion methods, effects and animation methods, Ajax functions and Utility functions. Since one learns these in the same order there is a logic to the Quick reference
David has written JavaScript: The Definitive Guide which is the new JavaScript Bible. That thoroughness and completeness is reflected in this book. What the autor is doing is clearly explaining how jQuery allows users to get at any portion of the DOM Tree associated with a Web Page and then dynamically edit, add, remove HTML tags and properties including CSS styling. What distinguishes the author’s approach is the order you learn things – select elements, then modify them. Finally selectively move, add to them or remove properties and then the HTML tags themselves. As well David has crafted a superb set of examples – rarely did I wonder what about the relavnce or workings of a code snippet. In sum, combined with working in W3schools, this is the fast track for learning jQuery in and easy and revealing way.
Jquery Books and Tutorials for Developers
Now be honest, developers. Are you up to speed on your, HTML, CSS, and DOM? You will need to be to take full advantage of jQuery. If not, the consider the following:
HTML, XHTML and CSS All-In-One For Dummies – ye Editor never thought he would be recommending a Dummies book as an IT reference but this one has all the virtues: clear and understandable, 1000 pages for the topic with lots of summary pages/tables, and its upto date as you can be in the frenetically changing Web standards world – December 2010 publication date. Also use online resources at W3school on HTML or SitePoint’s HTML Reference -they are both up-to-date, convenient to use, and comprehensive.
CSS: The Definitive Guide, by Eric Meyer – this is both a great reference resource and the definitive intro and background to CSS by a pioneer and evangelist for CSS.
JavaScript: The Definitive Guide, 6th Edition – by David Flanagan – this a two for one deal – one of the latest editions on JavaScript [published April 2011] by master JavaSCript writer David Flanagan which also a extensive chapters on jQuery and client side GUI JavaScript. Perfect fit.
jQuery Pocket Reference, by David Flanagan – combined with W3schools jQuery edit-test tool is one of the best ways to quickly come up to speed in jQuery. But then for the details go to jQuery in Action just below.
 jQuery in Action, Second Edition
jQuery in Action, Second Edition The publication date of this book is July 2010, yet it is already 2 point updates behind jQuery Core 1.6 [though still up to date on jQuery UI]. get this book anyhow. The way Birbeault and Katz take you through jQuery is classic and stands the test of constant updates. First and foremost, the jQuery development team keeps backward changes to a minimum so script for jQuery 1.2x to 1.5x run unchanged in jQuery 1.6 for most cases. Second the meat of the jQuery matter is the jQuery object as a vector and the power of jQuery selectors to help the developer to select exactly the elements on a web page for query and/or modification. Th authors have a wonderful set of jQuery lab page scripts that illustrate the power of jQuery in action. The Selectors lab page below is typical:

These lab pages make the learning process fun, memorable and fast. The authors have great lab pages for illustrating how events are coded and used in jQuery, wonderful samples of animations with effects, jQuery utility functions, etc. But also the authors spend time describing what JavaScript you will need to know to manipulate jQuery objects and collections. Along with an appendix devoted to need to know JavaSCript, ye Editor found these JavaScript sidebars in the relevant chapters very helpful. Two other areas standout – coverage of how to do your own jQuery plugins and a full chapter on AJAX used with jQuery. In sum, this is one of the best ways to pickup jQuery on the Quick.
Summary
jQuery is definitely not the only JavaScript Framework in Web 2 Town. mootools and Dojo/Dijit often deliver faster widgets. DHTMLx has a beautiful set of routines and widgets. Sencha/EXTjs [and DHTMLx] are much more complete with their grids, charts, and server side data-integration tools. But jQuery is not only free and open but also concise, approachable by designers as well as developers. And most important of all – jQuery has attracted a huge following of developers which has resulted in a huge library of plugins and widgets adopted by all the major OS vendors and most of the key CMS systems.
Like all JavaScript frameworks, jQuery rewards the prepared – if your CSS, HTML, DOM, and JavaScript knowledge are up to speed, then you will take to jQuery like a… a dolphin in water. However, do not despair, there are great resources available to come up to speed in the missing areas of your Web 2 Craft.
Finally, unlike some Open Source projects, jQuery has not stagnated and appears to be navigating the move to social and mobile very well. Ye Editor is somewhat concerened about the adoption of advanced HTML5 features such as Canvas+SVG, Web Databases, and local storage – but a quick glance around finds most of the other JavaScript frameworks trailing behind in these areas as well. It may be a reflection of the unsteady state of HTML5 in these areas[and also the sustaining advantage that Flash/Air have since all of these areas are served well by Flash]. In sum, jQuery is getting all of this attention and support for good reason – it works very well. jQuery is the MySQL or PHP of Web 2 GUI and widgets. Finally, if you have a favorite jQuery book or post please add it to the comments below.