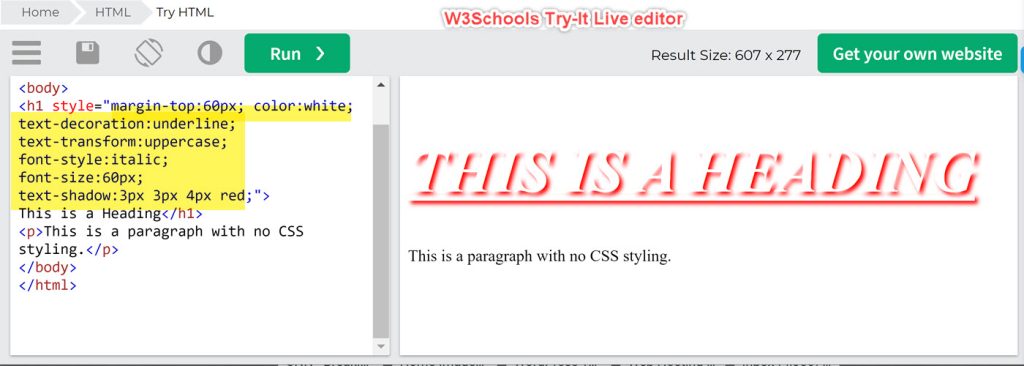
Why CSS Is So Busy

Inherently CSS, Cascading Style Sheets, do not have to be busy or complex. Classic CSS 1 & 2 commands like color, margin, text-size, and others are easy to understand. However, CSS commands have 3 inherent layers of potential complexity. The first is the fact that every HTML element can have many CSS commands styling the […]
WordPress PageStyling with PageBuilders

WordPress Page Styling has moved from being the primary domain of the Theme chosen to display the website to what can now be called PageBuilder PageStyling. Now this transition from CSS styling via Theme to broader control of CSS styling options has been picking up pace in the past five years. The break up of […]
Web Development Tools Overview

While completing a posting on the Mobile Mandate in Web Development, I ran across this excellent review of contemporary Web Development skills and tools. What makes this video compelling is that there is a natural order to the explaining the tools. Thus, the progression is from HTML and CSS to SQL,PHP and Vanilla JavaScript and […]
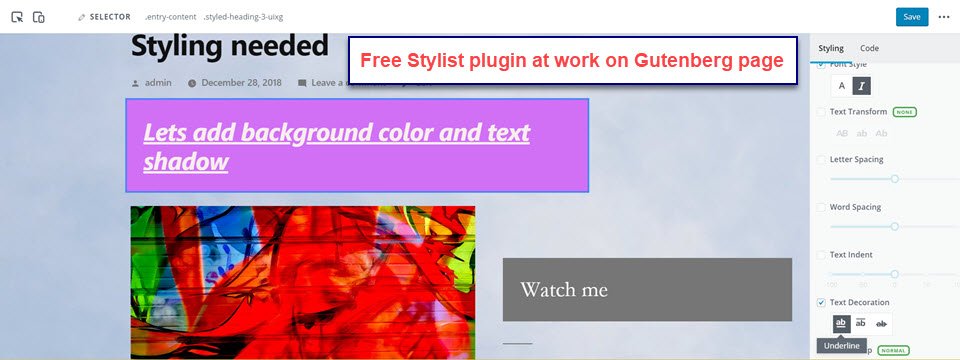
Gutenberg Rejuvenates Visual CSS Styling Editors

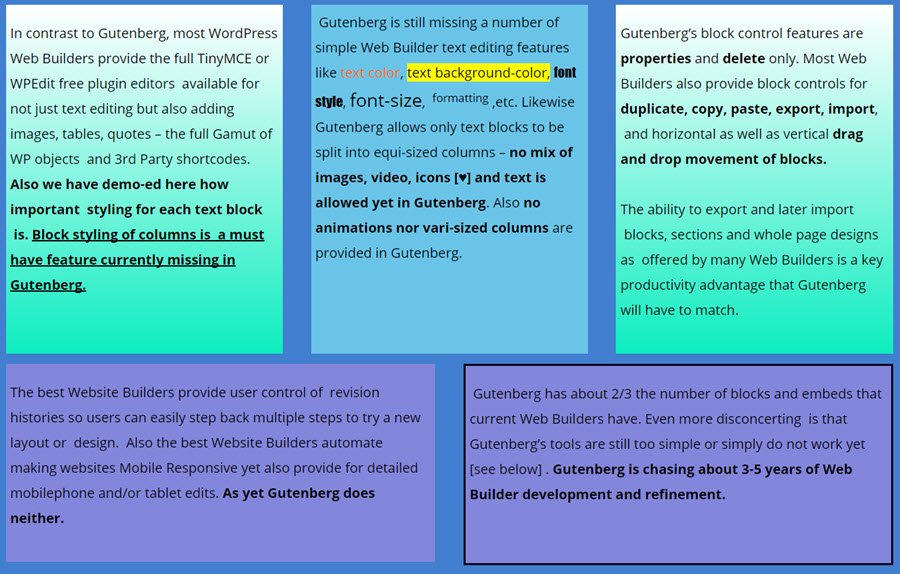
One of the glaring deficits in the Gutenberg Editor is the lack of styling options for many of its blocks. Specifically our tests of websites using only the 41Core Gutenberg blocks had the fewest styling options of all the page editors by a wide margin.This is especially telling in comparison to the amount of easy […]
WordPress UI Christmas Presents

The WordPress Year long race to launch the Gutenberg Block Editor in 2018 has triggered a whole Christmas bag of related WordPress UI developments. And many of those UI tricks and plugins have been either introduced or refined and released for a year end Holiday treat. But perhaps the singular WordPress Christmas present has been […]
Cornerstone & Divi PageBuilders

Here are two WordPress PageBuilders which support important features that make for productive development – extensive styling options for each UI element plus targetted section as well as page templates. One of the key advantages of PageBuilders is that they deliver frontend, WYSIWYG editing so end users as well as developers see what they are […]
WordPress JavaScript Reactions

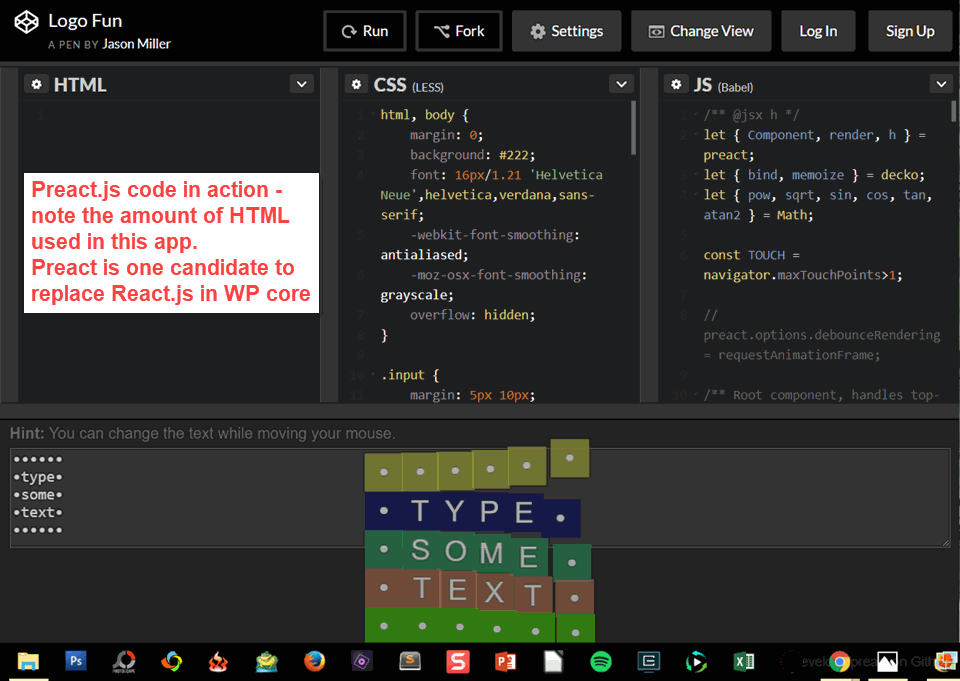
WordPress Gutenberg and Calypso are back in the tech news now that CIC Matt Mullenweg has rejected React.js as the core JavaScript library for WordPress. The issue is the Patent Clause in Facebook’s licensing which is less than the Open Source Software’s adherence to unencumbered usage standards as in MIT’s license. So Matt felt compelled by some […]
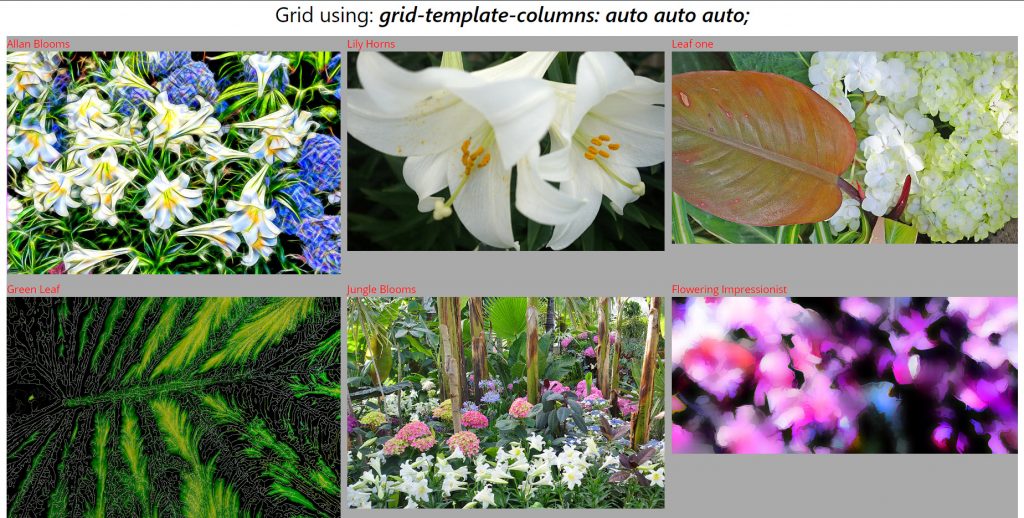
WordPress Image Display Using CSS Grid

CSS Grid has taken off in the past year with the arrival of a complete implementation of the standard working in all 5 major browsers. CSS Grid is easy to learn and understand for 3 reasons. First, one can accomplish a lot with just a liitle code. Second, CSS users familiar with Flex layout will find the […]
Gutenberg Page Builder: A September UI Autopsy

Matt Mullenweg has written a detailed post on Gutenberg, the upcoming WordPress PageBuilder plugin. Within the post is a critical commitment by Matt: WordPress has always been about websites, but it’s not just about websites. It’s about freedom, about possibility, and about carving out your own livelihood, whether it’s by making a living through your […]
Elementor: Top WordPress PageBuilder

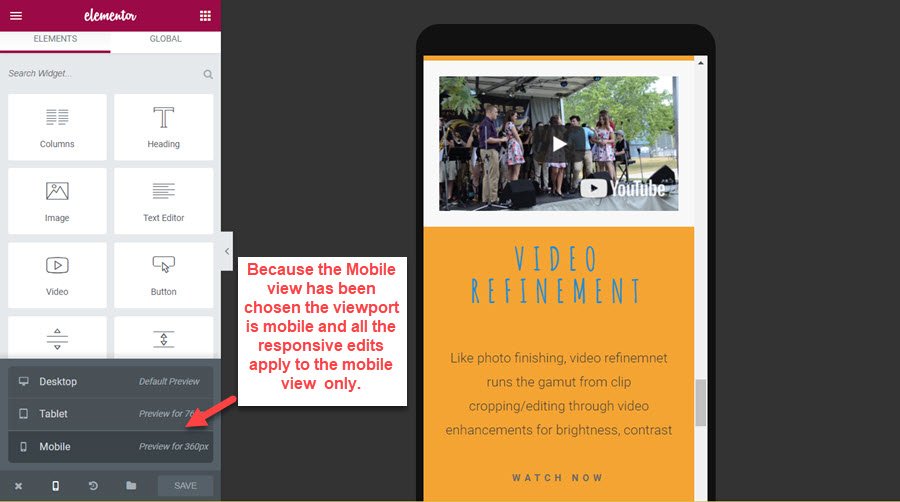
In the past three years WordPress 3rd party developers have produced some of the best Post and PageBuilders available. And even more remarkable, two of the top ranked Pagebuilders are FREE plugins – Site Origin PageBuilder and Elementor. The OpenSourcery will look at these two largely free Pagebuilders [both tools now have a small set […]
Putting W3CSS into Your WordPress Pages

W3Schools W3CSS is a robust CSS Framework for use in WordPress The following examples show some of the advantages of having a mobile/responsive CSS Framework available to your WP editing. It is like having BootStrap or Foundation Zurb at your disposal. The styling in W3CSS is easy to learn especially if you have used either […]
EnjoyCSS: Online CSS Testbed & Tutorial

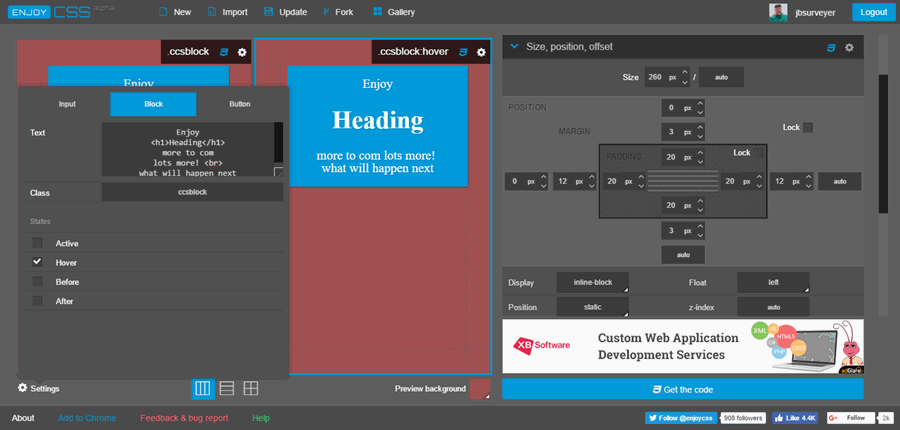
The Opensourcery has already featured the wealth of online Web coding websites like CodePen, JSFiddle, SQLFiddle among others. Although CodePen and JSFiddle have edit windows for CSS, HTML and JavaScript, they provide few aids in writing correct CSS, HTML or JavaSCript code – its users DIY. In contrast EnjoyCSS only has HTML and CSS windows but […]
Using Google Fonts in WordPress

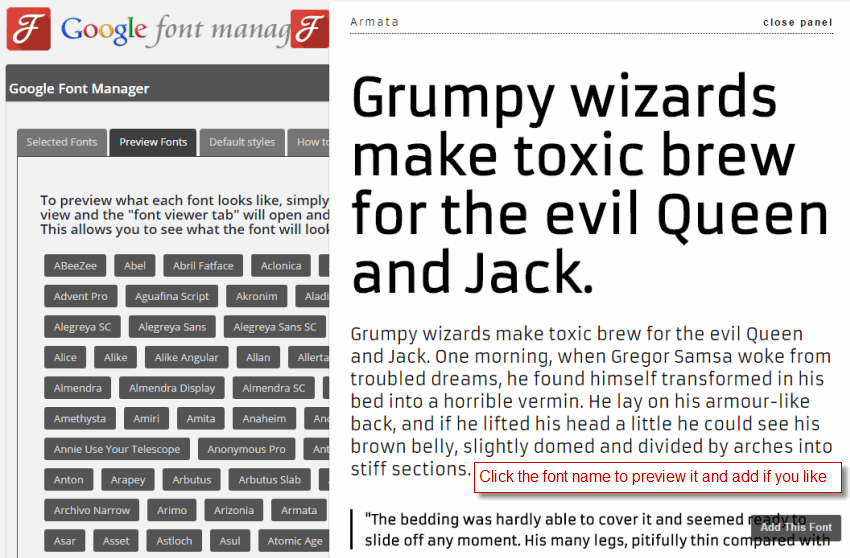
The previous post describes the many advantages of using Google Fonts on your website. This post will look at some of the ways of using Google Fonts in WordPress. First, free access to Google fonts is straight forward. Just visit the Google Fonts website, choose one or more fonts and then get the code to access those fonts […]
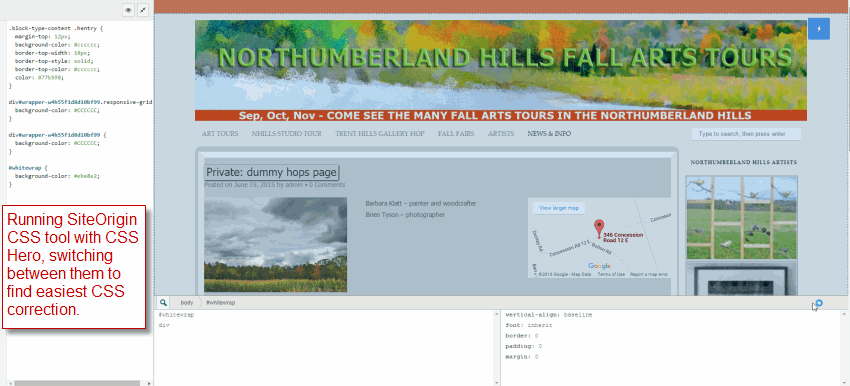
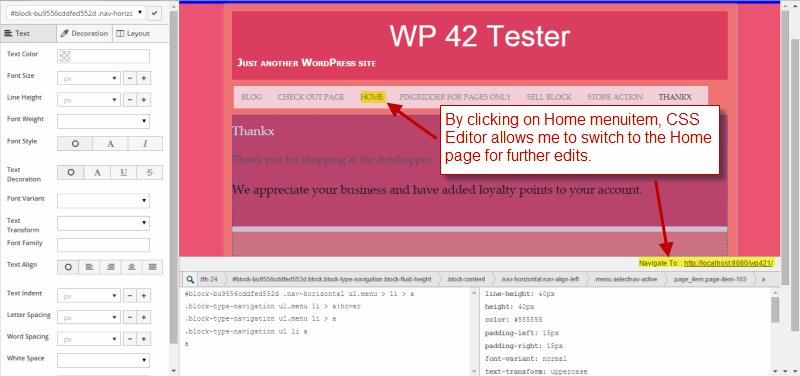
CSS Hero and Site Origins CSS Editor:Update

At the start of this year, theOpensourcery did a review of twoWordPress CSS Editor plugins that help WP developers make CSS corrections more effectively. Since then there have been notable improvements to the two plugins -especially CSSHero 2.0.. Since both plugins will be a key part of our upcoming May 7 free presentation on WordPress with CSS […]
Web BandAids

Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and how to use features in Web tools has not abated. First there is the continuing rapid release of new features as mobiles and the IoT-Internet of Things bring new demands on […]
Site Origins CSS Editor

SiteOrigin already has a solid 5 star, 500K downloads hit with its free Page Builder WordPress plugin – and it may have topped that with its new SiteOrigin CSS Editor. This is a CSS editor for beginners and advanced users with 2 modes of operation – easy Point & Click CSS edits and Advanced full […]
3 Upcoming WordPress Breakthroughs

WordPress has become the most popular CMS in the World – dominating its rivals with 23% marketshare for all websites in the World. In contrast, Joomla at 2% and Drupal at 2% are far behind. As seen in software and app development at Apple, Microsoft, and other vendors, the key to WP’s success is a very strong […]
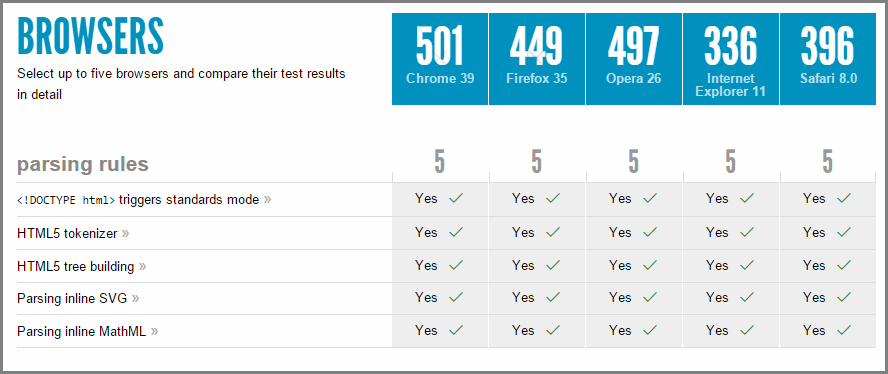
HTML5 Test of Browsers : Feb 2015

TheOpenSourcery looked at the HTML5Test.com benchmarks for the major browser just 6 weeks ago but HTML5Test changed its grading [read all about it here]so lets see what has happened: HTML5 Test Dec 20, 2014 HTML5 Test Feb 6, 2015 So what has happened in 6 weeks time? First Maxathon is no longer available for browser comparisons. But like […]
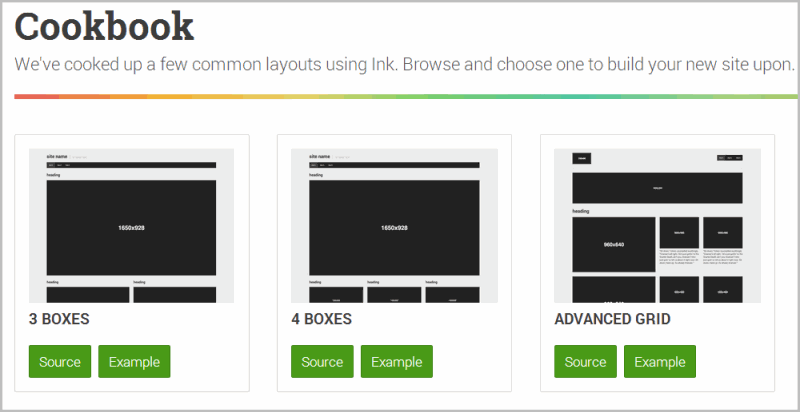
InK – Interface Kit: Responsive, Mobile JS Framework

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive because both frameworks deliver 12 column grids which help to deliver responsive designs with sticky menus and a core of basic JavaScript UI components. Both Web designers and developers will […]
CSS Border Styles

It is hard to remember the CSS border styles so with some help from W3schools, creating a demo of the available border styles is easy as pie. But in the process, Border style turns out to be handy for providing alternative link decorations as shown below: [iframe src=’http://theopensourcery.ca/Scripts/cssborderstyles.html’ width=’620′ height=’380′] Now the tricks here are […]
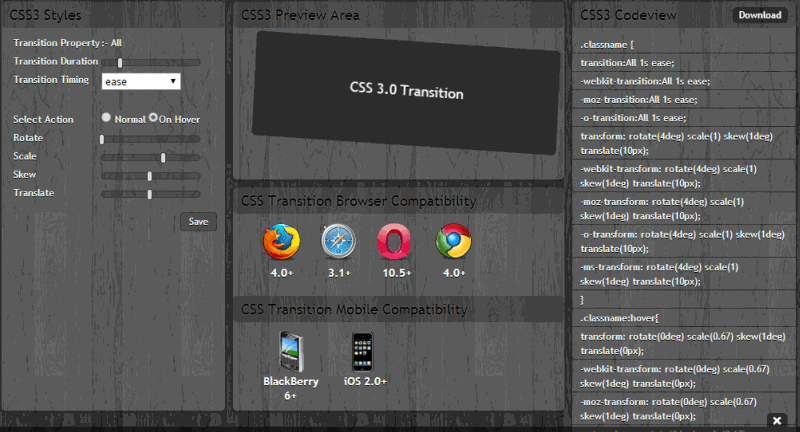
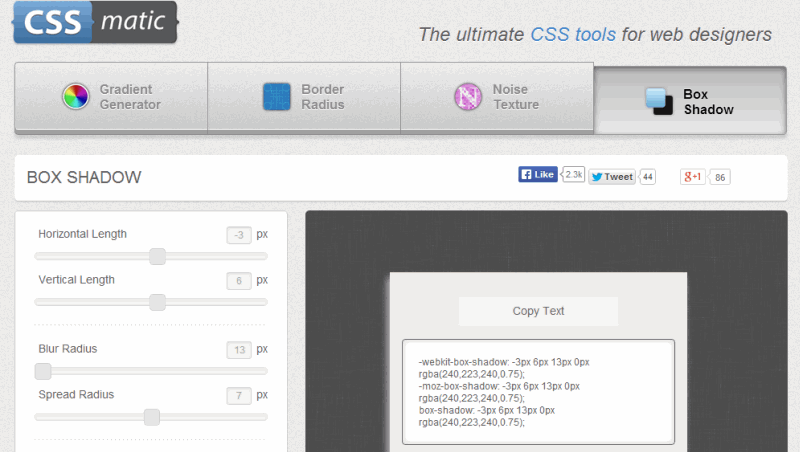
CSS3Maker for Free Online CSS Code Generation

The traditional CSS tools may be behind in implementation of the CSS3 standards; but online there are nearly a dozen good and free tools for implementing CSS3. Already we have noted the utility of CSSmatic. Another robust free online CSS3 Generator tool is CSS3Maker. CSS3Maker for Animations The code generation tool for Animations is quite […]
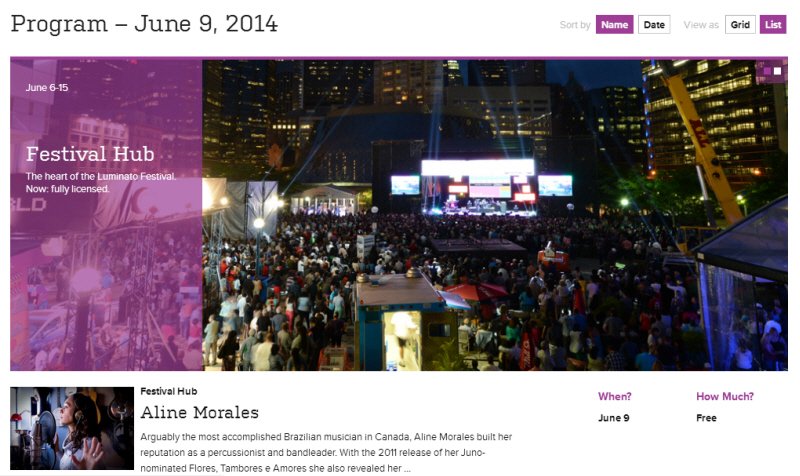
Single Page Web Design:Luminato Festival

For the past few months theOpenSourcery has been emphasizing web tools that expedite info-intensive SPD-Single Page Designs. These tools include jQuery based routines that expedite layouts of grids/tables of images and and HTML blocks but also CSS powered layouts as well. For example, see the following reviews: Isotope.js for Grid Widget Sizzle – shows power of […]
Dropcaps CSS

Dropcaps in CSS are always “fun” to do for 3 reasons. First, the CSS seems easy enough to do. Use a float styling in a SPAN. Or use a :first-line:first:letter pseudo-class to style not just the first letter but also the first line of text as well. The second reason dropcaps are “fun”is because then you […]
CSS3: More Triggers

CSS3 has unleashed the animation and active transformation capabilities of CSS in general. But much of this CSS should have been available 10 years ago if web browser vendors had been more prompt and uniform in their simple CSS standards implementation [think a very delinquent Microsoft IE even after a second promise from BIll Gates […]
CSS3 Online Generators

Like Rodney Dangerfield, CSS3 gets no respect – not only have the various browser vendors been slow in implementaion; but many are also imposing their own bizarre prefacing like -webkit-box-shadow: and -moz-box-shadow: etc. To add insult to injury, the traditional CSS Styling programs like Top Style and StyleMaster have also been tardy in their implementation of […]
Buttons Flexing Their 3D Muscles

3D Transformations are applied here in CSS3 to buttons in muscular fashion. But the CSS3 3D coding is truly long and garrulous [think error prone]. Thus the attraction of CSS preprocessors like LESS and SCSS. [iframe width=”100%” height=”550″ src=”http://takethe5th.ca” allowfullscreen=”allowfullscreen” frameborder=”0″] So LESS available in the Codepen test environ was applied to the Buttons with […]
