Web BandAids

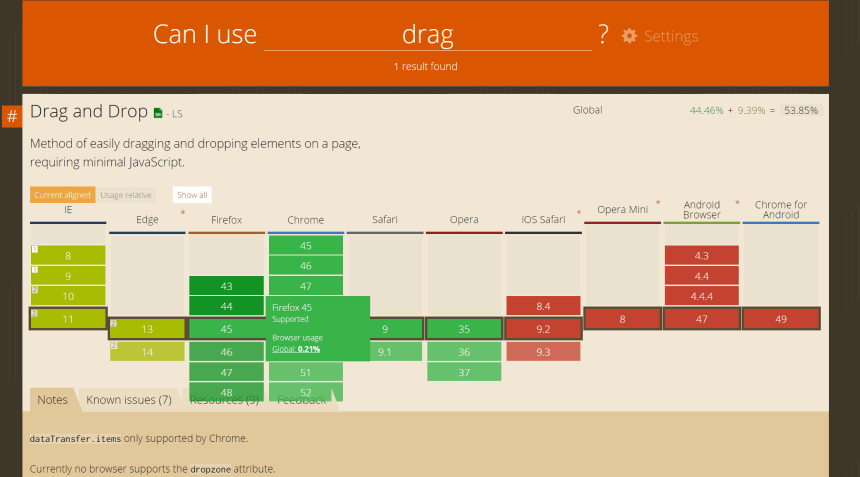
Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and how to use features in Web tools has not abated. First there is the continuing rapid release of new features as mobiles and the IoT-Internet of Things bring new demands on […]
Accessibility Camp 2015 in Toronto

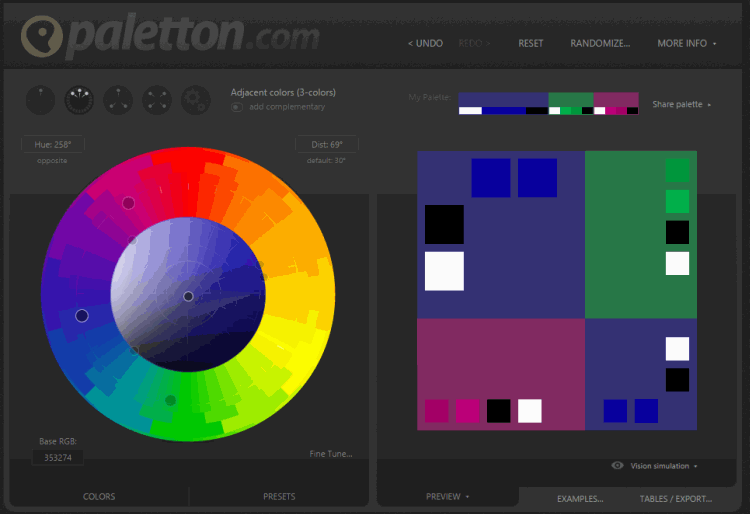
Accessibility Camp 2015 at OCAD on Saturday October 17th turned out to be eye opening. Going in this reviewer was looking for Accessibility/Assistive software which could be applied for No vision and Low Vision computer users with emphasis on color blindness. There were many presentations about the subject so attendees got to see some great free apps […]
Gridly.js: Better Portfolio Layout Options

Grid or Portfolio UI layouts are thriving. Masonry.js already has been upgraded to Isotope.js with its powerful and responsive filtering and sorting functions. And there are a number of other grid layout Javascript tools appearing including the pulsating yet touch responsive gridaccordion.js and popup lightbox powered gridfolio.js. Grid image layouts in event , portfolio, gallery, and product […]
Isotope.js for Grid Widget Sizzle

Currently responsive sliders are being used in more SPA-Single Page Applications for Mobile clients to replace deep menus and and button driven designs. The idea is to get portfolio/product impressions upfront as a visitor investigates a website. But there is a whole new class of responsive grid widgets that do image sliders one better by […]
Single Page Websites: Grid Layout Options

With the rise of popular frameworks like Bootstrap and the emergence of more HTML based apps, SPA-Single page Apps have become more prevalent on the Web. And for some Portfolio, Event, and Product sales websites, Single page applications make a lot of sense. Like so: HTML Apps designed for mobile clients are especially inclined to go […]
FancyBox 2- Versatile Media Display

In WordPress, Drupal and other Web tools there are a thousand and one JavaScript Lightbox routines. One of my favorites is FancyBox 2 because it features many different ways to popup images or html code blocks. Also FancyBox works well with various Splash page Layout routines like Masonry, Isotope, GridAccordion, and Salvattore. Finally, popular CMS […]
Masonry.js: Portfolio Layout

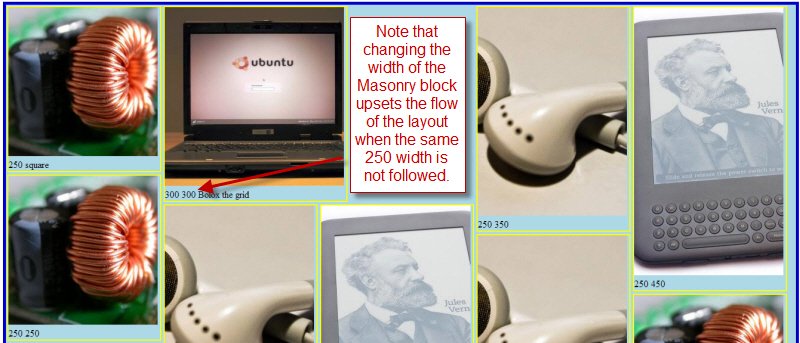
Masonry is a JavaScript routine that manages html code blocks and images on a Web page area giving them a neatly stacked portfolio layout. masonry works best when the width of the blocks are the same or multiples like 200px, 400px, 800px etc. The height of the blocks can vary but if it is too […]
D3JS & the SVG Web Advantage

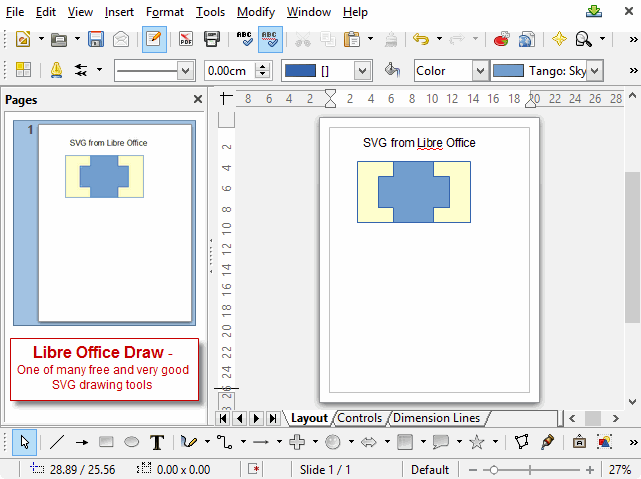
SVG is gaining in popularity and therefore broader usage. And why not? Scalable Vector Graphics have a number of factors working for them: 1)As vector graphics, SVGs zoom, scale and generally transform with greater fidelity than bitmaps, even high quality PNG and TIF bitmap file formats; 2)SVG file formats generally are smaller in size to […]
Sliders for the Houston Quilt Show

The Houston International Quilt Show presents a classic web design problem – many gorgeous images but of various sizes and orientations [about equal number of landscape and portrait shots]. Because the images are from various sources extensive captioning is also required particularly for the winning quilts. Finally, the quilting audience is quite broad so the […]
