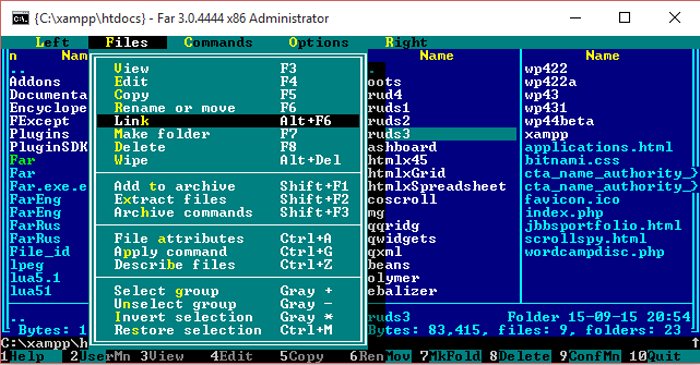
Far – Better Windows CMD Line Utilities For Web Work

Back in the olden days of personal computing [the mid 1980s ], several software firms like Ashton Tate, Borland, Lotus and others had come up with great GUI apps that ran in character mode on Apple and PC screens. These GUIs sported all our contemporary widgets and components like menus, grids, panels, popup forms and […]
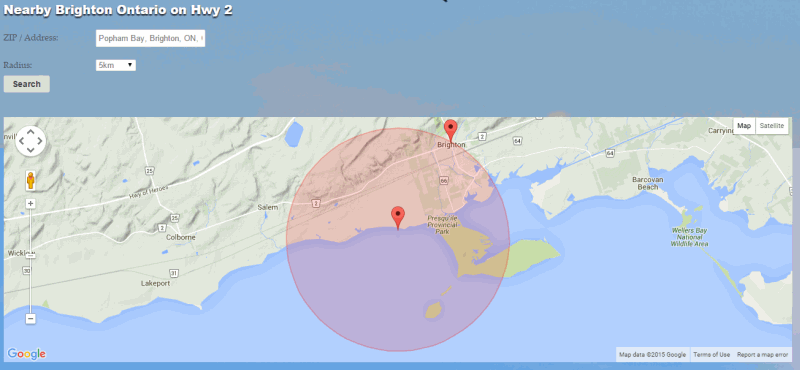
Discovered at WordCamp 2015 TO:Geo Mapping Tricks

At a WordCamp there is inevitably Lecture Regret – that is when you have to make a hard choice between 2 or 3 equally interesting and relevant talks. Jeremy Clarke’s Put a Map on it! appeared to be a lost opportunity. But Jeremy put his slides up on Slideshare.net promptly so some really useful tips […]
Discovered at WordCamp 2015 TO: Making Websites Easy to Update

Dara Skolnick gave a great presentation for WordPress Developers entitled Help Me Help You: Practical Tips for Designers from A WordPress Developer. This tutorial was packed with great ideas on getting Designer-Developer-Client all pulling well together. At one point, Dara asked a telling question – Ask your developer what do they do to make the website […]
Discovered at WordCamp 2015 TO: Content Modeling

Jamie Schmid came to WordCamp Toronto all the way from Portland Oregon. And as you can see from the slides of her presentation she certainly delivered the goods on content strategy. Now the neglected underside of WordPress is how to harness the presentation power of the WP platform. As the maintainer of 5 blogs about […]
Discovered at WordCamp 2015 TO: Duplicator Plugin

During the WordCamp session on Saturday about Systematic Holistic Speed by Paul Bearne, the question of website back-up and migration arose. Ye editor mentioned that Backup Buddy was a premium but very good backup and website migration tool. But another attendee said that Duplicator was nearly the opposite , a great migration tool that could […]
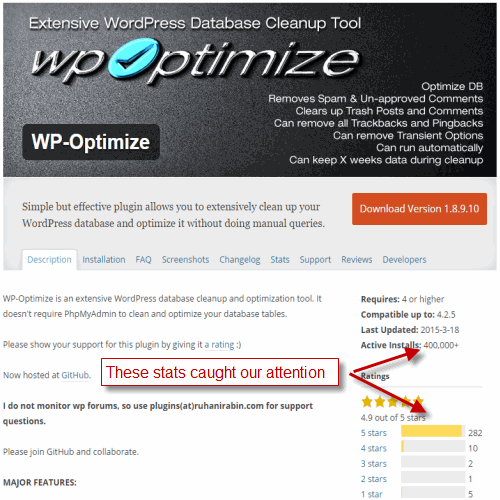
Discovered at WordCamp 2015 TO: WP-Optimize Plugin

During Jessica Gardners talk , WordPress Development for Non-Developers: An Introductory Tour Under the Hood, the discussion turned on how to clean the various database tables associated with a WordPress site. Mary Ann Shew, who had just delivered the lecture before, on Piecing Together the WordPress Puzzle, suggested the inevitable – there must be a […]
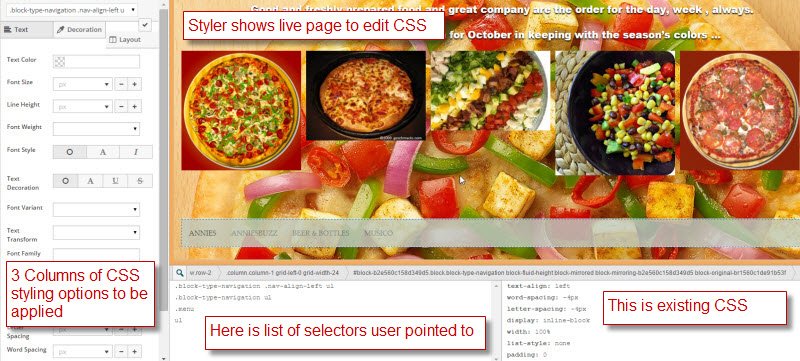
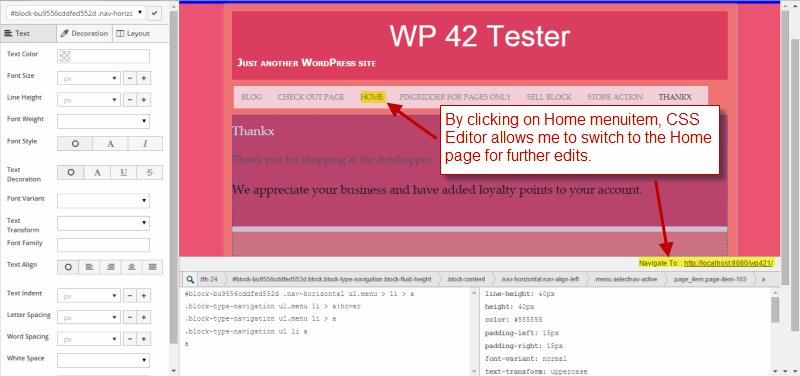
Site Origins CSS Editor

SiteOrigin already has a solid 5 star, 500K downloads hit with its free Page Builder WordPress plugin – and it may have topped that with its new SiteOrigin CSS Editor. This is a CSS editor for beginners and advanced users with 2 modes of operation – easy Point & Click CSS edits and Advanced full […]
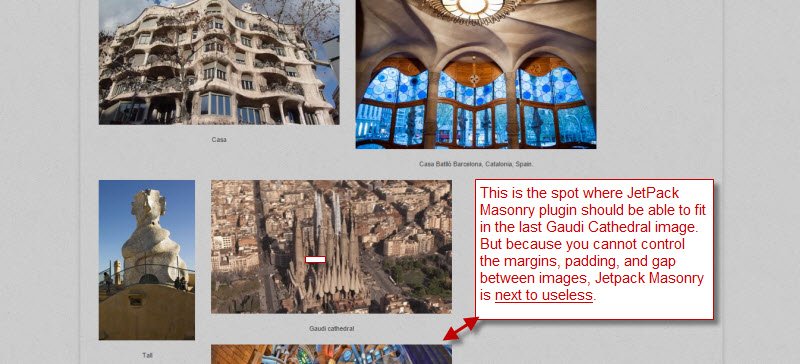
JetPack Tiled Gallery: A Disappointment

Masonry Image Grids have become very popular in WordPress Plugins because they allow users to post images of varying size all together in a gallery. The images don’t have to be cropped to the same size. Also the masonry layouts allow a variety of information to be added to the image along with a link. Finally […]
Scrolling Down Moves Up

In Website Design getting visitors past the fold line is as vital as getting on the first page in SEO. There are a variety of strategies for attracting users below the fold as described well in this posting. But one of the most popular is vertical scrolling. So now scrolling is becoming mainstream from sport sites […]
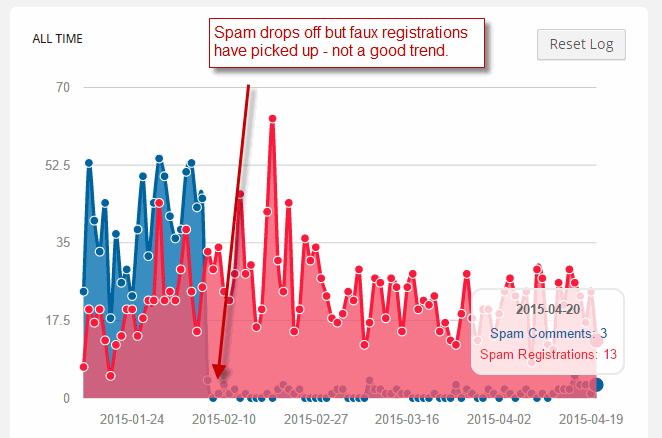
RIP Akismet

One of the reasons WordPress became my favorite CMS nearly 10 years ago was Akismet. Back then Akismet eliminated spam like no other plugin. But times have changed: 10 minutes after deleting 2300 spam comments and 156 pending comments on my thePhotoFinishes.com website, Akismet had let in 90 new pending comments of which only 2 could […]
3 Upcoming WordPress Breakthroughs

WordPress has become the most popular CMS in the World – dominating its rivals with 23% marketshare for all websites in the World. In contrast, Joomla at 2% and Drupal at 2% are far behind. As seen in software and app development at Apple, Microsoft, and other vendors, the key to WP’s success is a very strong […]
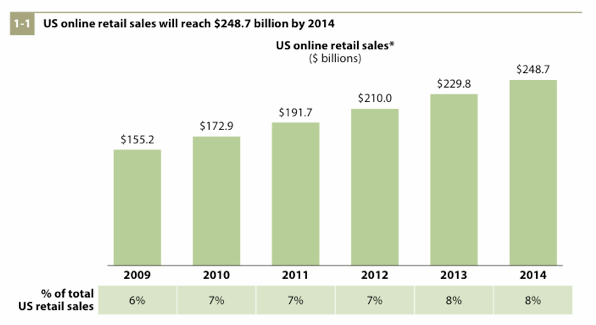
US Online Retail Sales

here is the prediction for US Online Retail Sales from 5 years ago. Here is the actual level of US Online Retail Sales according RetailResearch.org – $306.9B or 23% higher than originally predicted . Just saying…
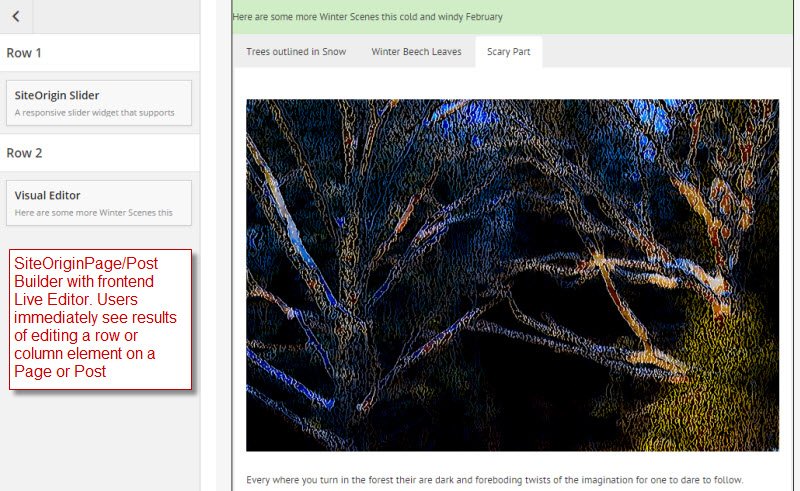
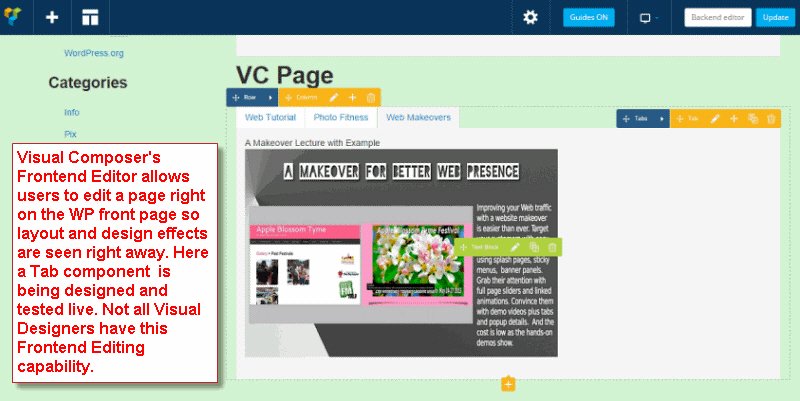
3 WordPress Visual Page Builders

WordPress has seen an explosion of no-coding, drag and drop Visual Page/Post Builders. These Visual Page/Post Builders bring 5 major benefits to the WordPress design world: 1)They are truly drag and drop, no coding Visual Designers; 2)They should work for both pages and posts but not all do; 3)Most work with any theme which allows for multiple […]
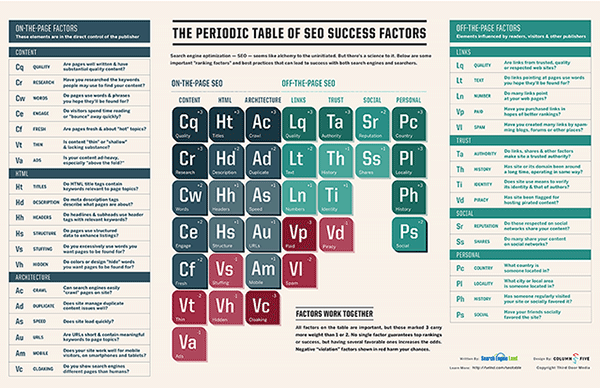
A Second Look at SEO

SEO too often has the connotation that first page ranking on Google Search is the measure of a website’s promotional success. This presentation take a contrarian viewpoint inspired by SearchEngineLand’s notion of a Periodic Table of Promotional SEO Success factors: [gview file=”http://theopensourcery.ca/images/SearchEngineLand-Periodic-Table-of-SEO.pdf” width=’100%’ save=”0″] Here is the presentation made at the Quinte West Library free […]
The WordPress UI/UX Development Revolution

This website and its cohort have been underlining the rapid improvements in development tools and plugins available to WordPress Designers in their UI/UX tasks. These tools and plugins are individually accelerating WordPress Design and Development capabilities. But what we shall see is that they are also collectively revolutionizing WordPress Development because of their complimentary effects on […]
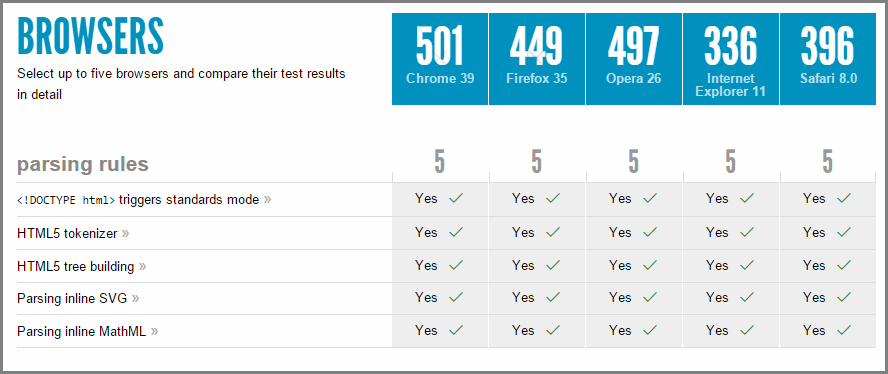
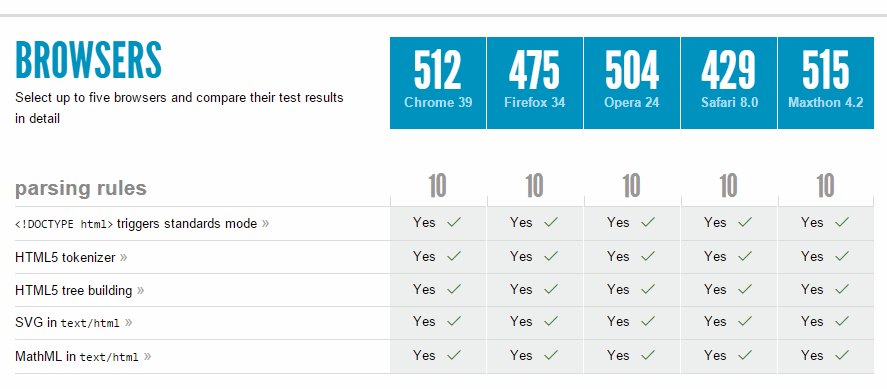
HTML5 Test of Browsers : Feb 2015

TheOpenSourcery looked at the HTML5Test.com benchmarks for the major browser just 6 weeks ago but HTML5Test changed its grading [read all about it here]so lets see what has happened: HTML5 Test Dec 20, 2014 HTML5 Test Feb 6, 2015 So what has happened in 6 weeks time? First Maxathon is no longer available for browser comparisons. But like […]
Two SEO Overview Presentations

Imagine you are the Chief Technology Officer at Google Search or Microsoft Bing or Yahoo Search. You have to go to over 1 Billion websites with an average of about 250 pages per website = 250 Billion web pages and you have to rank or value those website’s content in over 100 languages for 2.4 […]
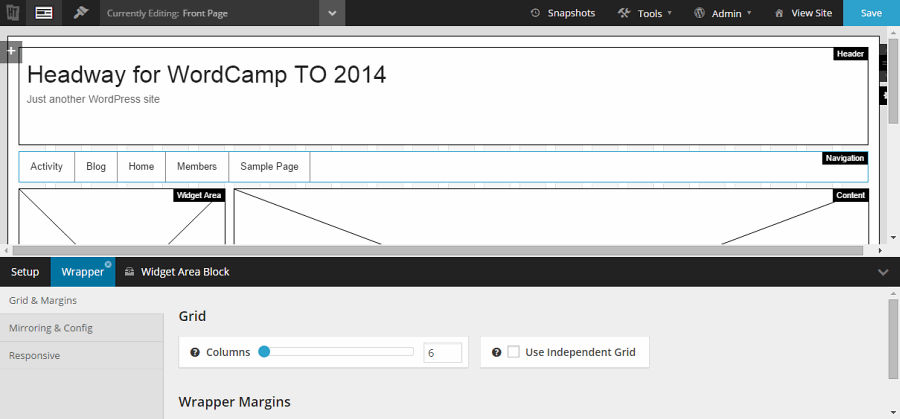
WordCamp 2014 – WordPress Visual Designers

WordPress has changed dramatically in the past 3-5 years. First, there is the opening up of the database to developers with custom fields, posts, pages,queries and taxonomies. This means that WordPress can now deliver any content desired. Second, and related to the swing to custom content is the adoption of sophisticated data integration beyond XMLRPC and its WP security […]
HTML5 Test 3 Years Later

TheOpenSourcery looked at the HTML5Test.com benchmarks for the major browser in a posting 3 years ago – so lets see what progress has been made on HTML5 and how the various browsers have progressed 3 years later: HTML Test Dec 20, 2014 So what has happened in 3 years time? First all of the top 3 […]
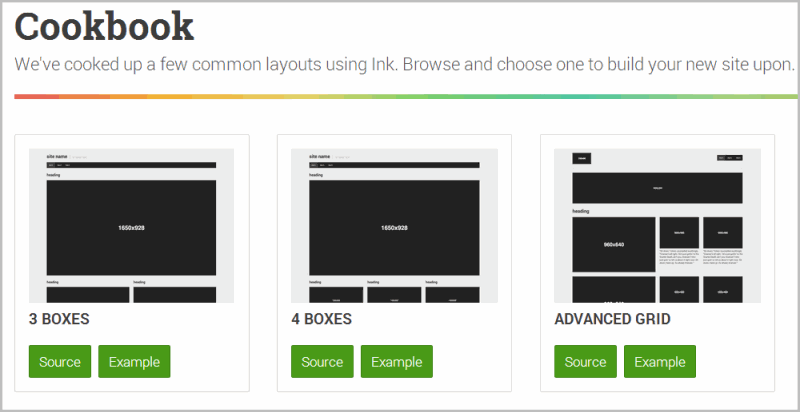
InK – Interface Kit: Responsive, Mobile JS Framework

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive because both frameworks deliver 12 column grids which help to deliver responsive designs with sticky menus and a core of basic JavaScript UI components. Both Web designers and developers will […]
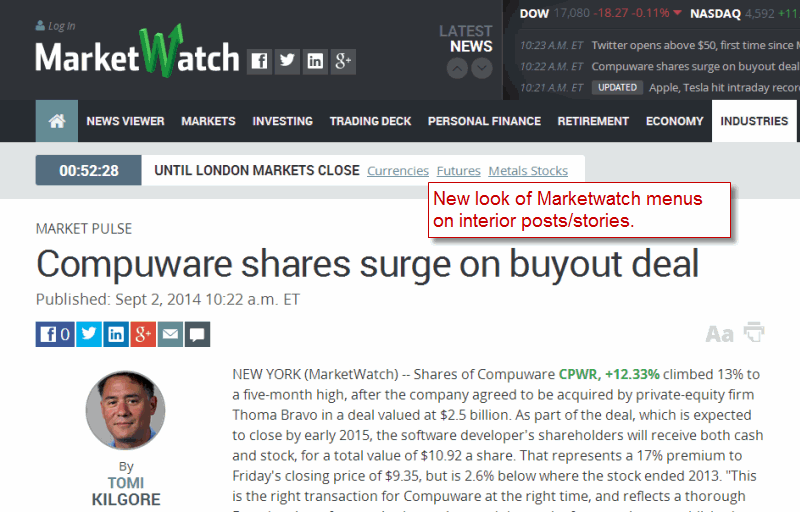
Marketwatch Converts Menu Layout

Bootstrap-like sticky menus which are also mobile responsive are gaining traction among major vendor websites. Coverage on our sister site, JavaScripture, has increased about savvy JS Mobile Responsive Frameworks The latest example of mobile responsive use is the Wall Street Journal’s satellite site, Marketwatch. This site has undergone a major menu layout shift in the […]
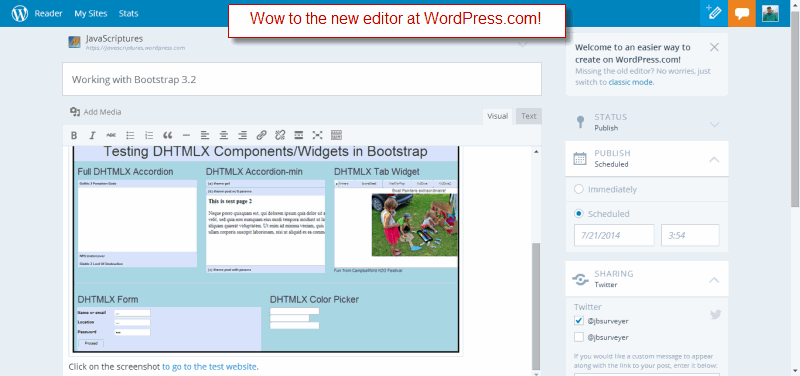
New WordPress.com Editor

WordPress.com has added a new editor and its is very nice. The side bar is much smoother and more convenient to use. The response time is still crisp and the old familiar editor is ready on standby if you have problems. And I did. This user could not get the editor to publish properly. That […]
Gridly.js: Better Portfolio Layout Options

Grid or Portfolio UI layouts are thriving. Masonry.js already has been upgraded to Isotope.js with its powerful and responsive filtering and sorting functions. And there are a number of other grid layout Javascript tools appearing including the pulsating yet touch responsive gridaccordion.js and popup lightbox powered gridfolio.js. Grid image layouts in event , portfolio, gallery, and product […]
CSS Border Styles

It is hard to remember the CSS border styles so with some help from W3schools, creating a demo of the available border styles is easy as pie. But in the process, Border style turns out to be handy for providing alternative link decorations as shown below: [iframe src=’http://theopensourcery.ca/Scripts/cssborderstyles.html’ width=’620′ height=’380′] Now the tricks here are […]
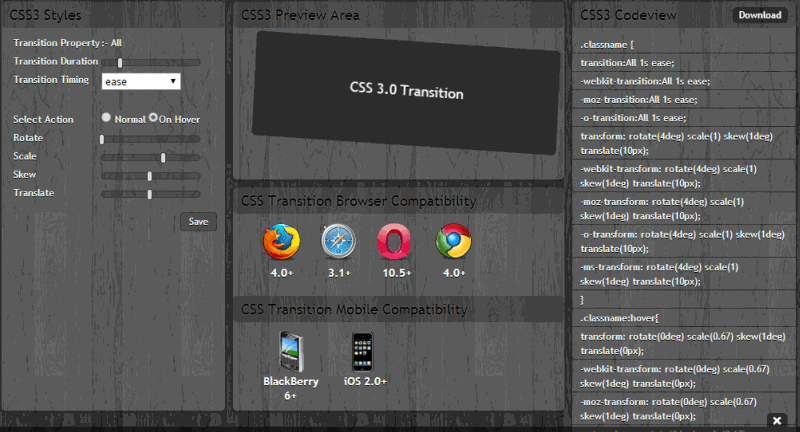
CSS3Maker for Free Online CSS Code Generation

The traditional CSS tools may be behind in implementation of the CSS3 standards; but online there are nearly a dozen good and free tools for implementing CSS3. Already we have noted the utility of CSSmatic. Another robust free online CSS3 Generator tool is CSS3Maker. CSS3Maker for Animations The code generation tool for Animations is quite […]
WordPress and JavaScript II

Getting JavaScript to work inside WordPress Pages and Posts can be a bit of tricky coding. The fundamental problem is that the WordPress Visual Editor prunes out any <SCRIPT> tags or inline JavaScript associated with events like onclick= or onmouseover= etc. Now developers can get around this by sticking religiously to using the HTML editor when […]
Creating Lively Splash Pages in WordPress

Creating lively and attractive splash pages in WordPress is easier than ever to do. And the payoff is not only more visitors but also more satisfied ones because they get the info they need efficiently with easy navigation. So come to the second tutorial about Web development on Monday July 15th at the Quinte West […]
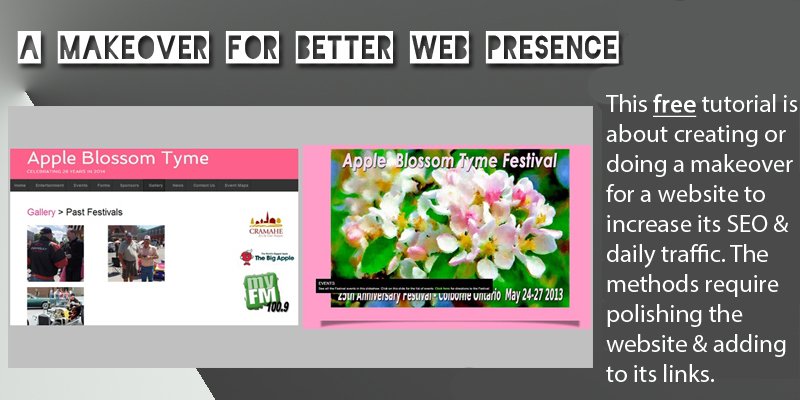
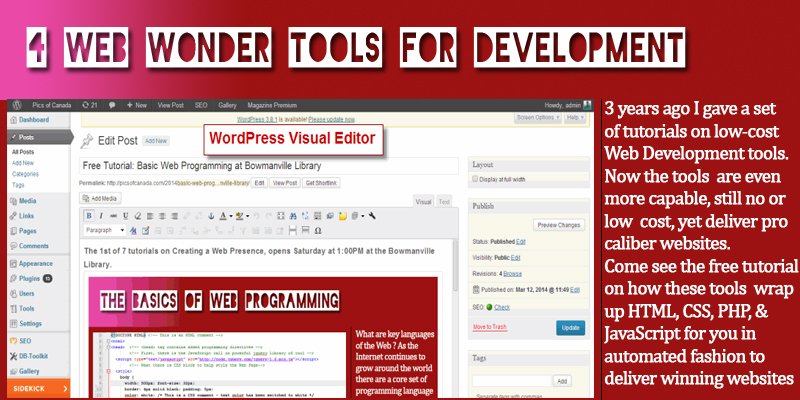
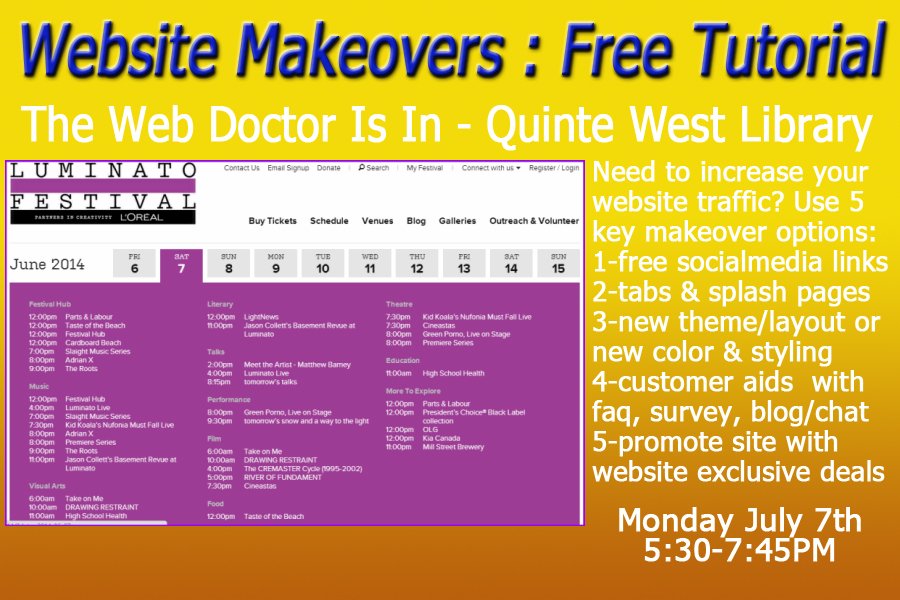
2 Free Web Tutorials at Quinte West Library

The Web Doctor is in at the Quinte West Library on Monday July 7th from 5:30 to 7:30PM. The topic is website makeovers – when, why , and how. This lecture is for those who don’t have a website as much as those who do but want to do better. The surprising conclusion is that […]
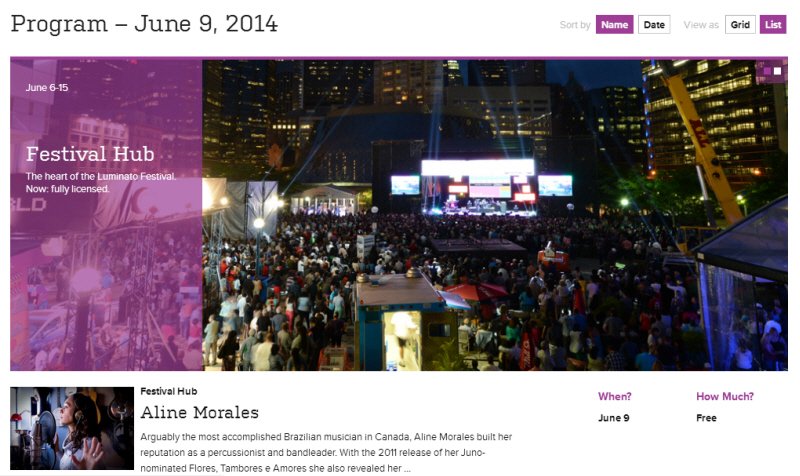
Single Page Web Design:Luminato Festival

For the past few months theOpenSourcery has been emphasizing web tools that expedite info-intensive SPD-Single Page Designs. These tools include jQuery based routines that expedite layouts of grids/tables of images and and HTML blocks but also CSS powered layouts as well. For example, see the following reviews: Isotope.js for Grid Widget Sizzle – shows power of […]
Abandonment of Styling Options in HTML5

As the table below shows, HTML5 is abandoning many of the styling options of the TABLE command: Attribute Value Description >align left center right Not supported in HTML5. Specifies the alignment of a table according to surrounding text bgcolor rgb(x,x,x) #xxxxxx colorname Not supported in HTML5. Specifies the background color for a table border 1 […]
Isotope.js for Grid Widget Sizzle

Currently responsive sliders are being used in more SPA-Single Page Applications for Mobile clients to replace deep menus and and button driven designs. The idea is to get portfolio/product impressions upfront as a visitor investigates a website. But there is a whole new class of responsive grid widgets that do image sliders one better by […]
Single Page Websites: Grid Layout Options

With the rise of popular frameworks like Bootstrap and the emergence of more HTML based apps, SPA-Single page Apps have become more prevalent on the Web. And for some Portfolio, Event, and Product sales websites, Single page applications make a lot of sense. Like so: HTML Apps designed for mobile clients are especially inclined to go […]
Microsoft Surface Pro 3 Makes Big Waves

Remember the adage about Redmond – 3rd time charm. Well Microsoft’s Surface Pro 3 appears to garner that lucky state big time. This machine announced today is already pulling in strong reactions all over the tech and business press: Motley Fool declares “Microsoft Corporation Launches Thermonuclear War On Its Own Partners With Surface Pro 3” Seeking […]
Replacing Adobe Dreamweaver

This reviewer has been a Dreamweaver user since its early appearance as a Macromedia program over 15 years ago. Dreamweaver was the first IDE for HTML+CSS+Javascript with a unique Visual + Code view of a developing web page file. It also held out the promise for a tight integration with PHP+MySQL client server development with a […]
FancyBox 2- Versatile Media Display

In WordPress, Drupal and other Web tools there are a thousand and one JavaScript Lightbox routines. One of my favorites is FancyBox 2 because it features many different ways to popup images or html code blocks. Also FancyBox works well with various Splash page Layout routines like Masonry, Isotope, GridAccordion, and Salvattore. Finally, popular CMS […]
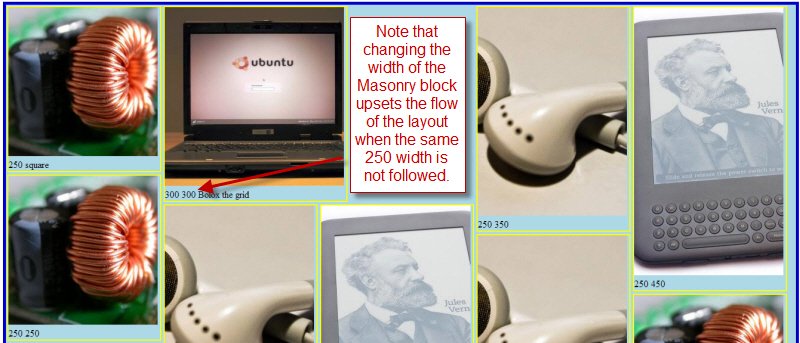
Masonry.js: Portfolio Layout

Masonry is a JavaScript routine that manages html code blocks and images on a Web page area giving them a neatly stacked portfolio layout. masonry works best when the width of the blocks are the same or multiples like 200px, 400px, 800px etc. The height of the blocks can vary but if it is too […]
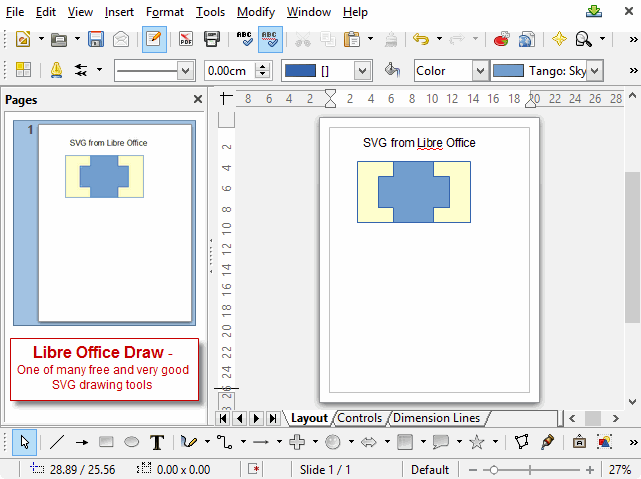
D3JS & the SVG Web Advantage

SVG is gaining in popularity and therefore broader usage. And why not? Scalable Vector Graphics have a number of factors working for them: 1)As vector graphics, SVGs zoom, scale and generally transform with greater fidelity than bitmaps, even high quality PNG and TIF bitmap file formats; 2)SVG file formats generally are smaller in size to […]
Dropcaps CSS

Dropcaps in CSS are always “fun” to do for 3 reasons. First, the CSS seems easy enough to do. Use a float styling in a SPAN. Or use a :first-line:first:letter pseudo-class to style not just the first letter but also the first line of text as well. The second reason dropcaps are “fun”is because then you […]
CSS3: More Triggers

CSS3 has unleashed the animation and active transformation capabilities of CSS in general. But much of this CSS should have been available 10 years ago if web browser vendors had been more prompt and uniform in their simple CSS standards implementation [think a very delinquent Microsoft IE even after a second promise from BIll Gates […]
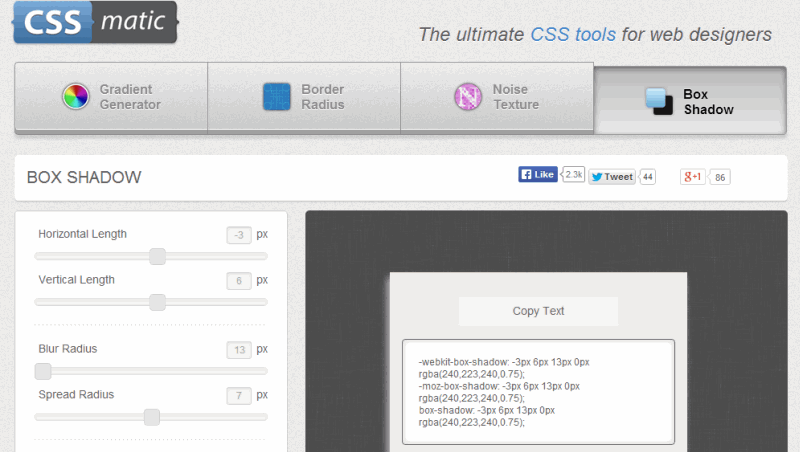
CSS3 Online Generators

Like Rodney Dangerfield, CSS3 gets no respect – not only have the various browser vendors been slow in implementaion; but many are also imposing their own bizarre prefacing like -webkit-box-shadow: and -moz-box-shadow: etc. To add insult to injury, the traditional CSS Styling programs like Top Style and StyleMaster have also been tardy in their implementation of […]
Metro: Whats Killing Windows 8

I love Windows 8 Desktop – it is reasonably fast, rock solid reliable, and runs most of my Windows XP and earlier programs with no sweat. But the biggest Windows 8 advantage is that touchscreen operations, with a good sharp stylus, makes spreadsheet calculations, debugging code, and photo editing so much faster and more convenient. […]
Adobe Spurs Open Source

Recently Adobe was in a disastrous, market threatening position – a major consumer software vendor that had to defend itself from the tyranny of Apple, Microsoft, and Google’s OS + App Store monopolies. These OS market share pinnacles allow arbitrary exclusion [Apple’s infamous Flash ban on iOS], OS API update dependencies or vulnerabilities [again, used in […]
Major Media Miss on Windows 8 and its Convertibles

Now this reviewer does not like to gloat but it is always a nice to see how far ahead of the Major Media Pack one can be. First the NYTimes and now Marketwatch, more than a year late, have “seen the opportunity and lead” that Windows 8 has in 2-in-1 or convertible laptops/tablets and with […]
Sliders for the Houston Quilt Show

The Houston International Quilt Show presents a classic web design problem – many gorgeous images but of various sizes and orientations [about equal number of landscape and portrait shots]. Because the images are from various sources extensive captioning is also required particularly for the winning quilts. Finally, the quilting audience is quite broad so the […]
Buttons Flexing Their 3D Muscles

3D Transformations are applied here in CSS3 to buttons in muscular fashion. But the CSS3 3D coding is truly long and garrulous [think error prone]. Thus the attraction of CSS preprocessors like LESS and SCSS. [iframe width=”100%” height=”550″ src=”http://takethe5th.ca” allowfullscreen=”allowfullscreen” frameborder=”0″] So LESS available in the Codepen test environ was applied to the Buttons with […]
CodePen Canvas Example
Here is another opportunity to show an online HTML/CSS/JavaScript environ in action – CodePen. In this case a Canvas example using the wirelib() library of 3D routines is highlighted: [iframe src=”http://codepen.io/jbsurveyer/pen/rKDkF” width=”100%” height=”550″] More about Wirelib can be found here.
Using CSS Selectors First-Line, First-Letter, :Before, :After
The following is a demo by example of some very useful CSS Selectors. This JSFiddle page also allows developers to try out their own variations, just click on Edit in JSFiddle: [iframe width=”100%” height=”500″ src=”http://jsfiddle.net/jbsurveyer/b7Wcr/7/embedded/result,html,css,js/” allowfullscreen=”allowfullscreen” frameborder=”0″] Click on HTML or CSS to see the underlying code.
Buyer Beware Software Downloads
Downloading the free Adobe Reader I suddenly got more than I had bargained for – an unwanted copy of McAfee Security Scan Plus. So I had to stop the download. Check the conditions – sure enough, I had left the “install free McAfee Plan” button checked. And so I nearly got what I didn’t want […]
Windows 8.1 Is What Windows 8.0 Should Have Been

Windows 8.1 is here and this is what Windows 8.0 should have been. All the usual IT reviewers are out on the day of the launch and they are cautiously optimistic about Windows 8.1. Gizmodo says – Windows 8.1 Review: Little Changes Make a Big Difference TheVerge says – It’s take two for Microsoft’s ambitious […]
The Fate of Bill Gates
Reuters started the ball rolling earlier this week saying the 3 of the top 20 Microsoft shareholders raised the question of whether Bill Gates should be replaced as Chairman of Microsoft. Now Bill’s 5% holding of Microsoft stock is the largest but the 3 dissident shareholders have a combined holding that is slightly larger. And […]
