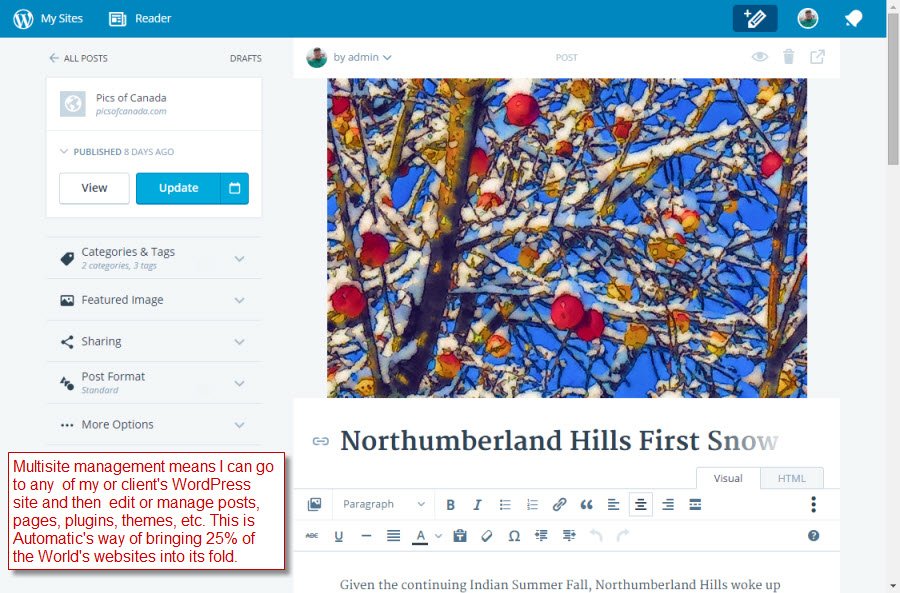
Gutenberg: The WordPress Post/PageBuilder

WPTavern has alerted readers to the first beta delivery of Gutenberg – the new Visual Block Editor for WordPress. Now do not confuse this with Project Gutenberg which is a eBook archival project. In fact Gutenberg is Automattic taking the WordPress Visual Editor to a new level well beyond the Tiny MCE and WP Edit […]
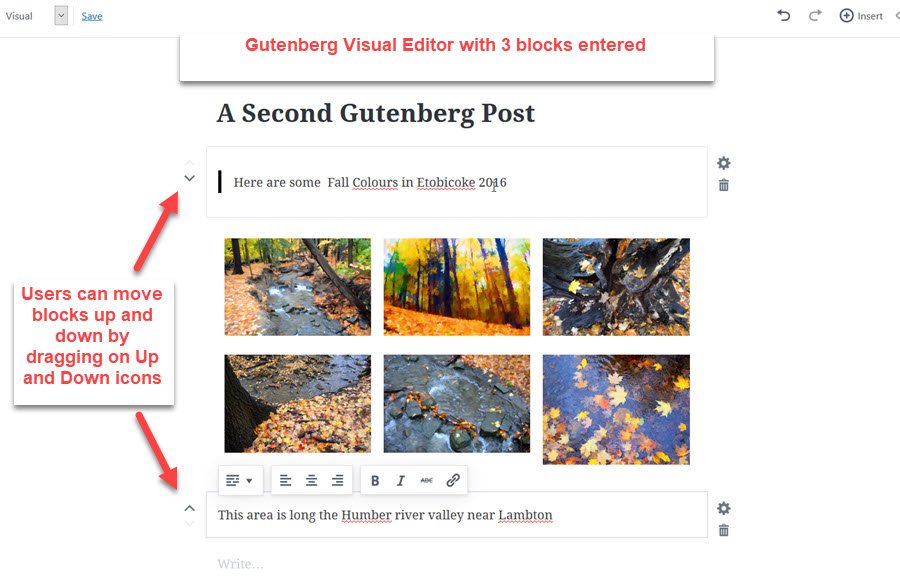
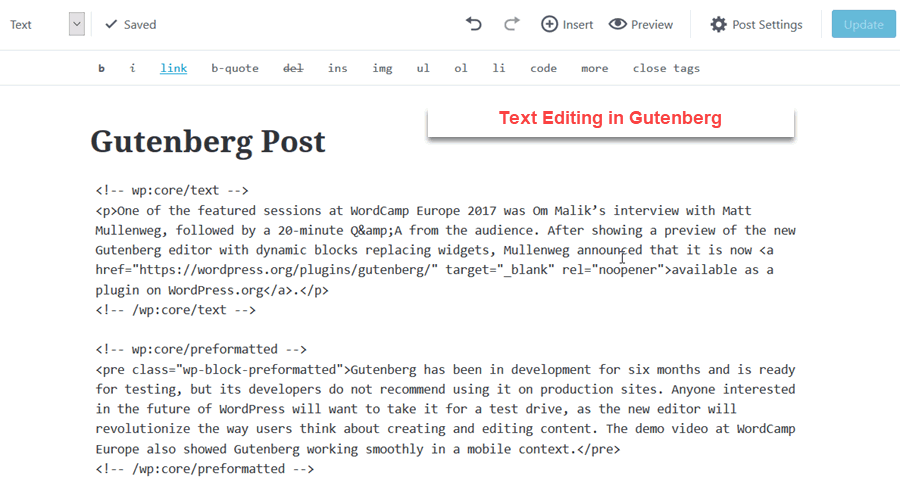
The Gutenberg Post

Here is our Gutenberg Post transferred to theOpensourcery.com See the complete Gutenberg preview and impact analysis here. Below the line is our first post using Gutenberg – note we copied for test purposes the first 3 paragraphs of the WPTavern review of Gutenberg: Gutenberg has been in development for six months and is ready for […]
Figma For Online Designs
Figma is a tool for Web Design that vies with Balsamiq and Sketch except that it is an online tool. Think of Figma like Pixlr is for PhotoShop – an online tool that gives you the 80-20 rule of features for Web Desig/Layout while being conveniently available online. Here is the intro chat from Figma […]
SquareSpace vs WordPress : A Second Look

A review of SquareSpace vs WordPress in the WPMUDev blog raises the question of whether web development reviews are becoming as partisan as politics. Jenni McKinnon in writing 27 Reasons Why WordPress Crushes Squarespace Every Time has committed to print a yuge number of Trumpian fallacies which knocks the review way off balance. WordPress.com vs WordPress.org Distinction […]
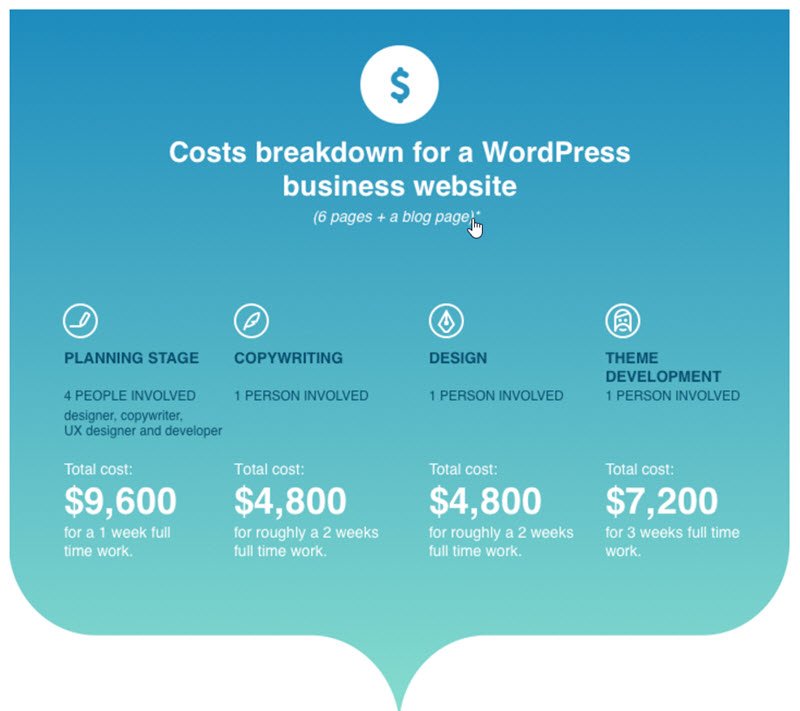
How Much Does a WordPress Website Cost?

Codeable has an interesting infographic about the pricing for building a new WordPress Business website with 6 pages and a blog as shown below. Lets look at some of the key assumptions being made by Codeable about developing this Business Website. First and foremost, Codeable does not define the nature of the 6 pages nor does […]
Protected: March WP Meetup Survey
There is no excerpt because this is a protected post.
WordPress.com – Fall From Leadership
For the past 10 years or more WordPress.com has been the GoTo CMS for Small Businesses especially on free hosted website development. No Longer. This review will look at the what has happened in the past 2-3 years to change the situation such that 3 other hosted Website Builders[ SquareSpace, Weebly, Wix] have now become […]
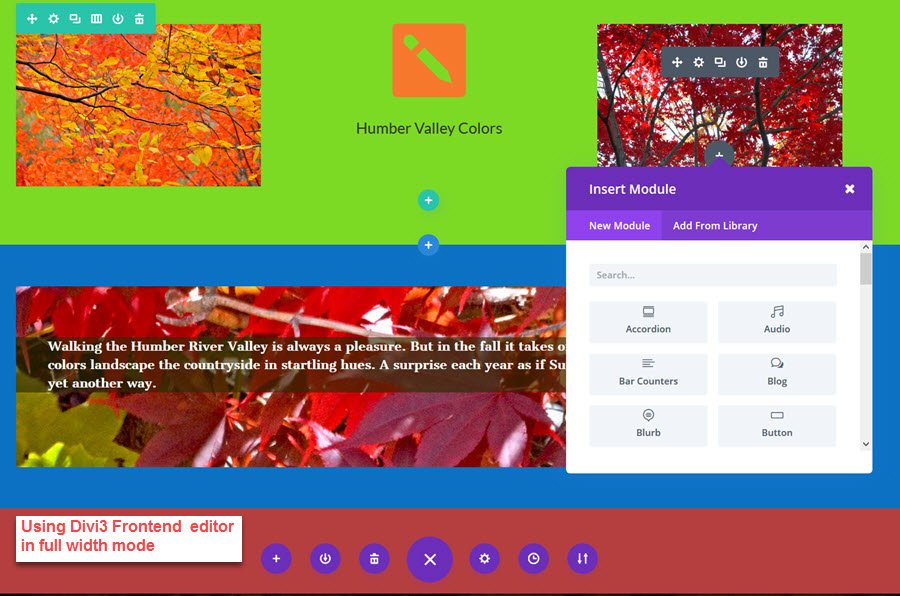
Web PageBuilders Are Essential Tools

How PageBuilder Tools have become essential in web development The combination of no-coding-required UI/UX PageBuilding features plus comparative operational ease of use has made WordPress.org [but curiously not WordPress.com] the best Web design environment for a broad range of business and IT systems. As a result WordPress has risen to a leading Market Share position […]
WIDDE – WordPress Interactive Design/Development Environs

The Emergence of WPIDE-WordPress Interactive Design/Development Environs How WordPress UI Design Caught up with SquareSpace, Wix, Weebly, etc. As a WordPress developer for the past 8 years I have had to contend with the fact that WordPress UI tools have had to play catchup with the interactive, drag & drop and True WYSIWYG capabilities available from […]
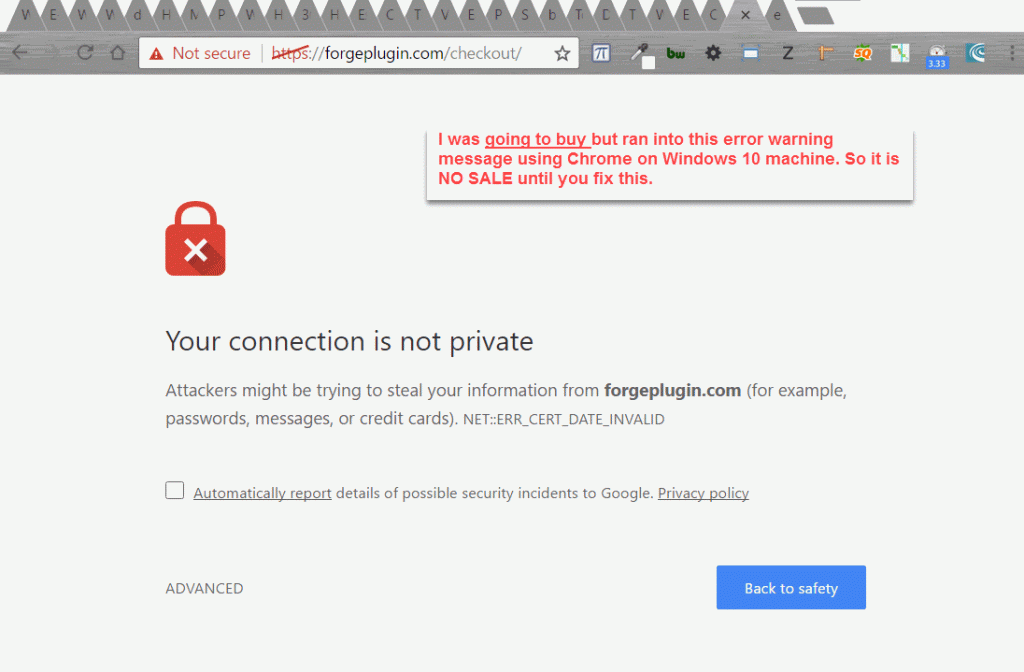
Problem with Buying Software on Web

Here is a problem that is occurring more often as I attempt tobuy software on the Web: In this case an attempt to buy the Furnace Theme at ForgePlugin went awry in Chrome, Edge, and Firefox browsers. Earlier this year getting a Photoshop extension produced the same error warning. Not sure what the problem is […]
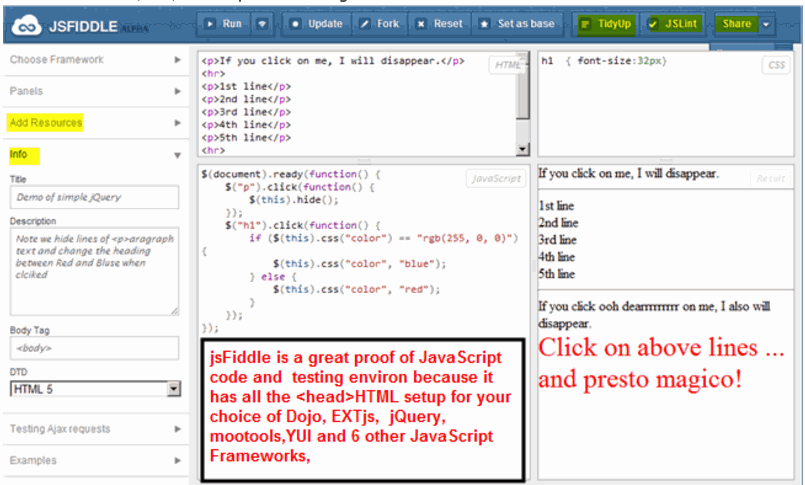
Online Debugging: JSFiddle & SQLFiddle

The OpenSourcery will devote more time to highlighting some of the most interesting and useful Web testing tools . This quarter two free and capable online test tools are on display. JSFiddle for HTML/CSS/JavaScript Web Testing JSFiddle provides the same edit and test environ that W3schools does – all the JavaScript and CSS links are predefined […]
NextGen Pro WordPress Gallery Plugin

WordPress Gallery Plugins over the past 3-4 year have become feature rich allowing display of images in thumbnail, masonry , mosaic and justified grid styles with all sorts of added display options. The latest best of breed plugins are delivering more wide ranging features as they attempt to grab acceptance in the image gallery market. […]
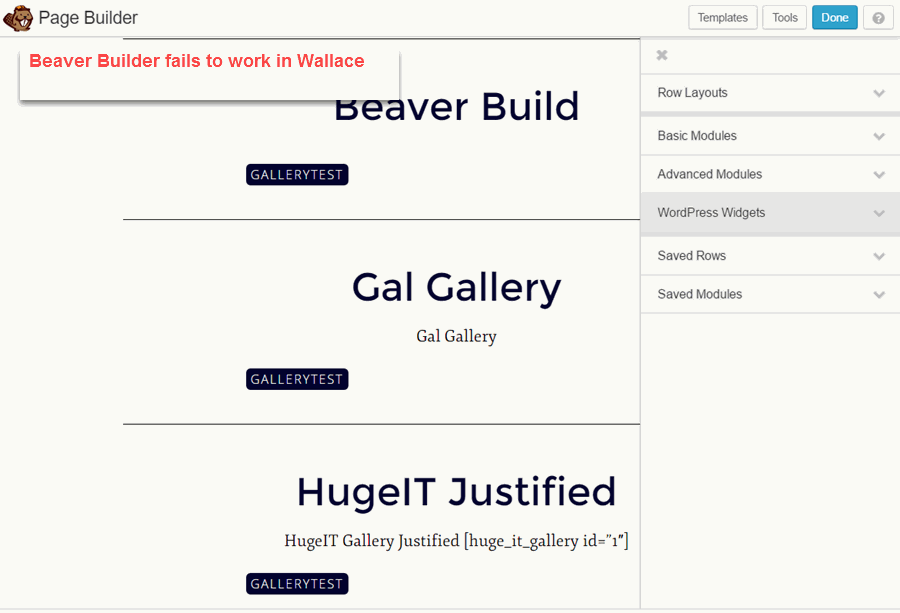
Wallace Theme: REST API and Angular 2

Wallace Theme has been featured in WP Tavern as an Angular 2 JS based driven theme with use of the latest REST API. Given the move to the Facebook React JavaScript framework, this is a major implementation alternative touted for its great speed. And if you go to the Wallace Demo website or to our […]
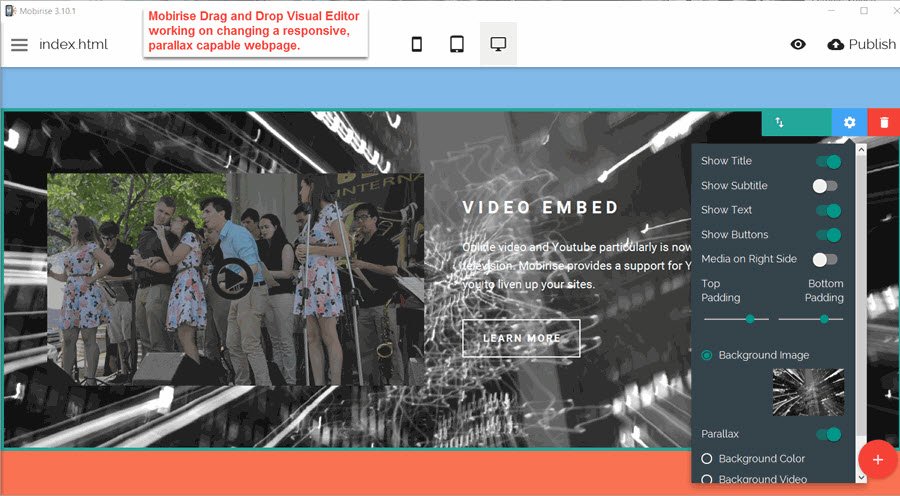
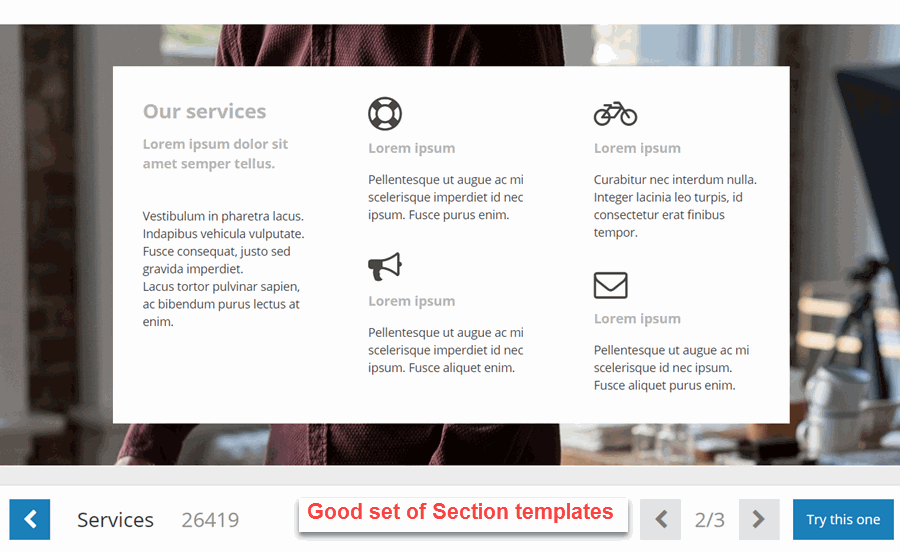
Mobirise JavaScript Website Developer

The last 4-5 years have seen the rise of open, free and popular CSS+HTML5+JS frameworks like Bootstrap, Foundation Zurb and Ink for creating mobile responsive apps for a variety of SPA-Single Page Applications to larger multi-page websites. It should not be a surprise that each of these free frameworks have generated a number of libraries […]
Swifty Suite for WordPress SiteBuilding

Dutch software developers have been delivering some superb interactive, point and click website design environs. For example, Mobirise has a great and free JavaScript/Bootstrap 3 based Website Builder perfect for simple website applications – like a Design Portfolio, a Restaurant website, a Photo Gallery that works on mobiles, tablets, and desktops. Your editor looked at Mobirise […]
Novel WordPress Meetup in Toronto

The following is an example of one of the methods used to stay up with the rapid advancement of themes, plugins, and tools in the WordPress World. WordPress Demos & Tips + XMas Gift Free Plugin Meetup Wednesday, December 21, 2016 2:00 PM to 6:45 PM CSI Spadina 215 Spadina Ave. 4th Floor, Toronto, ON This Tips […]
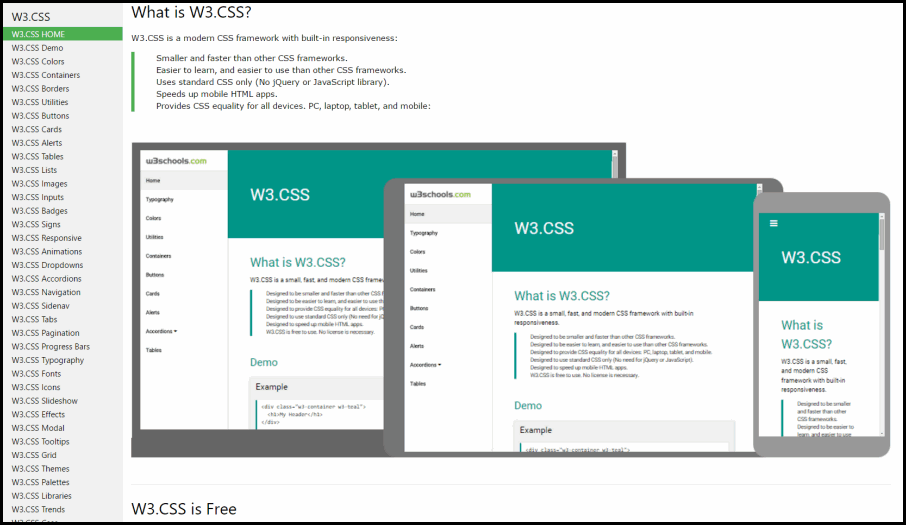
Putting W3CSS into Your WordPress Pages

W3Schools W3CSS is a robust CSS Framework for use in WordPress The following examples show some of the advantages of having a mobile/responsive CSS Framework available to your WP editing. It is like having BootStrap or Foundation Zurb at your disposal. The styling in W3CSS is easy to learn especially if you have used either […]
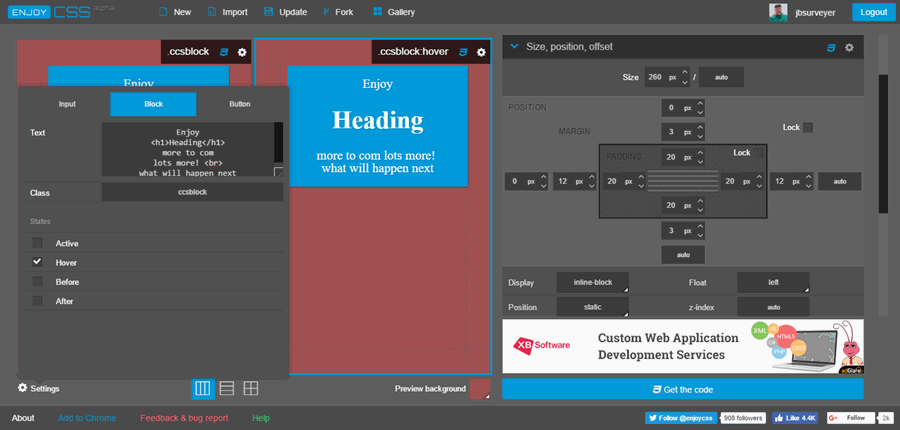
EnjoyCSS: Online CSS Testbed & Tutorial

The Opensourcery has already featured the wealth of online Web coding websites like CodePen, JSFiddle, SQLFiddle among others. Although CodePen and JSFiddle have edit windows for CSS, HTML and JavaScript, they provide few aids in writing correct CSS, HTML or JavaSCript code – its users DIY. In contrast EnjoyCSS only has HTML and CSS windows but […]
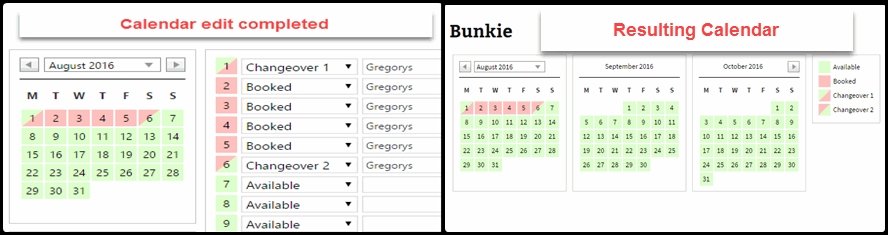
WP Simple Booking Calendar

Calendar plugins are vital to a number of scheduling and booking applications. But the problem is that like in the case of Slider and PageBuilder plugins, most of the free calendar plugins have a barebones set of features. Users have to buy a premium plugin to handle their most common use cases: Need for multiple […]
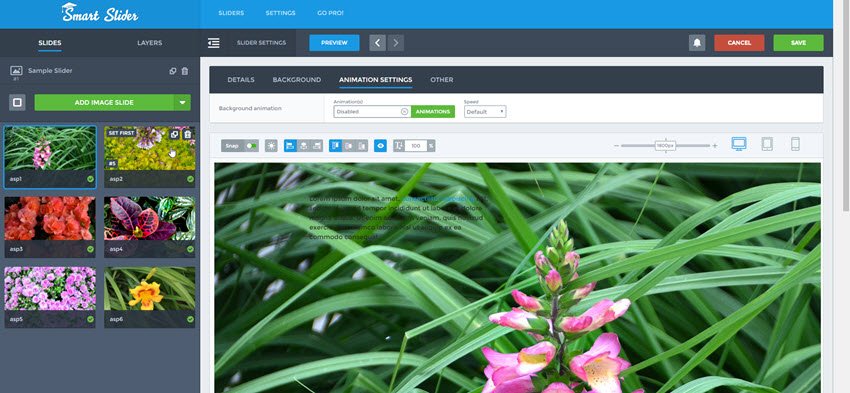
Smart Slider 3: Best New Free WordPress Slider

For the past year I have been recommending Cyclone Slider 2 as the best free WordPress Slider. But that has changed with the free version of Smart Slider 3 contending for the top spot of free WordPress sliders. As we shall see the two sliders are evenly matched so slight differences in features, ease of use, and […]
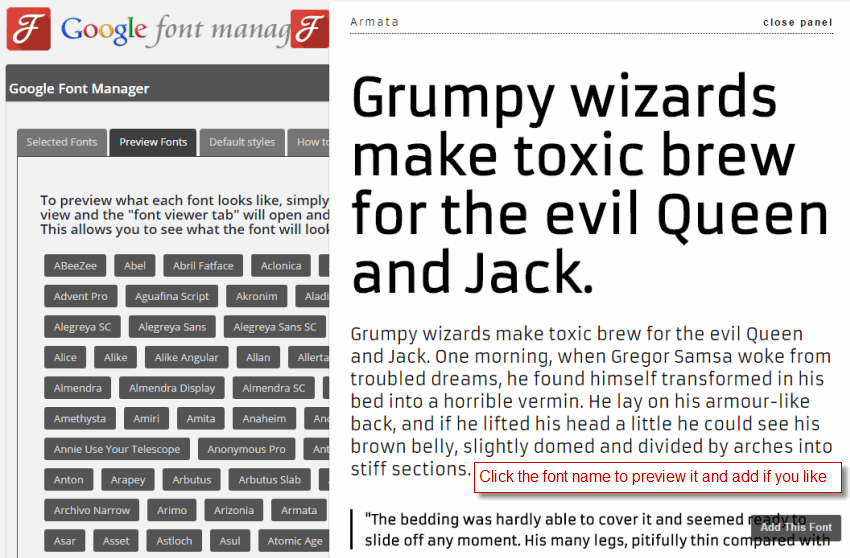
Using Google Fonts in WordPress

The previous post describes the many advantages of using Google Fonts on your website. This post will look at some of the ways of using Google Fonts in WordPress. First, free access to Google fonts is straight forward. Just visit the Google Fonts website, choose one or more fonts and then get the code to access those fonts […]
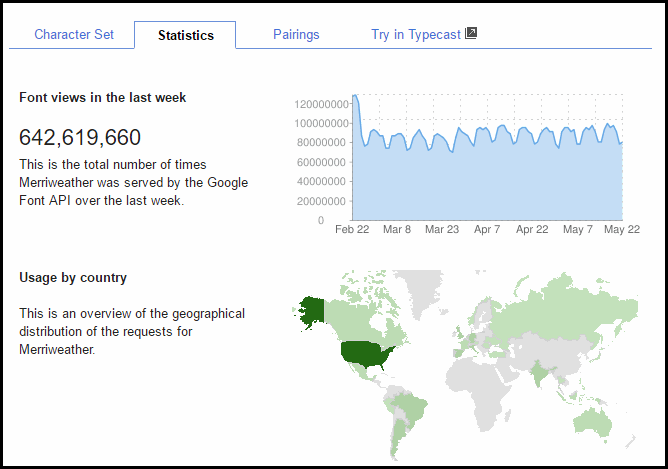
Google Fonts: Free Designer Typography

Google Fonts: Top Designer Typography for Free And unlike other Google software like Gmail and Adsense, there is no need for a Missing Manual. [animate_animate animation=”twisterInDown” duration=”3″ activation=”click” delay=””]Yippee for Google Fonts! Click me to see my excitement![/animate_animate] So let us take a look at what Google Fonts provides to web designers and developers […]
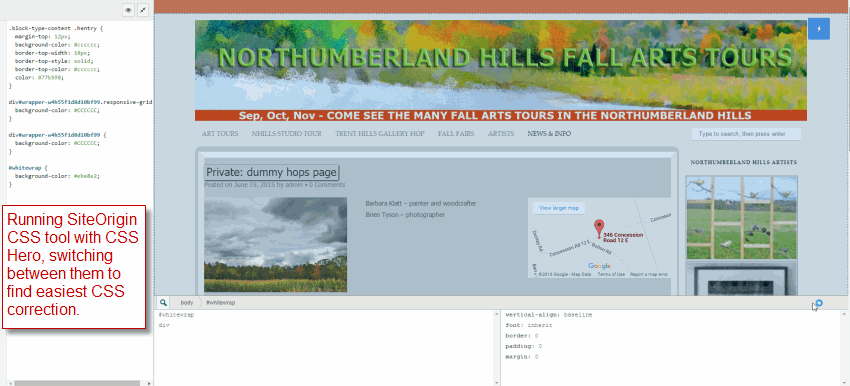
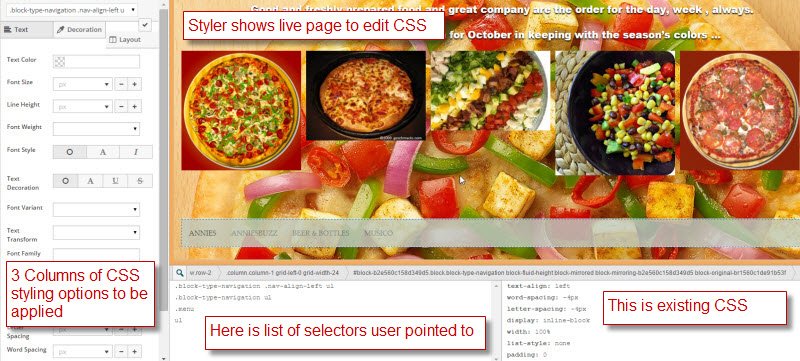
CSS Hero and Site Origins CSS Editor:Update

At the start of this year, theOpensourcery did a review of twoWordPress CSS Editor plugins that help WP developers make CSS corrections more effectively. Since then there have been notable improvements to the two plugins -especially CSSHero 2.0.. Since both plugins will be a key part of our upcoming May 7 free presentation on WordPress with CSS […]
W3CSS and Knockout.js

This post is about two fast and furious Web developments. First is the emergence of W3Schools.com as a vital tool for Web Development and the second is the proliferation of so many Javascript Frameworks for SPA-Single Page Applications. Now many of my Web Development colleagues regard W3School as the Mickey Mouse Club of Web Development. […]
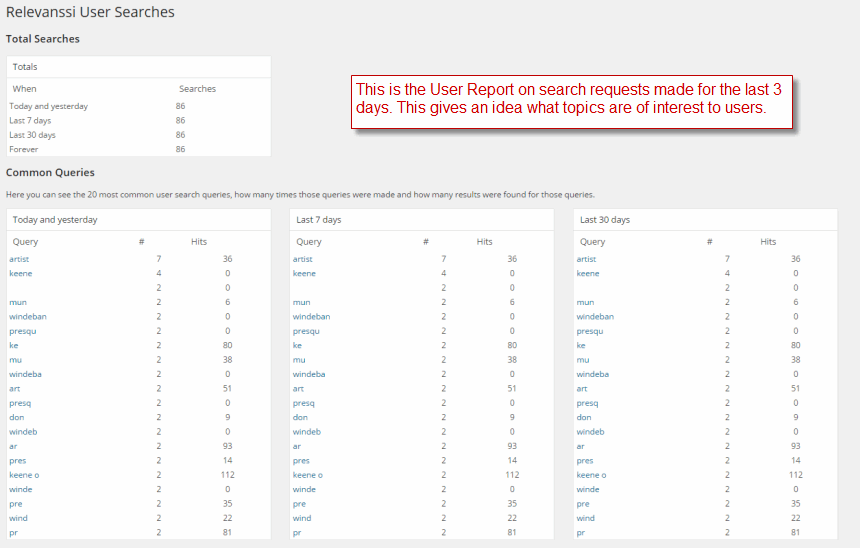
A Simple WordPress FAQs/Help System

jQuery AutoComplete is already useful for Bootstrap, Foundation and Ink JavaScript frameworks. But I have found a Search Autocomplete WordPress plugin when combined with the Relevanssi Search WordPress plugin and Help pages which makes for a very good FAQ system for your websites. So lets review an outline of how this FAQ system works. First, install Search […]
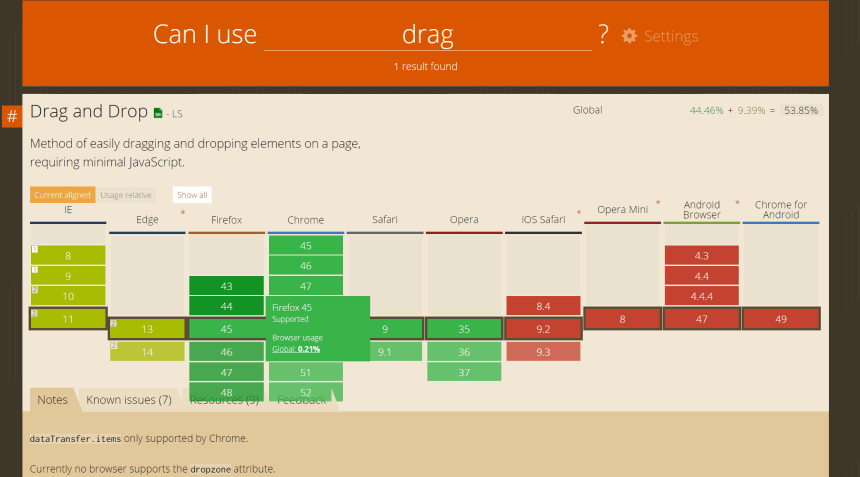
Web BandAids

Over the past 5 years the aids to using HTML5 and other key Web tools have accumulated rapidly. And the need for advice when and how to use features in Web tools has not abated. First there is the continuing rapid release of new features as mobiles and the IoT-Internet of Things bring new demands on […]
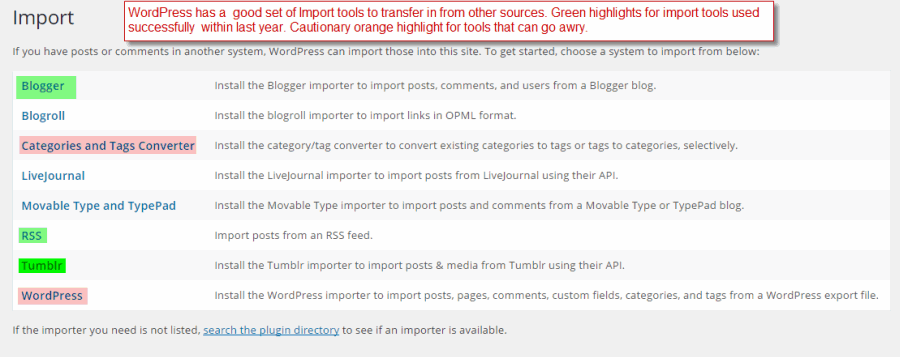
WordPress Migration Tools

WordPress has good news and bad on WP Migration. WordPress has always had a good set of migration tools; particularly when importing or creating a brand newsite from scratch. This is the good news. But even in the case of imports users have to be cautious: WordPress Importer has 67 low 1-rating reviews and with reason. […]
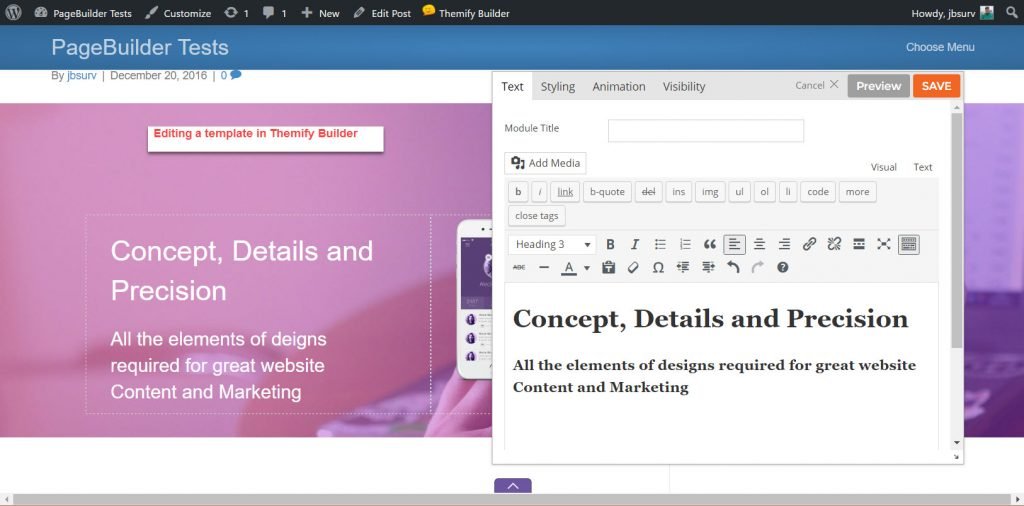
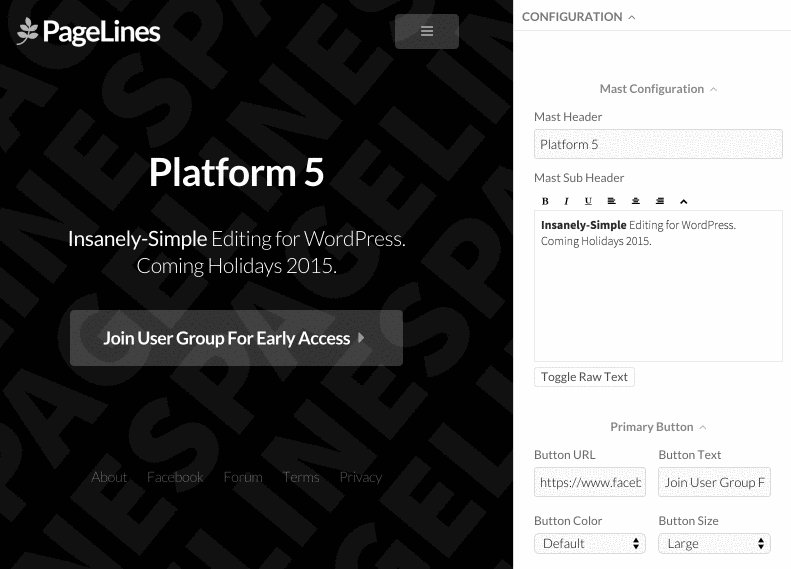
How Pagelines Caught My Attention

And how JavaScript is becoming main language for WordPress Development Pagelines in 2012 was part of that Wave of WordPress Page Building software that has taken over the WordPress theme market. Theme providers now have a single all-purpose Builder+Theme Designer like The 7, Divi, or X-Theme. Or like Headway and Ithemes, the vendors support their themes/templates with very […]
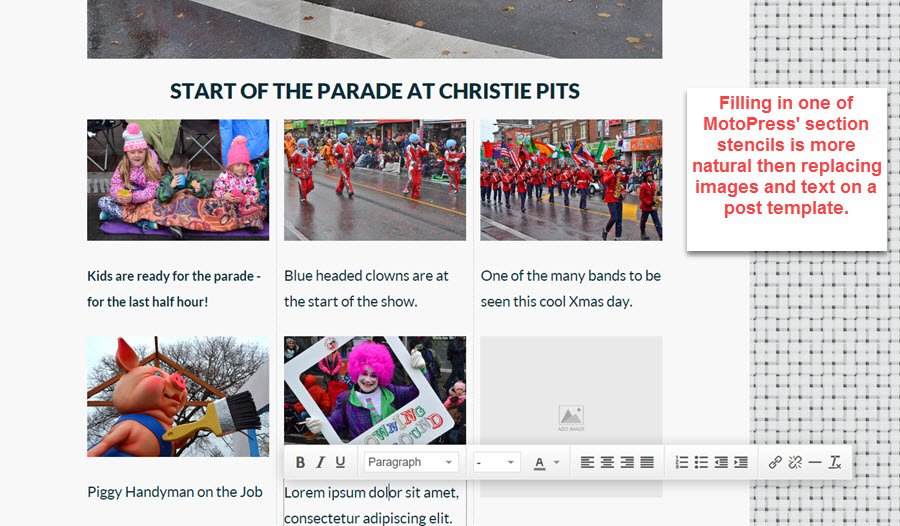
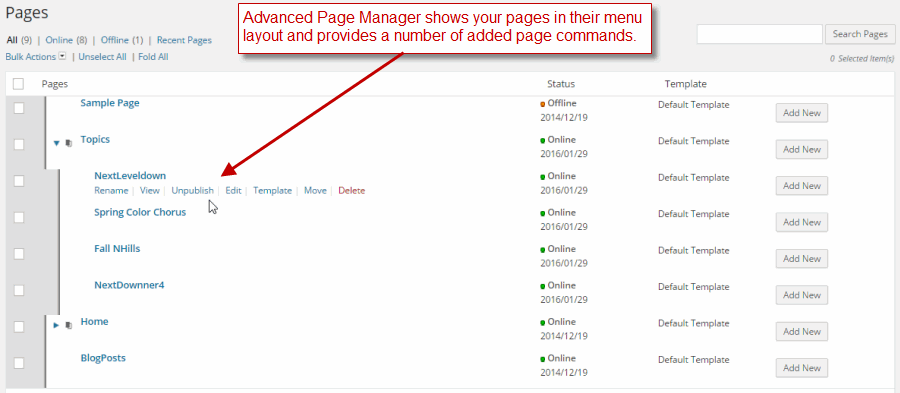
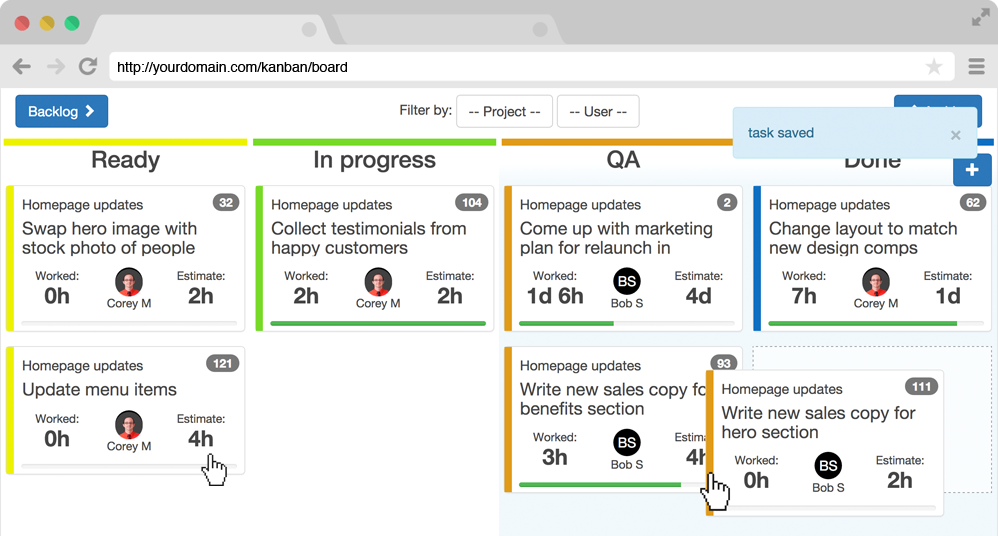
Advanced Page Manager WP Plugin

A Plugin for Managing Pages and Menus Easily How many times have you had a project in which you have to build dozens of pages and then change those pages throughout the year on a regular Spring , Summer, Fall, Winter cycle. In effect you have almost 4 times the number of pages to manage. […]
Agile, Scrum and WordPress

Agile Methods using the Scrum Process seem built for WordPress Development Agile methods have a manifesto and development methodology which is gaining traction not just in software development but broader project planning. Agile methods are geared to handling the rapid change required in modern project planning but also to accomodate fast changing tools and methods […]
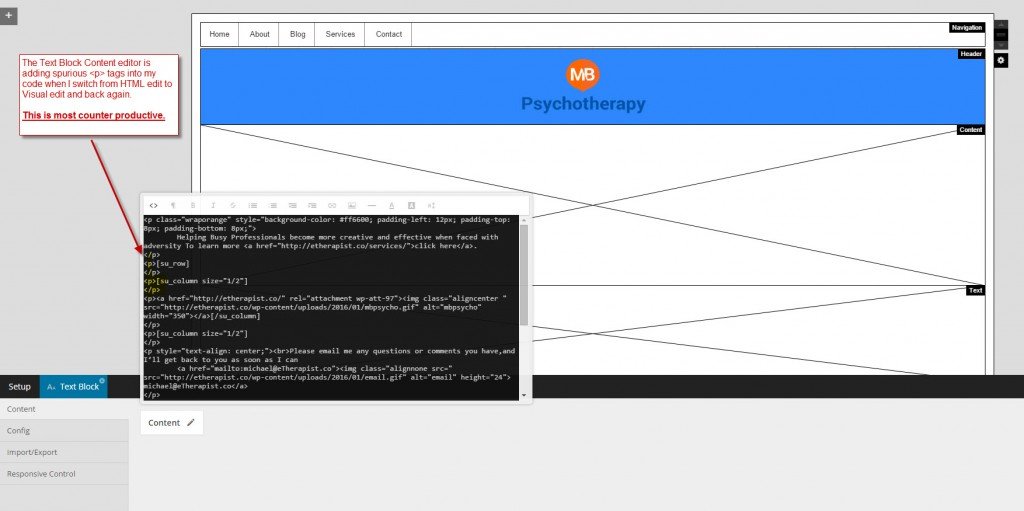
WordPress Edit Annoyances

WordPress Editor has a number of annoyances. This is strange given that that a key strength of WordPress has been its Editor for ease of use and dual modes. Users for a long time have had a choice of working with the WYSIWYG Visual Editor or the HTML-based Text Editor. Many used both. But over the […]
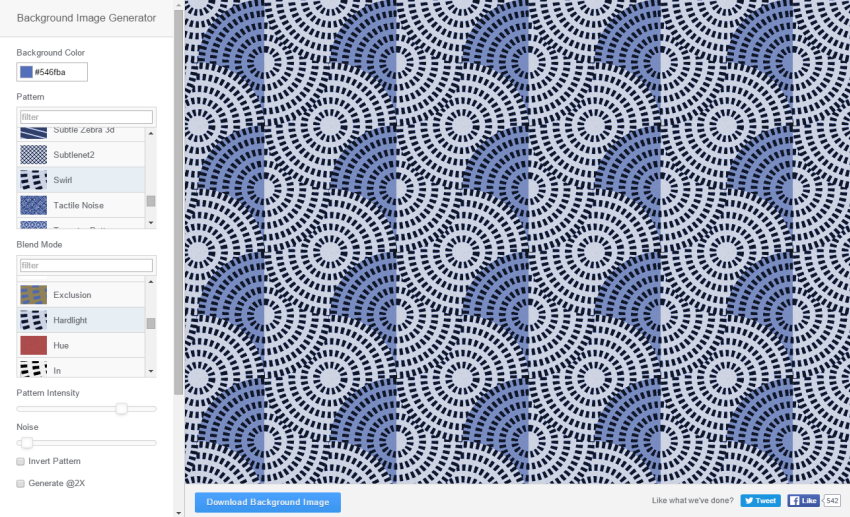
Background Pattern Generator

Greg Priday and his band of mighty WordPress coders has done it again. From their perch in CapeTown South Africa, Site Origins has made big waves in the world of WordPress plugins and themes. But now Greg and company has launched a Background Pattern Generator app that does this novel task in the SiteOrigin style, […]
Best Free Image Gallery Plugin for WordPress

WordPress has left a tremendous gap in support of images and galleries. First, the Media Library is still woefully poor for creating and managing galleries and their various tagged and labelled assets. Nextgen Gallery is a much better and free alternative for managing your media iwhen you have dozens of galleries and albums with hundreds […]
Calypso: New WordPress Music

At a recent WordPress Meetup, convener Brent Kobayashi went around the table and greeted everyone. And for the new attendees coming to learn more about WordPress Social Marketing, Brent warned them that things were moving fast in this area of WordPress and WordPress in general.. Well Matt Mullenweg, the creator and curator of all things […]
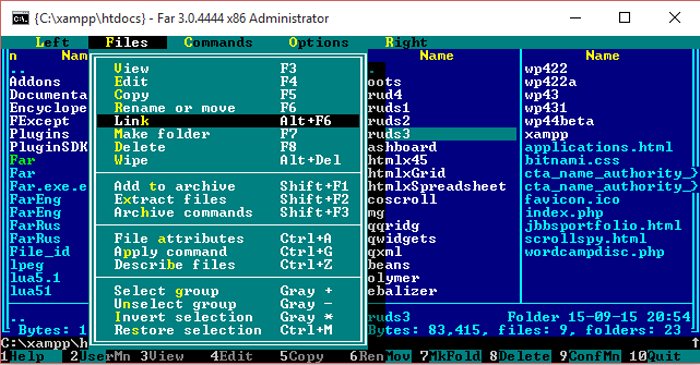
Far – Better Windows CMD Line Utilities For Web Work

Back in the olden days of personal computing [the mid 1980s ], several software firms like Ashton Tate, Borland, Lotus and others had come up with great GUI apps that ran in character mode on Apple and PC screens. These GUIs sported all our contemporary widgets and components like menus, grids, panels, popup forms and […]
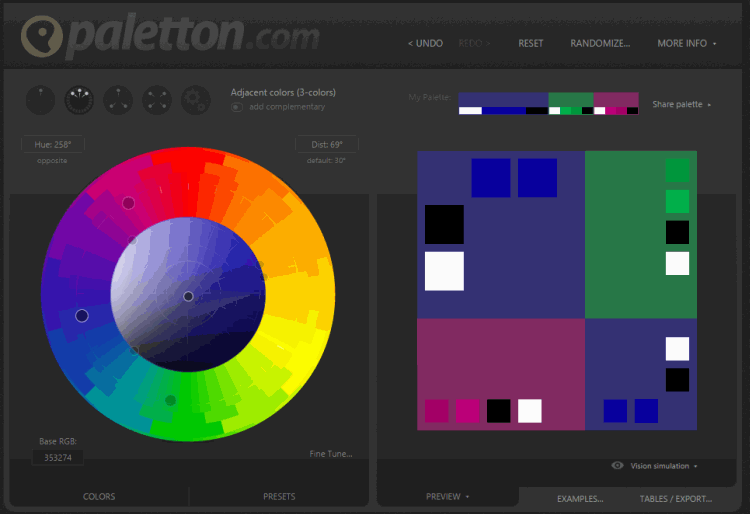
Accessibility Camp 2015 in Toronto

Accessibility Camp 2015 at OCAD on Saturday October 17th turned out to be eye opening. Going in this reviewer was looking for Accessibility/Assistive software which could be applied for No vision and Low Vision computer users with emphasis on color blindness. There were many presentations about the subject so attendees got to see some great free apps […]
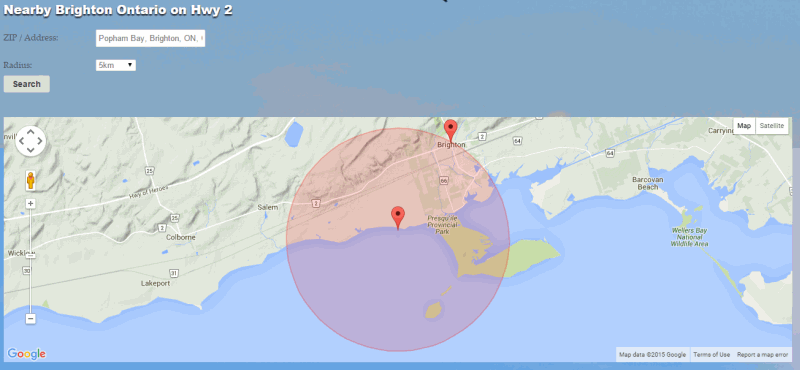
Discovered at WordCamp 2015 TO:Geo Mapping Tricks

At a WordCamp there is inevitably Lecture Regret – that is when you have to make a hard choice between 2 or 3 equally interesting and relevant talks. Jeremy Clarke’s Put a Map on it! appeared to be a lost opportunity. But Jeremy put his slides up on Slideshare.net promptly so some really useful tips […]
Discovered at WordCamp 2015 TO: Making Websites Easy to Update

Dara Skolnick gave a great presentation for WordPress Developers entitled Help Me Help You: Practical Tips for Designers from A WordPress Developer. This tutorial was packed with great ideas on getting Designer-Developer-Client all pulling well together. At one point, Dara asked a telling question – Ask your developer what do they do to make the website […]
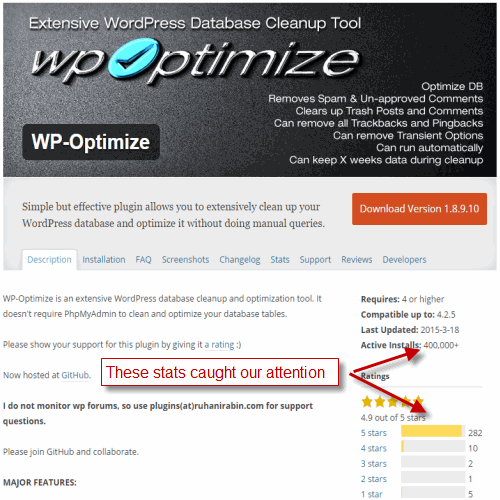
Discovered at WordCamp 2015 TO: WP-Optimize Plugin

During Jessica Gardners talk , WordPress Development for Non-Developers: An Introductory Tour Under the Hood, the discussion turned on how to clean the various database tables associated with a WordPress site. Mary Ann Shew, who had just delivered the lecture before, on Piecing Together the WordPress Puzzle, suggested the inevitable – there must be a […]
Scrolling Down Moves Up

In Website Design getting visitors past the fold line is as vital as getting on the first page in SEO. There are a variety of strategies for attracting users below the fold as described well in this posting. But one of the most popular is vertical scrolling. So now scrolling is becoming mainstream from sport sites […]
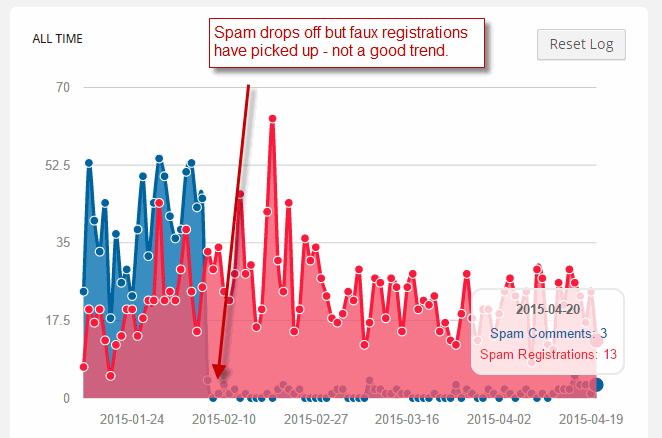
RIP Akismet

One of the reasons WordPress became my favorite CMS nearly 10 years ago was Akismet. Back then Akismet eliminated spam like no other plugin. But times have changed: 10 minutes after deleting 2300 spam comments and 156 pending comments on my thePhotoFinishes.com website, Akismet had let in 90 new pending comments of which only 2 could […]
3 Upcoming WordPress Breakthroughs

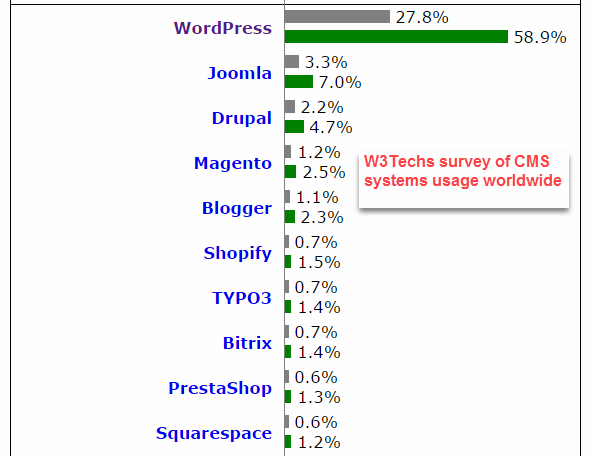
WordPress has become the most popular CMS in the World – dominating its rivals with 23% marketshare for all websites in the World. In contrast, Joomla at 2% and Drupal at 2% are far behind. As seen in software and app development at Apple, Microsoft, and other vendors, the key to WP’s success is a very strong […]
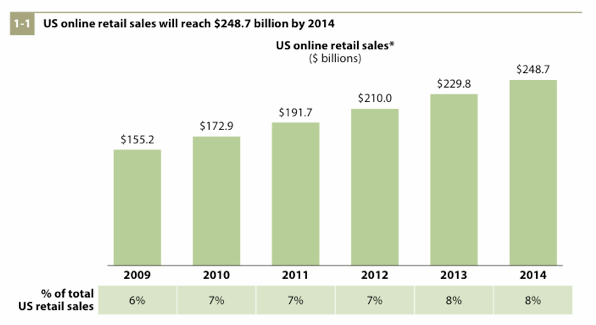
US Online Retail Sales

here is the prediction for US Online Retail Sales from 5 years ago. Here is the actual level of US Online Retail Sales according RetailResearch.org – $306.9B or 23% higher than originally predicted . Just saying…
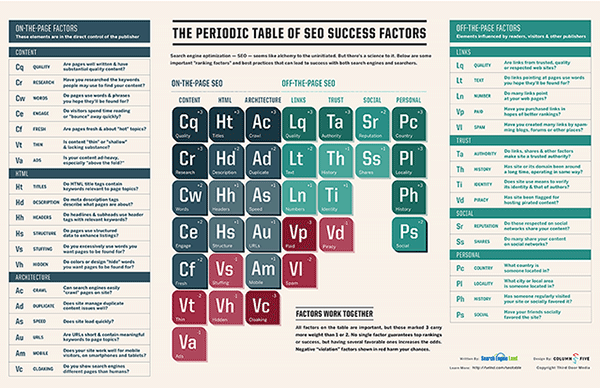
A Second Look at SEO

SEO too often has the connotation that first page ranking on Google Search is the measure of a website’s promotional success. This presentation take a contrarian viewpoint inspired by SearchEngineLand’s notion of a Periodic Table of Promotional SEO Success factors: [gview file=”http://theopensourcery.ca/images/SearchEngineLand-Periodic-Table-of-SEO.pdf” width=’100%’ save=”0″] Here is the presentation made at the Quinte West Library free […]
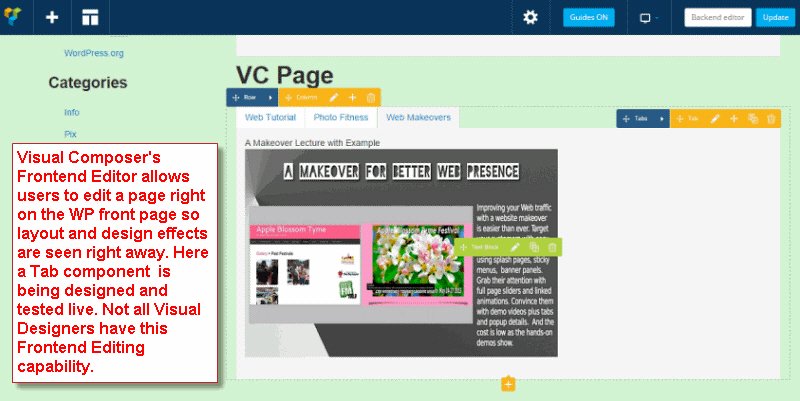
The WordPress UI/UX Development Revolution

This website and its cohort have been underlining the rapid improvements in development tools and plugins available to WordPress Designers in their UI/UX tasks. These tools and plugins are individually accelerating WordPress Design and Development capabilities. But what we shall see is that they are also collectively revolutionizing WordPress Development because of their complimentary effects on […]
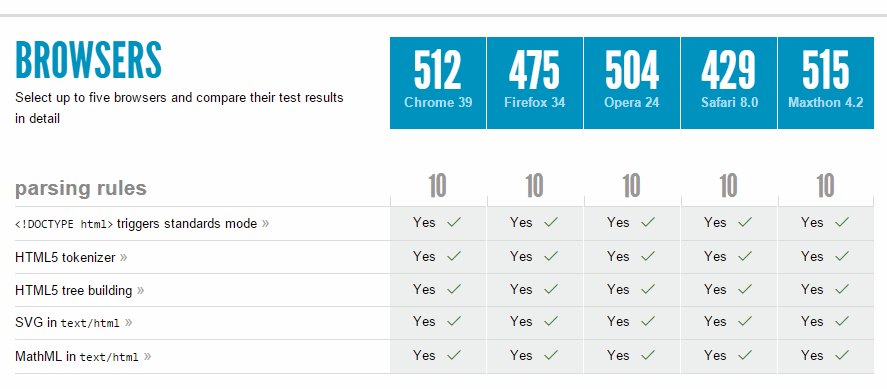
HTML5 Test 3 Years Later

TheOpenSourcery looked at the HTML5Test.com benchmarks for the major browser in a posting 3 years ago – so lets see what progress has been made on HTML5 and how the various browsers have progressed 3 years later: HTML Test Dec 20, 2014 So what has happened in 3 years time? First all of the top 3 […]
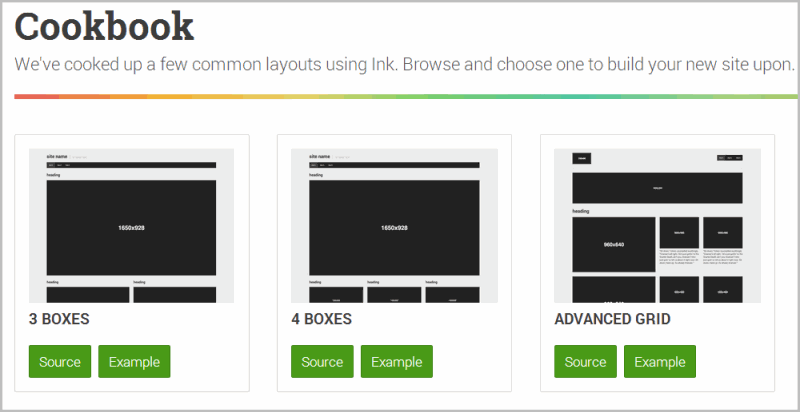
InK – Interface Kit: Responsive, Mobile JS Framework

In our sister publication, JavaScriptures, we have reviewed two JS Responsive/Mobile Frameworks – Bootstrap 3.2 and Foundation 5.3.2. And broadly, the reviews have been positive because both frameworks deliver 12 column grids which help to deliver responsive designs with sticky menus and a core of basic JavaScript UI components. Both Web designers and developers will […]
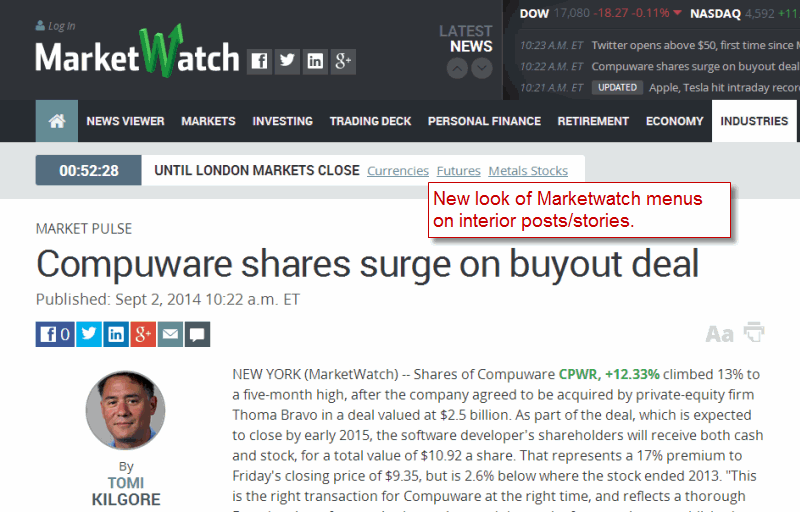
Marketwatch Converts Menu Layout

Bootstrap-like sticky menus which are also mobile responsive are gaining traction among major vendor websites. Coverage on our sister site, JavaScripture, has increased about savvy JS Mobile Responsive Frameworks The latest example of mobile responsive use is the Wall Street Journal’s satellite site, Marketwatch. This site has undergone a major menu layout shift in the […]
Gridly.js: Better Portfolio Layout Options

Grid or Portfolio UI layouts are thriving. Masonry.js already has been upgraded to Isotope.js with its powerful and responsive filtering and sorting functions. And there are a number of other grid layout Javascript tools appearing including the pulsating yet touch responsive gridaccordion.js and popup lightbox powered gridfolio.js. Grid image layouts in event , portfolio, gallery, and product […]
WordPress and JavaScript II

Getting JavaScript to work inside WordPress Pages and Posts can be a bit of tricky coding. The fundamental problem is that the WordPress Visual Editor prunes out any <SCRIPT> tags or inline JavaScript associated with events like onclick= or onmouseover= etc. Now developers can get around this by sticking religiously to using the HTML editor when […]
